本文主要是介绍CSS盒子模型(如果想知道CSS有关盒子模型的知识点,那么只看这一篇就足够了!),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:在网页制作的时候,我们需要将网页中的元素放在指定的位置,那么我们如何将元素放到指定的位置上呢?这时候我们就需要了解盒子模型。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
先让我们了解一下本片文章的大致内容:

目录
CSS 盒子模型(Box Model)
(1)content区
补充:
(2)padding区
(3)border区
(4)margin区
【1】margin 塌陷
【2】margin 合并
CSS 盒子模型(Box Model)
盒子模型的简介:
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
大致了解了盒子模型的基本概念之后,让我们看一下盒子模型的基本组成:
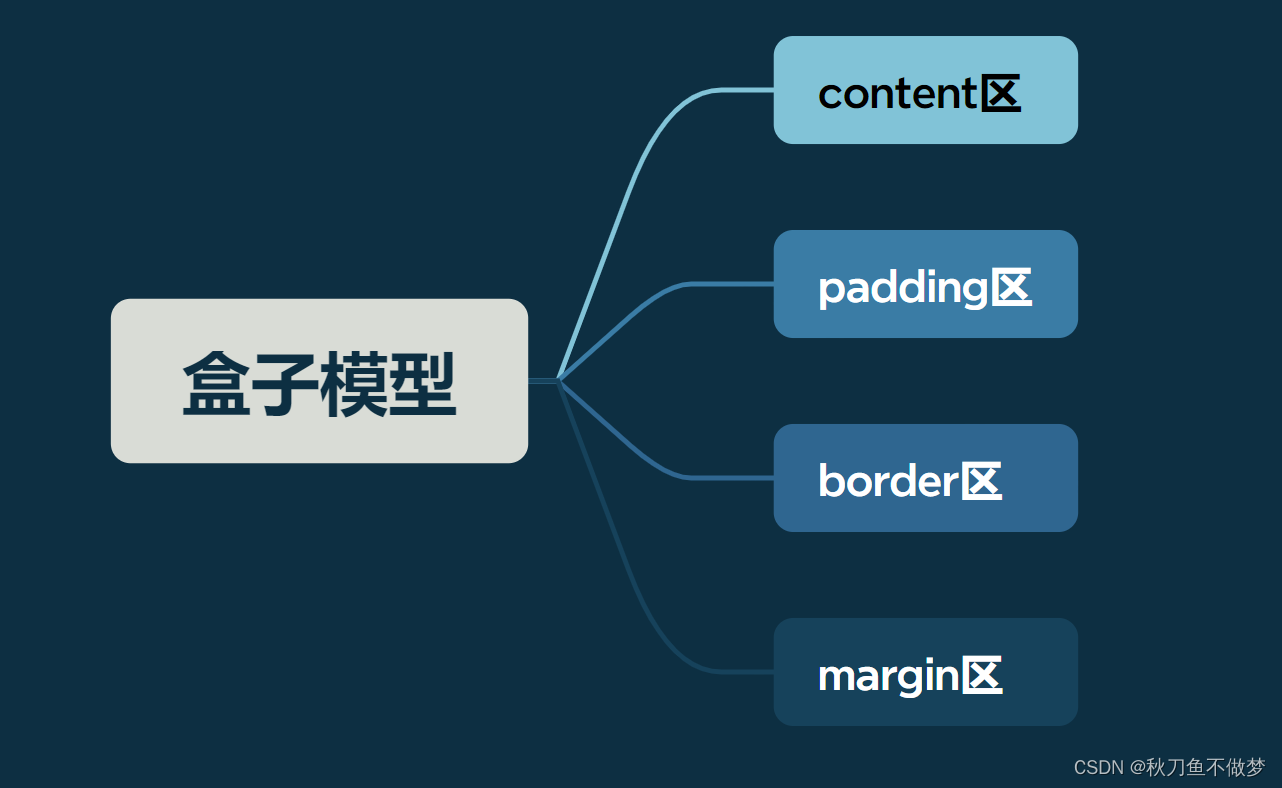
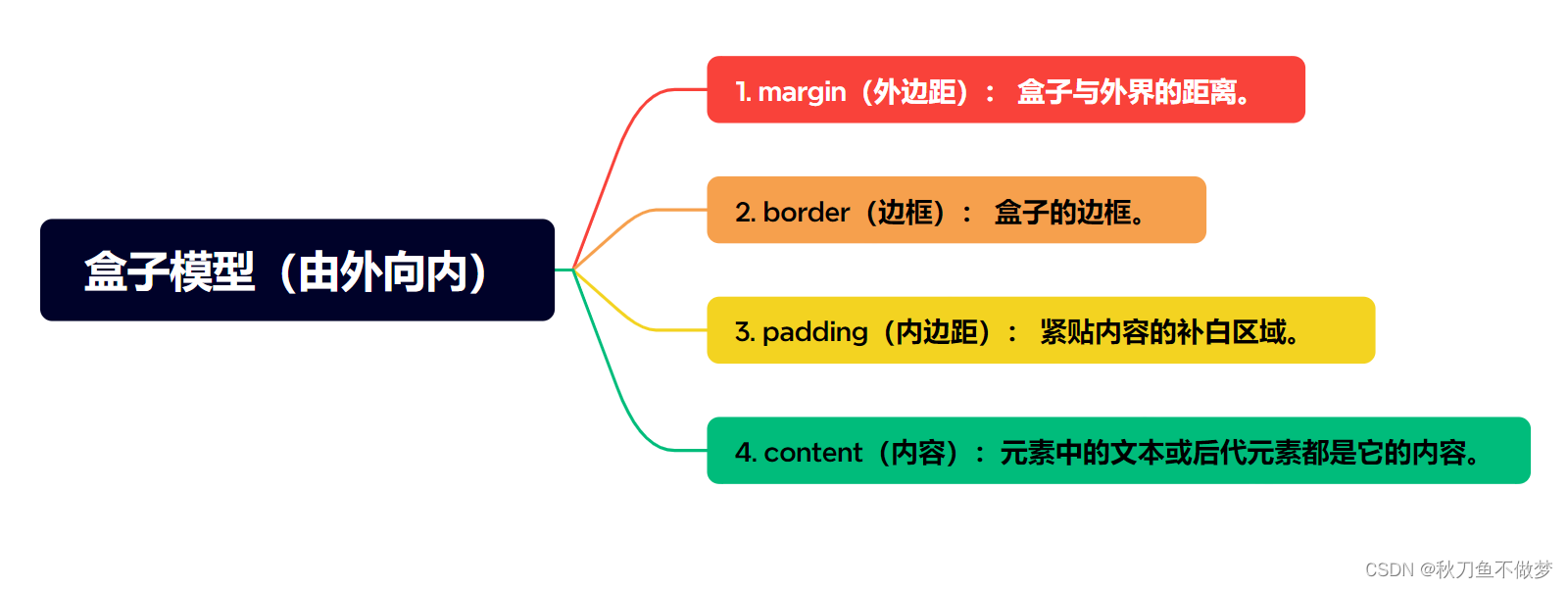
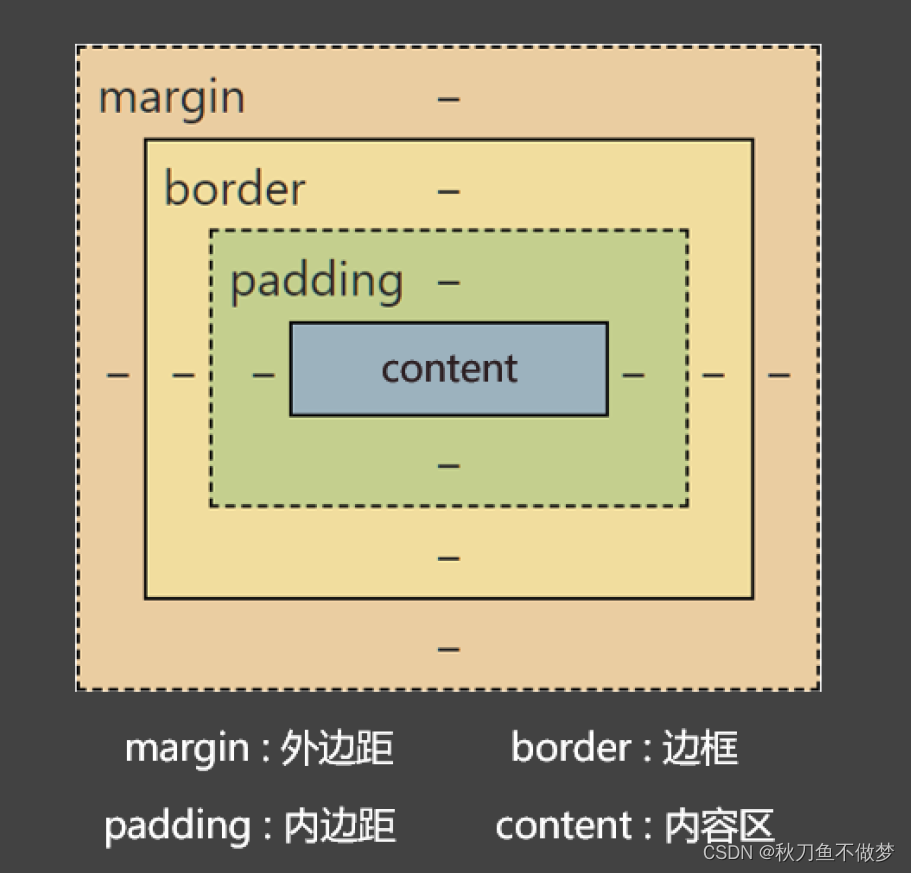
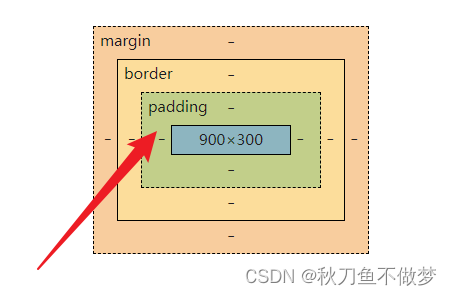
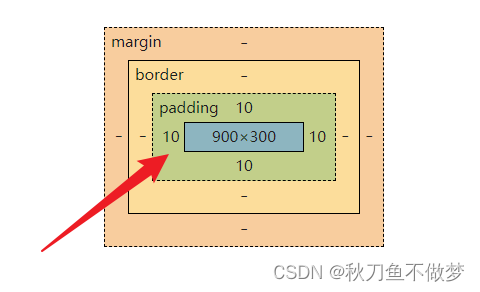
盒子模型由一下四部分组成:

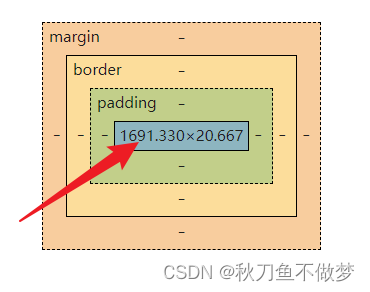
组成部分(图片):

对于盒子的总大小:盒子的大小 = content + 左右 padding + 左右 border
