本文主要是介绍【Unity基础】TextMeshPro组件学习过程记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1.TextMeshPro组件
- 渲染
- 创建文本
- RTL Editor
- 字体
- Font Asset
- 字体加粗,下划线等
- 字体大小控制
- 字体颜色控制
- 字体渐变控制
- 字符间隔、单词间隔、行间距、段落间距控制
- Wrapping
- UV映射控制
- 代码
- 2.TextMeshPro组件Asset
- Face Info
- Generation Setting
- 3.使用Dynamic SDF System创建中文字体
- 4.SDF算法原理
- SDF生成
- 具体文档地址
1.TextMeshPro组件
TextMeshPro是Unity官方用来代替Text的一种方案,提供了性能更好,效果更佳的一种文本显示方案
,能够更好地控制文本格式和布局,提供字符、单词、行、段落间距离调整、字距调整、文本对齐、链接、超过30种富文本标签、多种字体和精灵支持、自定义样式等功能。
渲染

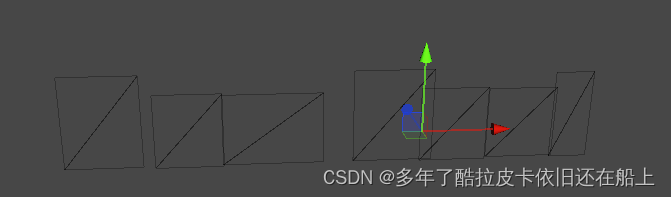
文本的每个字符都使用了两个三角形,四个顶点,就算使用了描边,阴影等效果也不会有额外的顶点生成,这说明了TextMeshPro的强大性能。
创建文本
在Hierarchy面板上右击时,我们发现TextMeshPro有两处可以进行创建,第一个在菜单3D Object里,第二个在UI里面,也就是说TextMeshPro可以创建为场景的3D对象和Canvas下的UI元素。
创建中创建一个UI的TextMeshPro。
RTL Editor
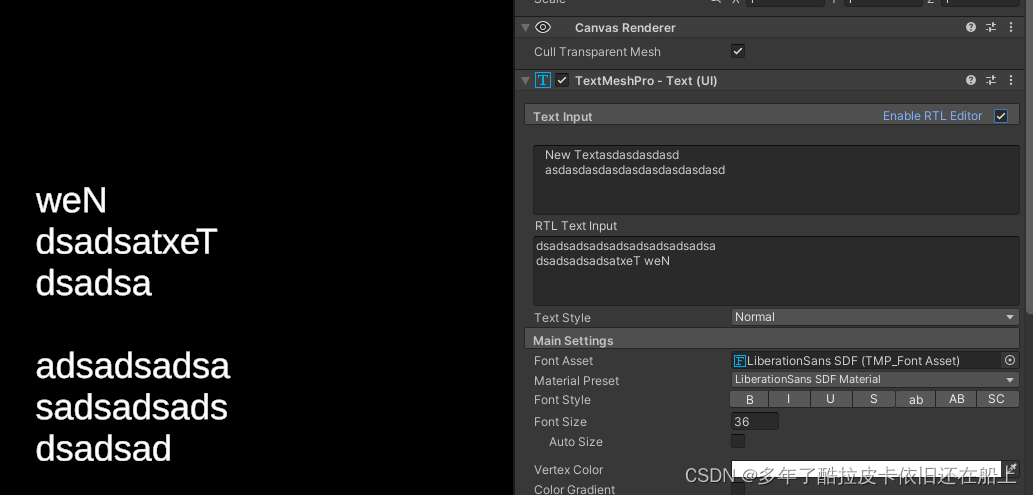
启用此选项可从右到左而不是从左到右显示文本。
检查器会显示一个附加的输入字段,您可以在其中查看反转的文本并直接对其进行编辑。
文本在显示在屏幕上或呈现之前会反转。

字体
Font Asset
用来给予字体资源的字段
字体加粗,下划线等
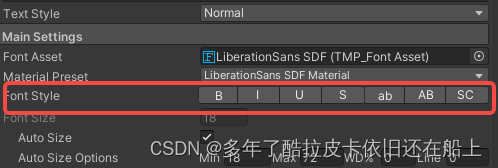
查看Inspector面板中,材质下方的Font Style(注意不是Text Style)主要用来控制加粗,斜边,下划线、画线、全部小写、全部大写、首个字母最大化。

