本文主要是介绍ECharts在网页中添加可视化图标-在网页中添加交互图表+option模块案列详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、引言
ECharts 是一个使用 JavaScript 编写的开源可视化库,它可以在浏览器中生成交互式的图表。无论是折线图、柱状图、散点图还是饼图,ECharts 都能轻松应对。本文将带领大家了解如何在网页中添加 ECharts 可视化图标。
本章可以直接跳到第五点完整代码进行尝试,粘贴至HTML格式文件中
option模块案列详解在第六点
二、准备工作
1.引入ECharts
方法一:网页中引入 ECharts 的 JavaScript 文件。你可以通过 CDN 引入,或者下载 ECharts 的文件并在本地引入。以下是通过 CDN 引入 ECharts 的示例:
<!DOCTYPE html>
<html>
<head> <meta charset="UTF-8"> <title>ECharts 示例</title> <!-- 引入 ECharts --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.3/echarts.min.js"></script>
</head> </html>方法二:下载ECharts库-导入echarts.js库,在本地导入
ECharts下载地址
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script></head>
</html>2. 准备图表容器
具有特定宽度和高度的 div 元素。
<!-- 图表容器 --> <div id="main" style="width: 600px;height:400px;"></div> 三、初始化ECharts实例
在 JavaScript 中,你需要首先获取图表容器的 DOM 元素,然后初始化一个 ECharts 实例。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));四、配置图表选项
ECharts 通过一个配置对象来决定图表的样式和数据。以下是一个简单的柱状图配置示例:
// 指定图表的配置项和数据
var option = { title: { text: 'ECharts 柱状图示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);五、完整示例
<!-- 1.下载ECharts库-导入echarts.js库 -->
<!-- 2.准备一个确定大小的DOM容器 -->
<!-- 3.初始化ECharts实例 -->
<!-- 4.制定配置项和数据 -->
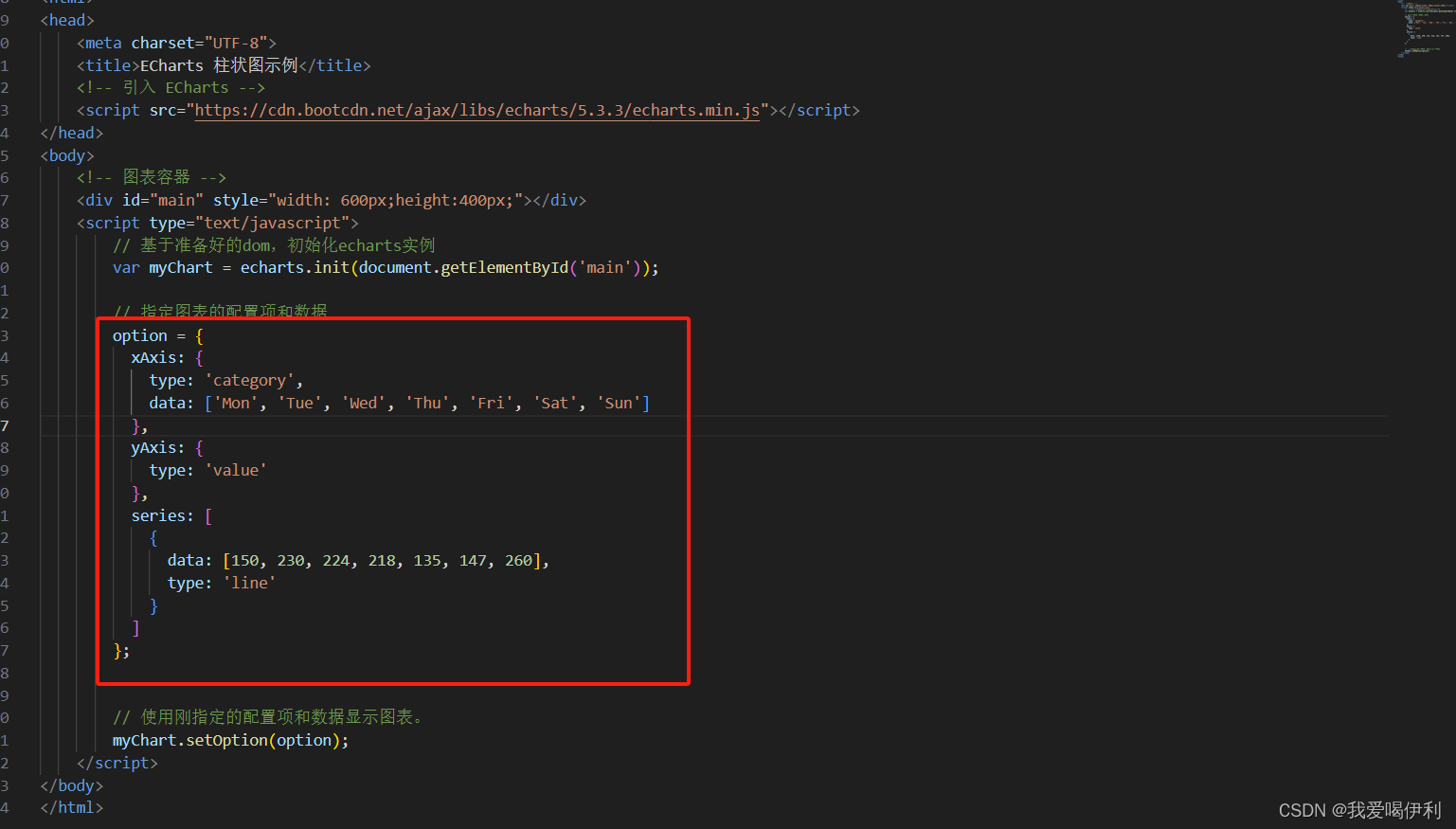
<!-- 5.将配置项设置给ECharts实例对象 --><!DOCTYPE html>
<html>
<head> <meta charset="UTF-8"> <title>ECharts 柱状图示例</title> <!-- 引入 ECharts --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.3/echarts.min.js"></script>
</head>
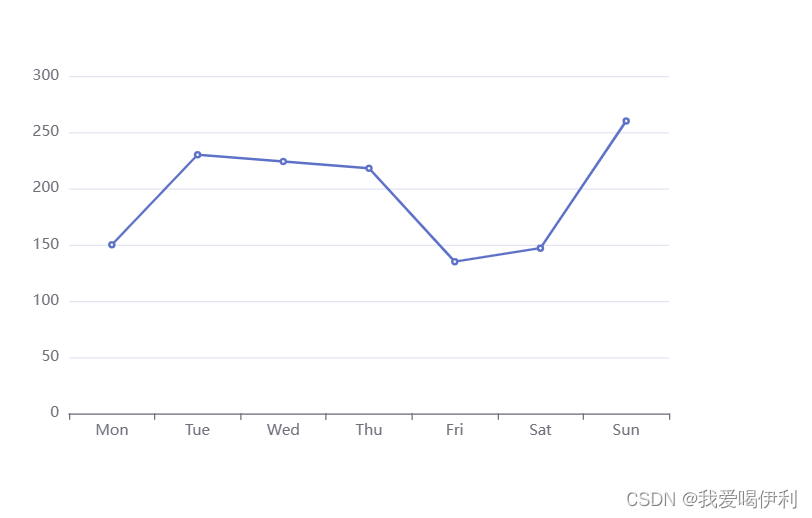
<body> <!-- 图表容器 --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]};// 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>
</body>