而对于外边距margin,其不会影响盒子的大小,但会影响盒子的位置。
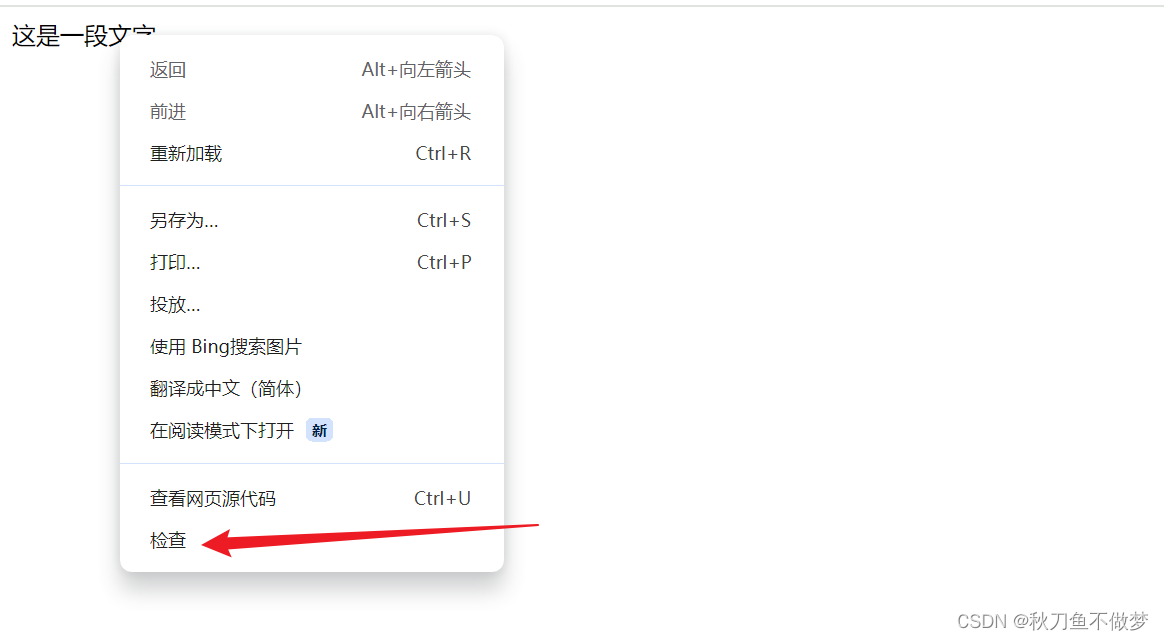
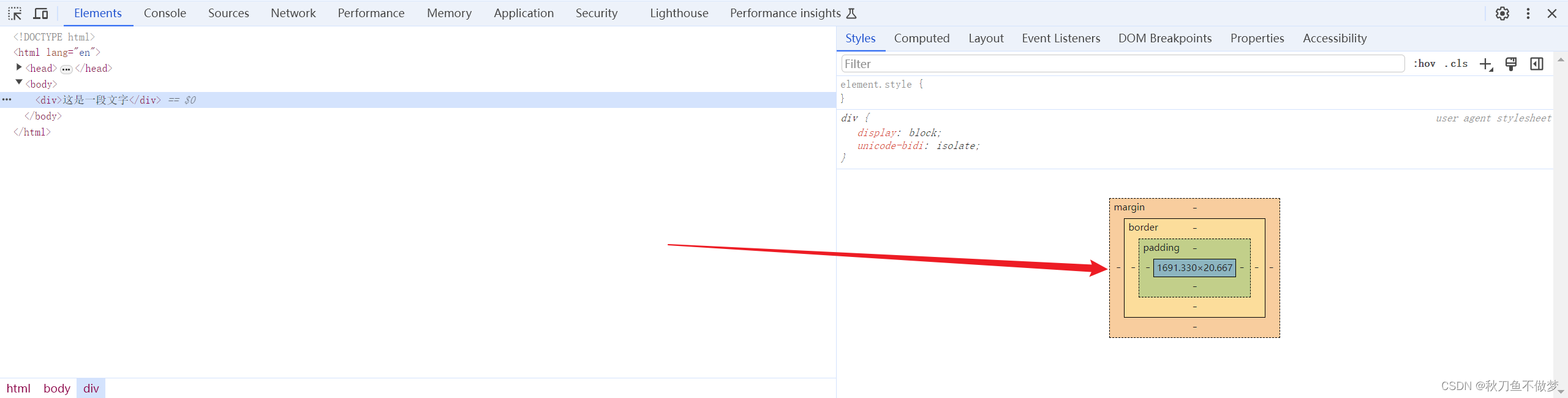
当我们想要查看一个元素的盒子模型,我们可以使用一下的操作:
右击想要查看的元素:

在开发者工具中:

这样我们就可以看到html中指定元素的盒子模型,这对我们之后对于网页的排版由重大的作用。
在了解了盒子模型的基本概念和盒子模型的基本概念之后,让我们深入讲解盒子模型的各个组成部分。
(1)content区
content区的主要作用为:用于显示文本和图像,即元素中的内容。
在盒子模型中的位置:

content区可设置的属性:
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
| width | 设置内容区域宽度 | 长度 |
| max-width | 设置内容区域的最大宽度 | 长度 |
| min-width | 设置内容区域的最小宽度 | 长度 |
| height | 设置内容区域的高度 | 长度 |
| max-height | 设置内容区域的最大高度 | 长度 |
| min-height | 设置内容区域的最小高度 | 长度 |
先对width和height属性进行讲解:
例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.27.css">
</head>
<body><div>这是一段文字</div>
</body>
</html>CSS代码:
/* 对div元素设置其content区的宽高 */
