本文主要是介绍11【PS Blender 作图】场景作图 景深,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【问题背景】
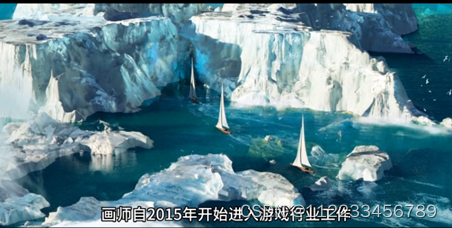
看下图,是一个插画师的作图,是不是好像现实场景;合理利用景深,让画面好像是3D现实场景

那么如何才能完成这样让人身临其境的画面呢?
大体有两个方法:
【1】2D插画,合理利用景深;如用PS画图,在画图的时候注意 画面构图,让2D的画面,看起来像3D
缺点是:画面不能动,如果要移动画面,转化视角,需要重新构图,重新画图
【2】3D建模;如用blender等建模软件,构建出图片上的冰山等场景;优点是,一劳永逸,后续转换视角也不用重新构建
缺点:建模很麻烦,如果要渲染,费时间费内存
下面来具体介绍~
2D插画
选择理由
因为如果采用blender 3D建模,因为我们的最终目的是做像素动画;虽然可以转动视角,但人物动作、物品都是静态的;改成动态,需要渲染(太花时间和内存了)
比较合适的解决方式,可能是用blender截几个不同视角的图,这样就不用PS画多个视角的图了,比较方便
但是如果只是多视角看建筑,PS作图快很多,还可以调整一下物品摆放的地方,或者添加一些新构思(比如过圣诞节、春节,可以有不同的
这篇关于11【PS Blender 作图】场景作图 景深的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


