本文主要是介绍算法学习002-填数游戏 中小学算法思维学习 信奥算法解析 c++实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
C++填数游戏
一、题目要求
1、编程实现
2、输入输出
二、算法分析
三、程序编写
四、程序说明
五、运行结果
六、考点分析
七、推荐资料
C++填数游戏
一、题目要求
1、编程实现
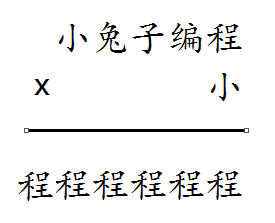
在小学奥数中经常会看到一些填数字的游戏,如下图所示,其中每个汉字代表一个不同的数字,要求计算出这些汉字分别代表哪个数字

2、输入输出
输出描述:输出相应的算式或者汉字对应的数字
输出样例:

二、算法分析
- 从题目可以看出这是一个奥赛题,五个汉字对应五个数字
- 这个题目可以采用枚举的方式实现
- 每个汉字对应0-9中任意一个数,但是“小”和“程”字不能为0
- 然后枚举每个数字,直到最后的计算结果相匹配
三、程序编写
#include<bits/stdc++.h>
using namespace std;
int main()
{int n1,n2,n3,n4,n5;int num,res;for(n1=1;n1<=9;n1++){for(n2=0;n2<=9;n2++){for(n3=0;n3<=9;n3++){for(n4=0;n4<=9;n4++){for(n5=1;n5<=9;n5++){num = n1*10000 + n2*1000 + n3*100 + n4*10 + n5;res = n5 * 111111;if(num * n1 == res){cout<<"n1="<<n1<<" n2="<<n2<<" n3="<<n3<<" n4="<<n4<<" n5="<<n5;}}}}}}return 0;
}四、程序说明
- 程序的主要部分是五个嵌套的for循环,分别用来生成五位数的每一位数字
- 环变量n1到n5分别代表最高位到最低位
- 循环的范围是从0到9,因为数字只能是0到9之间的整数
- 在每一轮循环中,程序将生成一个五位数num,通过将每一位数字乘以相应的权重得到
- 然后,程序计算num与最低位数乘以111111的乘积,并将结果存储在变量res中
- 接下来,程序使用if语句检查num与res是否相等。如果相等,则说明找到了满足条件的五位数,将其各个位数输出
- 最后,程序输出满足条件的五位数的各个位数的值
- 这个程序的时间复杂度为O(10^5),因为有五个嵌套的循环,每个循环的迭代次数都是10。虽然复杂度比较高,但是由于数字范围较小,所以运行时间还是比较快的
本文作者:小兔子编程 作者首页:https://blog.csdn.net/frank2102
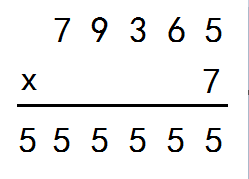
五、运行结果
n1=7 n2=9 n3=3 n4=6 n5=5六、考点分析
难度级别:一般,这题相对而言比较典型的枚举算法思路,具体主要考查如下:
- 学会分析题目,找到解题思路
- 充分掌握变量的定义和使用
- 学会输入流对象cin的使用,从键盘读入相应的数据
- 学会for循环的使用,在确定循环次数的时候推荐使用学会
- 学会枚举算法的核心思想:逐一遍历每一种可能得到最后的答案
- 掌握输出流对象cout的使用,与流插入运算符 << 结合使用将对象输出到终端显示
- 学会分析题目,算法分析,将复杂问题模块化,简单化,从中找到相应的解题思路
- 充分掌握变量定义和使用、分支语句、循环语句和简单算法知识的使用及输入输出的用法
PS:方式方法有多种,小朋友们只要能够达到题目要求即可!
七、推荐资料
- 所有考级比赛学习相关资料合集【推荐收藏】
这篇关于算法学习002-填数游戏 中小学算法思维学习 信奥算法解析 c++实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