div {width: 500px;height: 300px;background-color: orange;
}

这样我们就了解了如何对内容区(content)设置其宽与高。
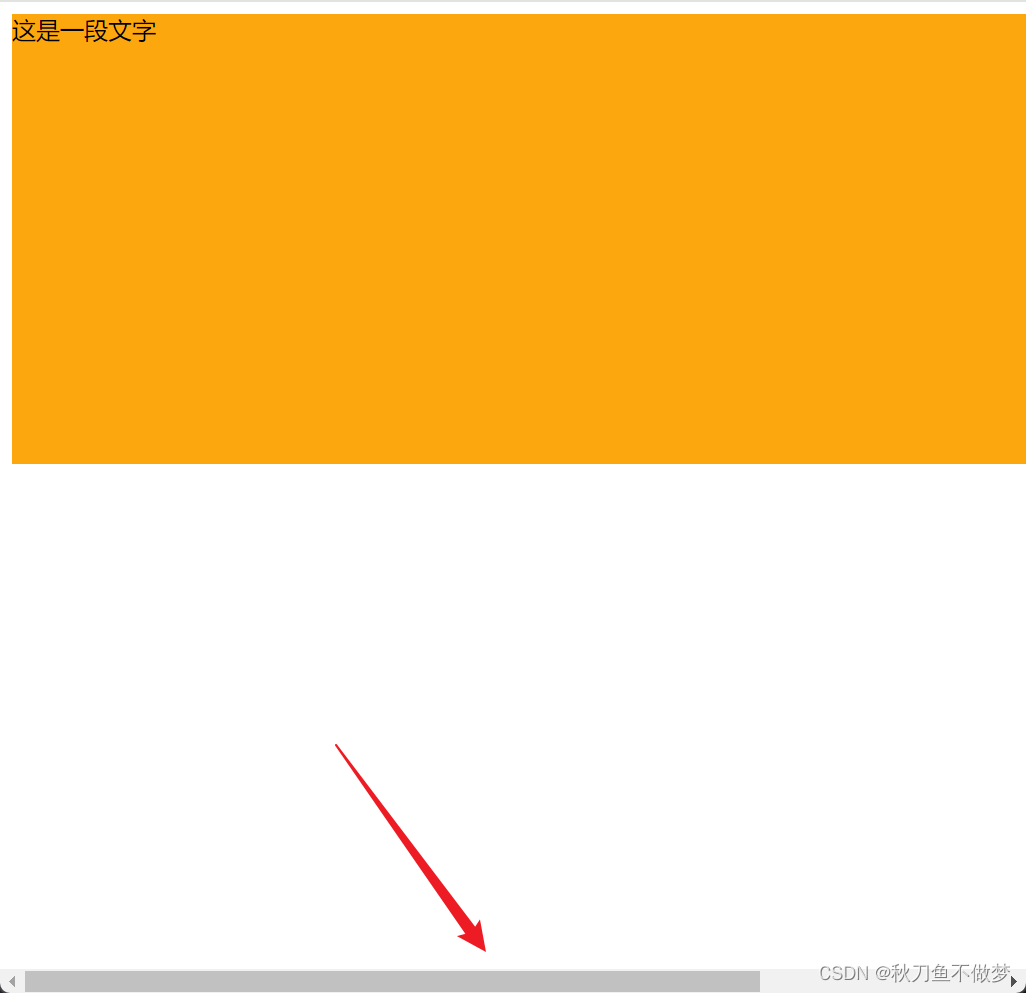
对于max-width和min-width(max-height和min-height同理),为如果视口(用户在网页上的可见区域)小于min-width设置的值,视口就会出现滑动条(如图):

而max-width用于设定元素的最大宽度:
CSS代码:
/* 对div元素设置其content区的最大宽度 */
div {max-width: 900px;height: 300px;background-color: orange;
}不够就以视口大小为准:

足够就以设定最大值为准:

这样我们就了解了content区的常见属性。
注意:
max-width 、min-width 一般不与 width 一起使用。
max-height 、min-height 一般不与 height 一起使用。
补充:
1. 总宽度 = 父的content — 自身的左右margin 。
2. 内容区的宽度 = 父的content — 自身的左右margin — 自身的左右border — 自身的左右padding 。
(2)padding区
padding区的主要作用为:清除内容周围的区域,并且内边距是透明的。
在盒子模型中的位置:

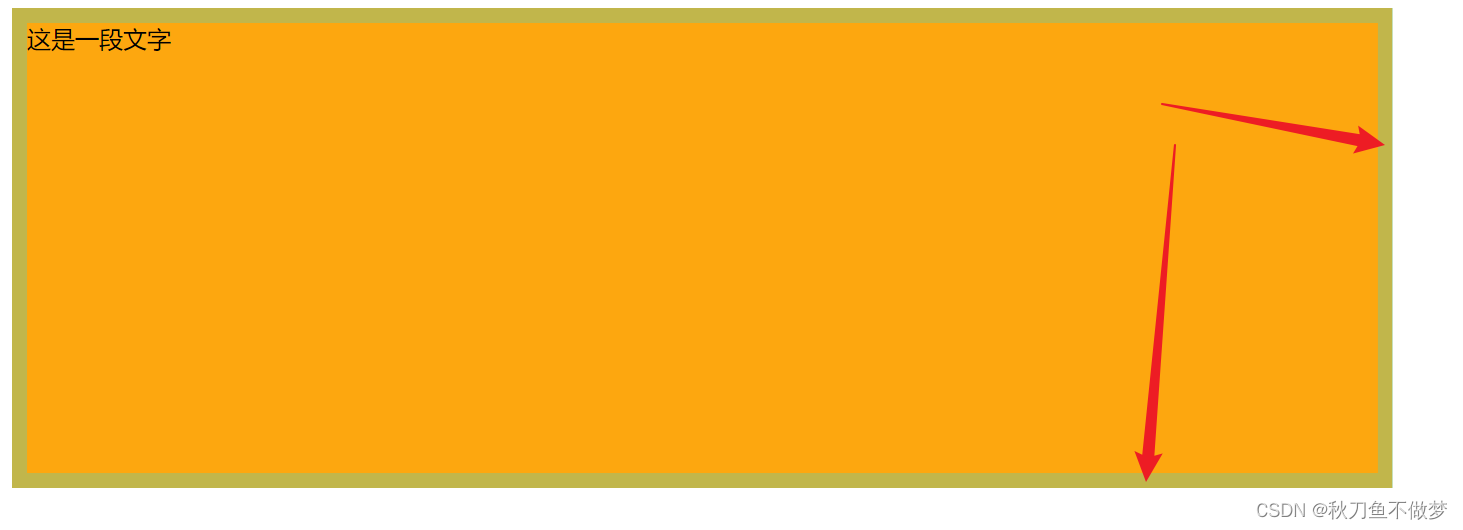
当我们设置了html中的元素的padding值之后:
CSS代码:(以上面的案例为例)
/* 对div元素设置其content区的宽高和padding区的大小 */