字体大小控制
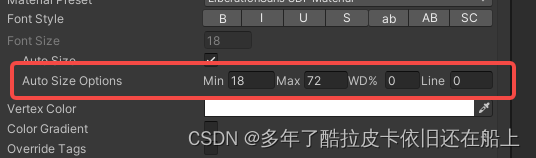
Font Size主要控制字体大小,Auto Size勾选是进行文本边框大小的自适应,auto size options主要是进行最大值最小值等限制

字体颜色控制
Vertex Color主要用来控制字体颜色。
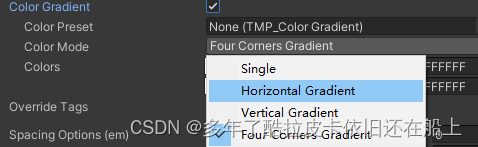
字体渐变控制
Color Gradient主要用来处理渐变效果的

值得注意的时候,TextMeshPro能够进行水平方向的渐变,也能够支持垂直方向的渐变,也可以支持四个方向的渐变。
字符间隔、单词间隔、行间距、段落间距控制
Spacing Options 里面的Character、Word、Line、Paragrah分别进行字符间隔、单词间隔、行间距、段落间距控制。
Wrap Mix主要是控制对齐方式的拉伸的。
Wrapping
主要用来控制文本框越界的一些情况
UV映射控制
Horizontal Mapping和Vertical Mapping主要是用来控制UV如何进行映射,主要进行UV拉伸的控制。
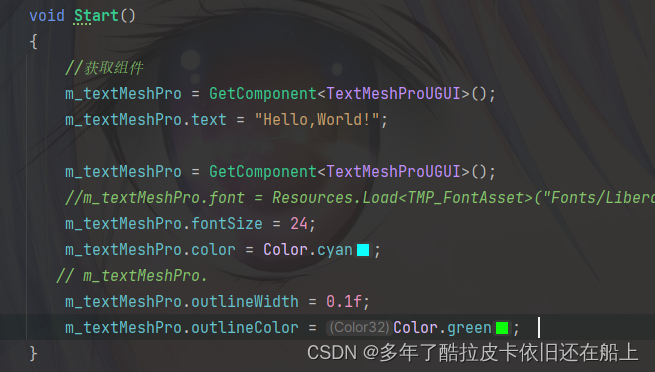
代码
如下截图,使用的方式和Text组件是差不多的。不过注意的是,场景中的C#脚本是TextMeshPro而UI版本为TextMeshProUGUI

2.TextMeshPro组件Asset
具体的文档地址如下:
https://docs.unity3d.com/Packages/com.unity.ugui@2.0/manual/TextMeshPro/FontAssetsProperties.html
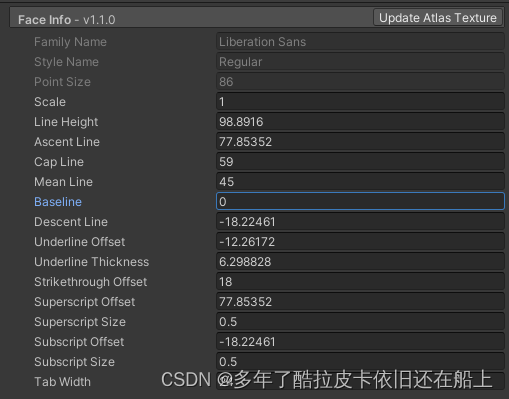
Face Info
Face Info 属性控制字体的线条度量。它们还包括字体资产创建器在创建资产时生成的只读属性。

Face Info下可以对当前使用的字体的一些参数进行调整
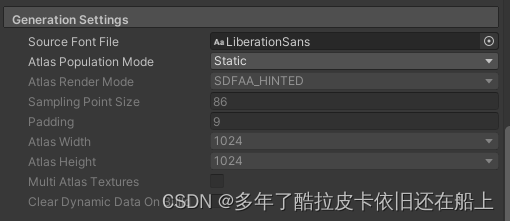
Generation Setting
字体资产创建器会在您生成字体资产时生成这些值。