</html>运行效果:

六、更改option-更改图标的样式
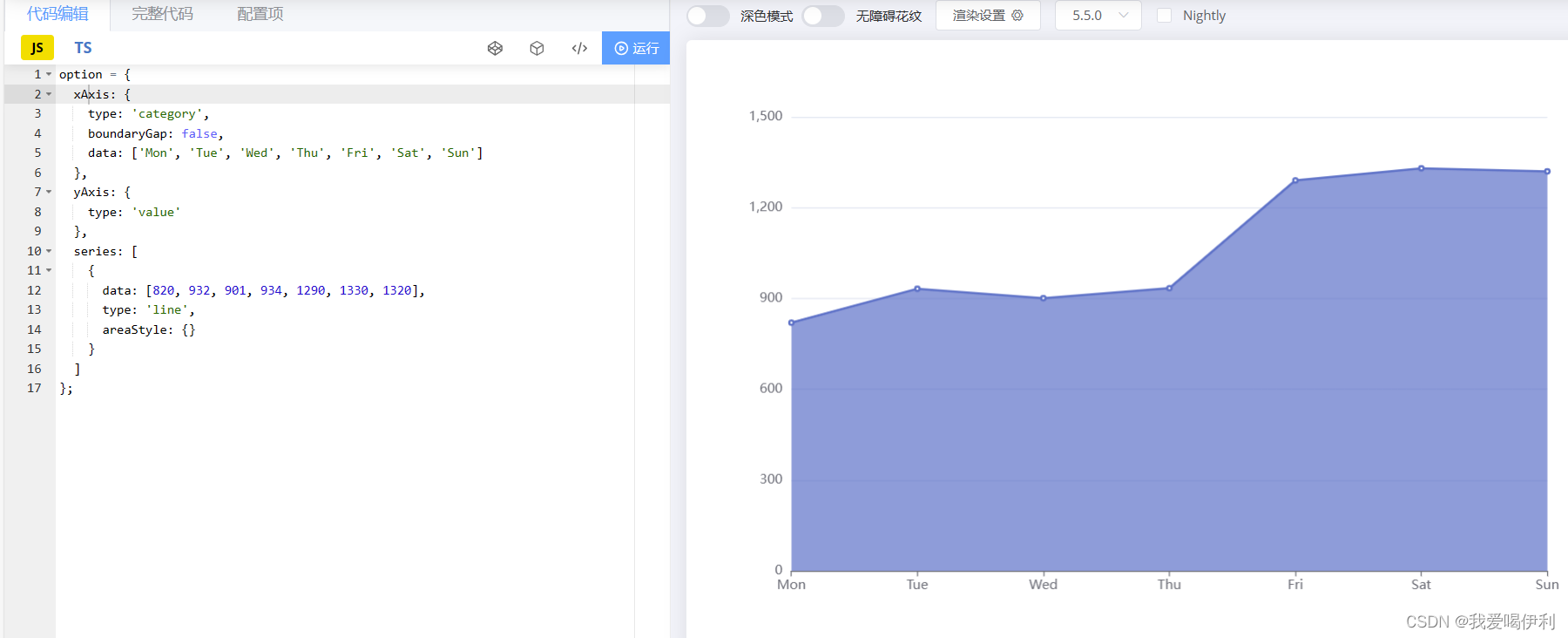
打开ECharts官方网址的示例,选择需要的图标复制option部分内容进行更改
https://echarts.apache.org/examples/zh/index.html

复制该网址中option的的代码,放入图中的的位置

保存运行发现图形已经更改了
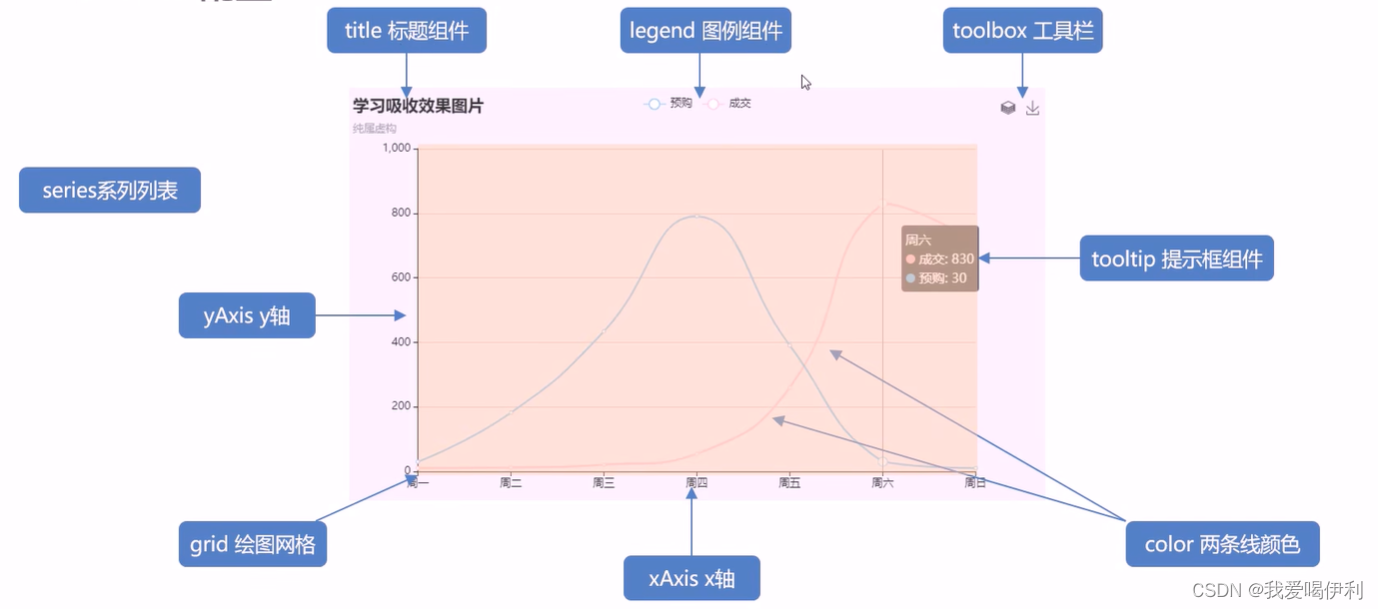
六、option中代码详细解释
官方项目编辑手册
option = {//设置图表标题title: {text: 'Temperature Change in the Coming Week'},//设置线条的颜色color:['red','pink','green'],//图表提示框组件tooltip: {//trigger:触发方式trigger: 'axis'},//图例组件(series中有name属性,legend里面的data可以删掉)legend: {},//工具箱组件toolbox: {show: true,feature: {dataZoom: {yAxisIndex: 'none'},dataView: { readOnly: false },magicType: { type: ['line', 'bar'] },restore: {},saveAsImage: {} //图标保存为图片}},//网格配置,配置网格的大小,距离容器的距离grid:{left:'5%',right:'4%',bottom:'3%',continuous:true //是否显示刻度标签,没有刻度标签图就贴着容器},//设置X轴的相关配置xAxis: {type: 'category', //轴类型,category:类目轴boundaryGap: true, //线条与坐标轴是否有缝隙data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value', //轴类型,value:值axisLabel: {formatter: '{value} °C'}},//系列图标配置 决定显示那种系列的图标series: [{name: 'Highest', type: 'line',data: [10, 11, 13, 11, 12, 12, 9],markPoint: {data: [{ type: 'max', name: 'Max' },{ type: 'min', name: 'Min' }]},markLine: {data: [{ type: 'average', name: 'Avg' }]}},{name: 'Lowest',type: 'line',data: [1, -2, 2, 5, 3, 2, 0],markPoint: {data: [{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }]},markLine: {data: [{ type: 'average', name: 'Avg' },[{symbol: 'none',x: '90%',yAxis: 'max'},{symbol: 'circle',label: {position: 'start',formatter: 'Max'},type: 'max',name: '最高点'}]]}},{data: [1, 0.5, 0.4, -1, 3, 2, 1],type: 'bar'}]
};

这篇关于ECharts在网页中添加可视化图标-在网页中添加交互图表+option模块案列详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