div {width: 900px;height: 300px;padding: 10px;background-color: orange;
}

当然padding区也有其相关的属性:
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| padding-top | 设置上内边距 | 长度 |
| padding-right | 设置右内边距 | 长度 |
| padding-bottom | 设置下内边距 | 长度 |
| padding-left | 设置左内边距 | 长度 |
| padding | 复合属性 | 长度,可以设置 1 ~ 4 个值 |
在上面的案例中我们就是使用了padding的复合属性设置了一圈的padding值(都设置为10px)
而padding 复合属性的使用规则:
1. padding: 10px; 四个方向内边距都是 10px 。
2. padding: 10px 20px; 上10px ,左右20px 。(上下、左右)
3. padding: 10px 20px 30px; 上10px ,左右20px ,下30px 。(上、左右、下)
4. padding: 10px 20px 30px 40px; 上10px ,右20px ,下30px ,左40px 。(上、右、下、左)
注意点:
1. padding 的值不能为负数。
2. 行内元素 的 左右内边距是没问题的,上下内边距不能完美的设置。
3. 块级元素、行内块元素,四个方向内边距都可以完美设置。
这样我们就大致了解了盒子模型中padding的设置与作用。
(3)border区
border区的主要作用为:设置围绕在内边距和内容外的边框。
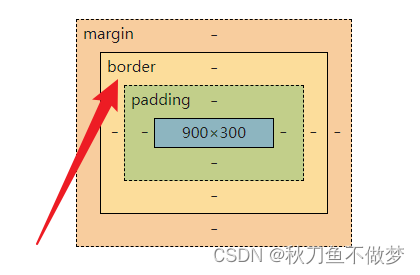