3.使用Dynamic SDF System创建中文字体
动态SDF系统,简单理解就是根据使用的文本来动态生成字体纹理
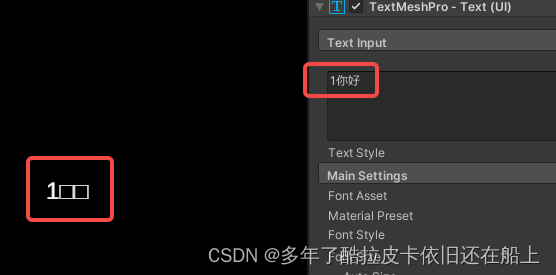
发现使用一个默认的字体资源是不支持中文的

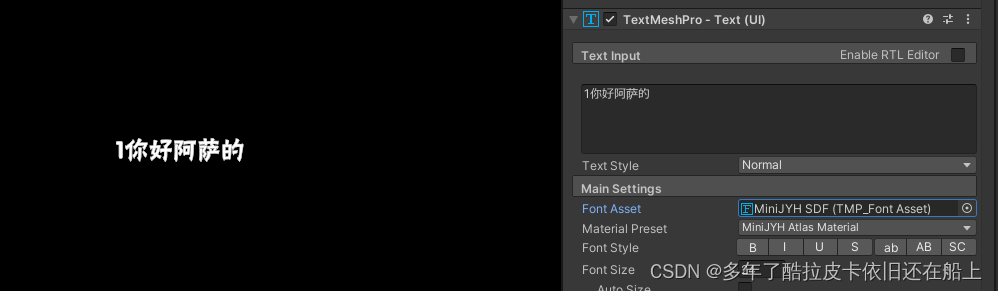
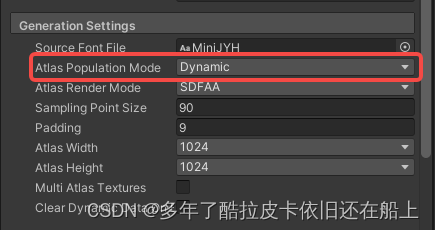
选择一个支持中文的Tff字体文件来创建出Font Asset并且选择赋值进Font Asset,如何选择动态的图集时候,就发现中文显示出来了。(创建的方法是选中对应的字体Tff文件,右击Create>TextMeshPro>FontAsset)


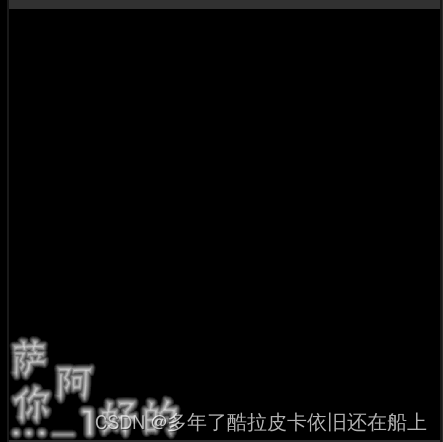
这个时候使用到的字体都会存到生成的字体图集里面去了。

每次用到新的字体的时候都会把对应的字保存到图集里面去了。

当文字比较多的时候那么可以使用静态字体。通常处理方式是下载一个【汉字常用3500字】、【中文常用5000字】等的一个txt文件,用Unicode编码保存。(txt文本,另存为——格式:utf8)
把这个txt文件导入Unity中。
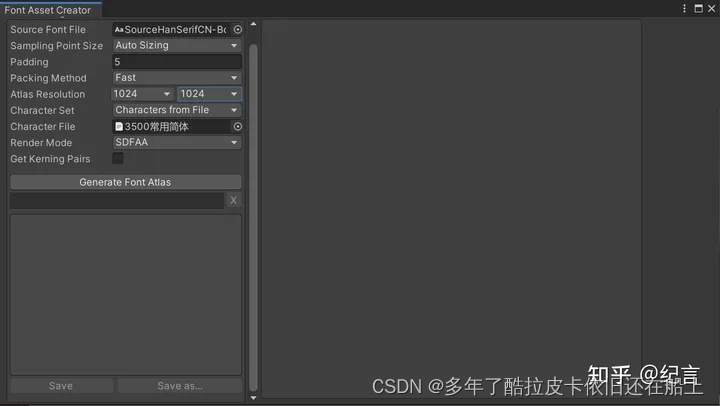
在Unity中——>Window——>TextMeshPro——>Font Asset Creator中的Source Font Flie选择添加好的中文字体。
在Character Flie中选择3500常用字文件。
根据文字数量修改Atlas Resolution。
点击 Generate Font Atlas生成。