在盒子模型中的位置:

其实该属性在------------------------------------------------------------------------------------------------------------->CSS常用属性之(列表、表格、鼠标)属性,(如果想知道CSS的列表、表格、鼠标相关的属性知识点,那么只看这一篇就足够了!)-CSDN博客
中的表格属性其他元素也可以使用的表格属性中已经详细讲解过,这里只是迅速过一下:
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
| border-style | 设置边框线风格 | none : 默认值 solid : 实线 dashed : 虚线 dotted : 点线 double : 双实线 ...... |
| border-width | 设置边框线宽度 | 长度 |
| border-color | 设置边框线颜色 | 颜色,默认黑色 |
| border | 复合属性 | 值没有顺序和数量要求。 |
| border-left border-left-style border-left-width border-left-color border-right border-right-style border-right-width border-right-color border-top border-top-style border-top-width border-top-color border-bottom border-bottom-style border-bottom-width border-bottom-color | 分别设置各个方向的边框 | 值没有顺序和数量要求。 |
补充:border-style 、border-width 、border-color 其实也是复合属性。
(4)margin区
border区的主要作用为:用于清除边框外的区域,外边距是透明的。
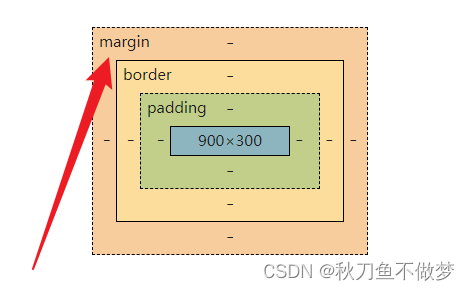
在盒子模型中的位置:

margin的相关属性和padding类似,只不过margin是设置在border之外,而padding设置的为border之内。
margin的相关属性:
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
| margin-left | 左外边距 | CSS 中的长度值 |
| margin-right | 右外边距 | CSS 中的长度值 |
| margin-top | 上外边距 | CSS 中的长度值 |
| margin-bottom | 下外边距 | CSS 中的长度值 |
| margin | 复合属性,可以写1~4 个值,规律同padding (顺时针) | CSS 中的长度值 |
margin 注意事项:
1. 子元素的margin ,是参考父元素的content 计算的。(因为是父亲的content 中承装着子元素)
2. 上margin 、左margin :影响自己的位置;下margin 、右margin :影响后面兄弟元素的位置。
3. 块级元素、行内块元素,均可以完美地设置四个方向的margin ;但行内元素,左右margin 可以完美设置,上下margin 设置无效。
4. margin 的值也可以是 auto ,如果给一个块级元素设置左右margin 都为 auto ,该块级元素会在父元素中水平居中。
5. margin 的值可以是负值。
在了解完margin之后,我们需要了解有关margin的两个特性:margin 塌陷和 margin 合并
【1】margin 塌陷
那么什么是margin塌陷呢?
即第一个子元素的上margin 会作用在父元素上,最后一个子元素的下margin 会作用在父元素上。
例如:(没有设置margin之前)
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.27.css">
</head>
<body><div class="outer"><div class="inner">这是内部的div元素</div></div>
</body>
</html>CSS代码:
.outer {width: 500px;height: 400px;background-color: orange;
}
.inner {width: 200px;height: 100px;background-color: green;
}
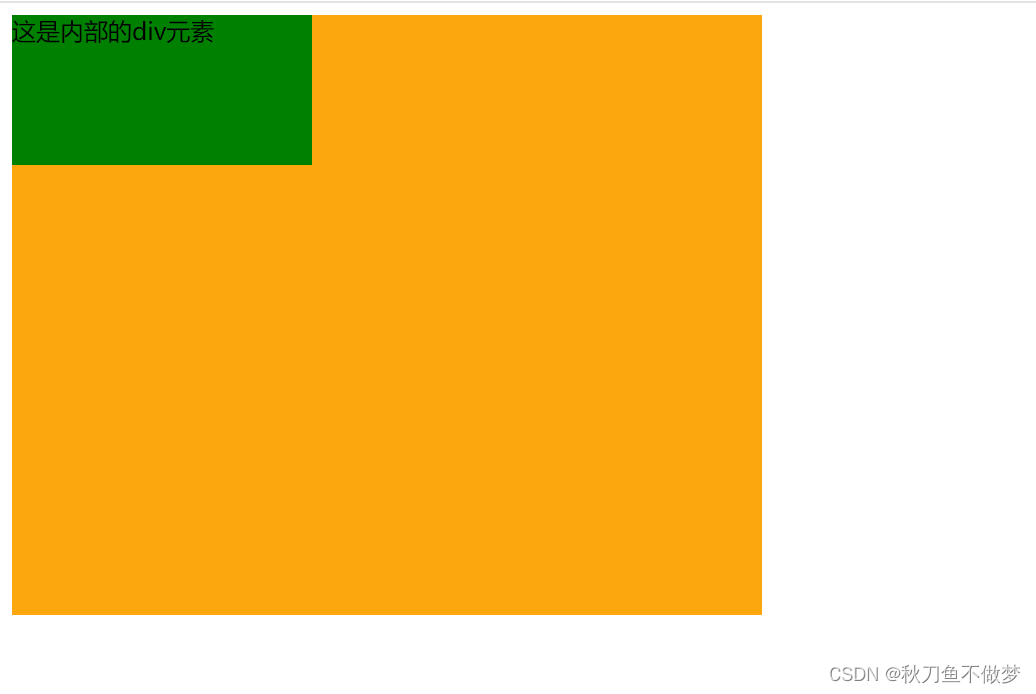
给内部元素设置margin-top属性:
CSS代码:
.outer {width: 500px;height: 400px;background-color: orange;
}
.inner {margin-top: 30px;width: 200px;height: 100px;background-color: green;
}
我们会发现,margin-top没有加到inner元素上,而是加到了outer元素(即其父元素)上,这就是margin塌陷,margin-bottom同理。
那么如何解决呢?