注意:文字过多,Atlas Resolution选择大小不要太小。
最后Save保存一下生成的字体asset。
4.SDF算法原理
TextMeshPro是基于SDF算法生成字体纹理图集的。
SDF,全称signed distance field。原理很简单,确实就是使用一张纹理来记录下一些数据,纹理上的每个像素点分别记录改像素到物体的距离,所以名称叫有向距离场。
假色在物体外部为整数,越远数值越大。
正好在边缘上,数值为0
在物体内部数值为负数。
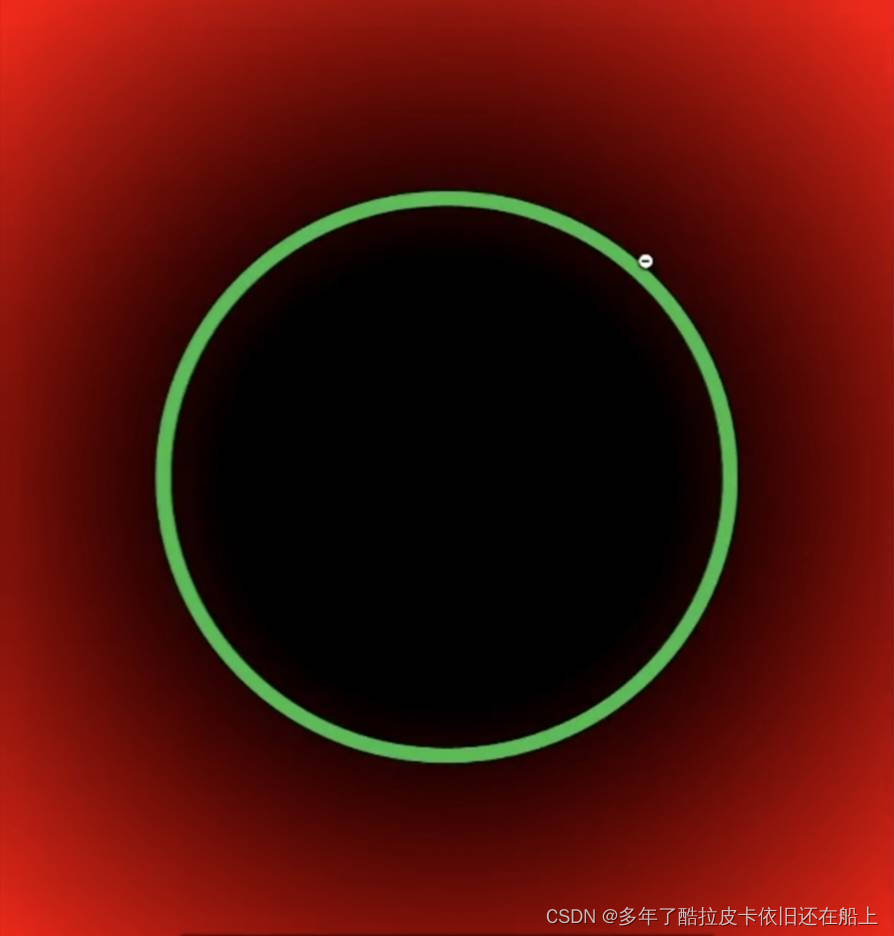
如下图所示,红色为整数,绿色代表0边缘,负数都显示成黑色。那么一个圆形的2D图形,生成的Texture2D,四周的为整数,所以颜色都为红色,越远越红。

SDF算法有非常广泛的应用。
比如字体坑锯齿。
比方说使用常规的字体纹理渲染的字体

放大15倍数后

而如果基于SDF渲染的字体放大15倍后

这是达到了一种矢量图的效果了。
当然也可以应用到后处理,阴影贴图等等。
SDF生成
生成SDF,使用8ssedt,这里给出里算法,SDF
慢慢完善(实践=.=)
具体文档地址
查询官方文档是非常重要的
https://docs.unity3d.com/Packages/com.unity.ugui@2.0/manual/index.html
这篇关于【Unity基础】TextMeshPro组件学习过程记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