解决方案:
方案一: 给父元素设置不为 0 的padding 。
方案二: 给父元素设置宽度不为 0 的border 。
方案三:给父元素设置 css 样式 overflow:hidden
了解了margin塌陷之后我们在来讲解margin 合并。
【2】margin 合并
什么是 margin 合并?
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
例如:(没有设置margin-top和margin-bottom之前)
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.27.css">
</head>
<body><div class="outer"><div class="inner1">这是内部的div元素</div><div class="inner2">这是内部的div元素</div></div>
</body>
</html>CSS代码:
.outer {width: 500px;height: 400px;background-color: orange;
}
.inner1 {width: 200px;height: 100px;background-color: green;
}
.inner2 {width: 200px;height: 100px;background-color: red;
}
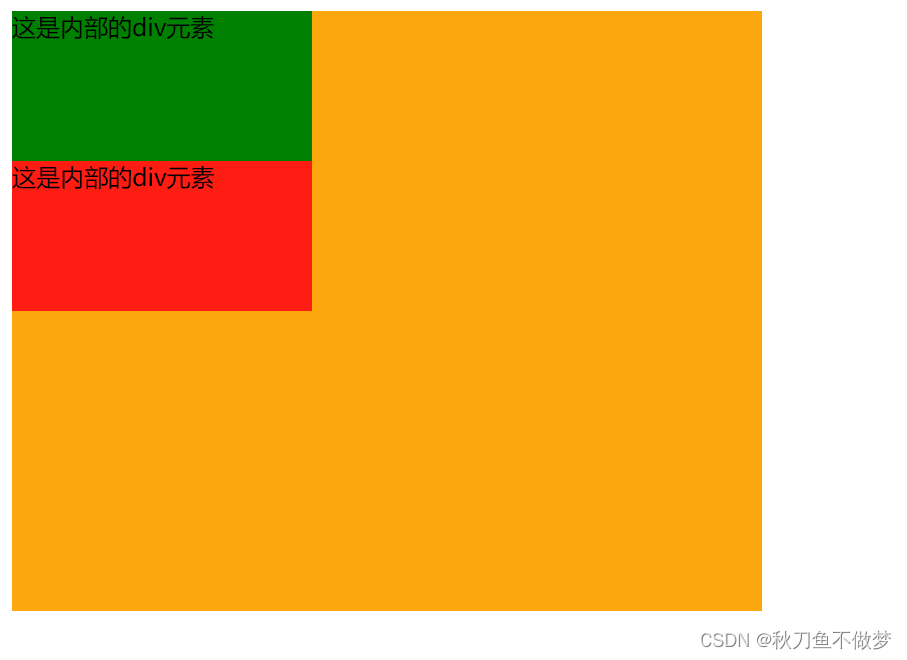
给内部元素设置margin-top和margin-botton属性之后:
CSS代码:
.outer {width: 500px;height: 400px;background-color: orange;
}
.inner1 {width: 200px;height: 100px;margin-bottom: 20px;background-color: green;
}
.inner2 {width: 200px;height: 100px;margin-top: 20px;background-color: red;
}
原本应该为40px,但是实际上就只有20px,这就是margin 合并。
那么如何解决 margin 塌陷问题呢?
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了,一下就给40px即可。
这样盒子模型的大致内容我们就都了解完了!
想了解更多CSS知识---------------->CSS_秋刀鱼不做梦的博客-CSDN博客
以上就是本篇文章的大致内容~~~
这篇关于CSS盒子模型(如果想知道CSS有关盒子模型的知识点,那么只看这一篇就足够了!)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







