本文主要是介绍OpenHarmony实战开发-媒体查询 (@ohos.mediaquery),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概述
媒体查询作为响应式设计的核心,在移动设备上应用十分广泛。媒体查询可根据不同设备类型或同设备不同状态修改应用的样式。媒体查询常用于下面两种场景:
- 针对设备和应用的属性信息(比如显示区域、深浅色、分辨率),设计出相匹配的布局。
- 当屏幕发生动态改变时(比如分屏、横竖屏切换),同步更新应用的页面布局。
引入与使用流程
媒体查询通过mediaquery模块接口,设置查询条件并绑定回调函数,在对应的条件的回调函数里更改页面布局或者实现业务逻辑,实现页面的响应式设计。具体步骤如下:
首先导入媒体查询模块。
import mediaquery from '@ohos.mediaquery';
ts
通过matchMediaSync接口设置媒体查询条件,保存返回的条件监听句柄listener。例如监听横屏事件:
let listener: mediaquery.MediaQueryListener = mediaquery.matchMediaSync('(orientation: landscape)');
ts
给条件监听句柄listener绑定回调函数onPortrait,当listener检测设备状态变化时执行回调函数。在回调函数内,根据不同设备状态更改页面布局或者实现业务逻辑。
onPortrait(mediaQueryResult: mediaquery.MediaQueryResult) {if (mediaQueryResult.matches as boolean) {// do something here} else {// do something here}
}listener.on('change', onPortrait);
ts
媒体查询条件
媒体查询条件由媒体类型、逻辑操作符、媒体特征组成,其中媒体类型可省略,逻辑操作符用于连接不同媒体类型与媒体特征,其中,媒体特征要使用“()”包裹且可以有多个。
语法规则
语法规则包括媒体类型(media-type)、媒体逻辑操作(media-logic-operations)和媒体特征(media-feature)。
[media-type] [media-logic-operations] [(media-feature)]
ts
例如:
- screen and (round-screen: true) :表示当设备屏幕是圆形时条件成立。
- (max-height: 800px) :表示当高度小于等于800px时条件成立。
- (height <= 800px) :表示当高度小于等于800px时条件成立。
- screen and (device-type: tv) or (resolution < 2):表示包含多个媒体特征的多条件复杂语句查询,当设备类型为tv或设备分辨率小于2时条件成立。
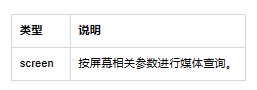
媒体类型(media-type)

媒体逻辑操作(media-logic-operations)
媒体逻辑操作符:and、or、not、only用于构成复杂媒体查询,也可以通过comma(, )将其组合起来,详细解释说明如下表。
表1 媒体逻辑操作符

媒体范围操作符包括<=,>=,<,>,详细解释说明如下表。
表2 媒体逻辑范围操作符

媒体特征(media-feature)
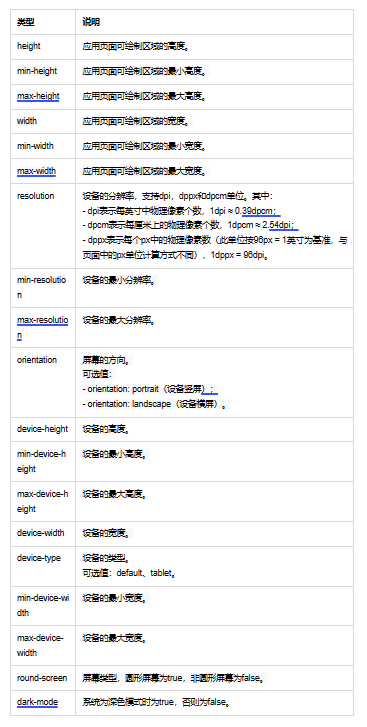
媒体特征包括应用显示区域的宽高、设备分辨率以及设备的宽高等属性,详细说明如下表。
表3 媒体特征说明表

场景示例
下例中使用媒体查询,实现屏幕横竖屏切换时,给页面文本应用添加不同的内容和样式。
Stage模型下的示例:
import mediaquery from '@ohos.mediaquery';
import window from '@ohos.window';
import common from '@ohos.app.ability.common';@Entry
@Component
struct MediaQueryExample {@State color: string = '#DB7093';@State text: string = 'Portrait';@State portraitFunc:mediaquery.MediaQueryResult|void|null = null;// 当设备横屏时条件成立listener:mediaquery.MediaQueryListener = mediaquery.matchMediaSync('(orientation: landscape)');// 当满足媒体查询条件时,触发回调onPortrait(mediaQueryResult:mediaquery.MediaQueryResult) {if (mediaQueryResult.matches as boolean) { // 若设备为横屏状态,更改相应的页面布局this.color = '#FFD700';this.text = 'Landscape';} else {this.color = '#DB7093';this.text = 'Portrait';}}aboutToAppear() {// 绑定当前应用实例// 绑定回调函数this.listener.on('change', (mediaQueryResult:mediaquery.MediaQueryResult) => { this.onPortrait(mediaQueryResult) });}// 改变设备横竖屏状态函数private changeOrientation(isLandscape: boolean) {// 获取UIAbility实例的上下文信息let context:common.UIAbilityContext = getContext(this) as common.UIAbilityContext;// 调用该接口手动改变设备横竖屏状态window.getLastWindow(context).then((lastWindow) => {lastWindow.setPreferredOrientation(isLandscape ? window.Orientation.LANDSCAPE : window.Orientation.PORTRAIT)});}build() {Column({ space: 50 }) {Text(this.text).fontSize(50).fontColor(this.color)Text('Landscape').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange).onClick(() => {this.changeOrientation(true);})Text('Portrait').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange).onClick(() => {this.changeOrientation(false);})}.width('100%').height('100%')}
}
ts
FA模型下的示例:
import mediaquery from '@ohos.mediaquery';
import featureAbility from '@ohos.ability.featureAbility';@Entry
@Component
struct MediaQueryExample {@State color: string = '#DB7093';@State text: string = 'Portrait';@State portraitFunc:mediaquery.MediaQueryResult|void|null = null;listener:mediaquery.MediaQueryListener = mediaquery.matchMediaSync('(orientation: landscape)'); // 当设备横屏时条件成立onPortrait(mediaQueryResult:mediaquery.MediaQueryResult) { // 当满足媒体查询条件时,触发回调if (mediaQueryResult.matches as boolean) { // 若设备为横屏状态,更改相应的页面布局this.color = '#FFD700';this.text = 'Landscape';} else {this.color = '#DB7093';this.text = 'Portrait';}}aboutToAppear() {// 绑定当前应用实例this.listener.on('change', (mediaQueryResult:mediaquery.MediaQueryResult) => { this.onPortrait(mediaQueryResult) }); //绑定回调函数}build() {Column({ space: 50 }) {Text(this.text).fontSize(50).fontColor(this.color)Text('Landscape').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange).onClick(() => {let context = featureAbility.getContext();context.setDisplayOrientation(0); //调用该接口手动改变设备横竖屏状态})Text('Portrait').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange).onClick(() => {let context = featureAbility.getContext();context.setDisplayOrientation(1); //调用该接口手动改变设备横竖屏状态})}.width('100%').height('100%')}
}
ts
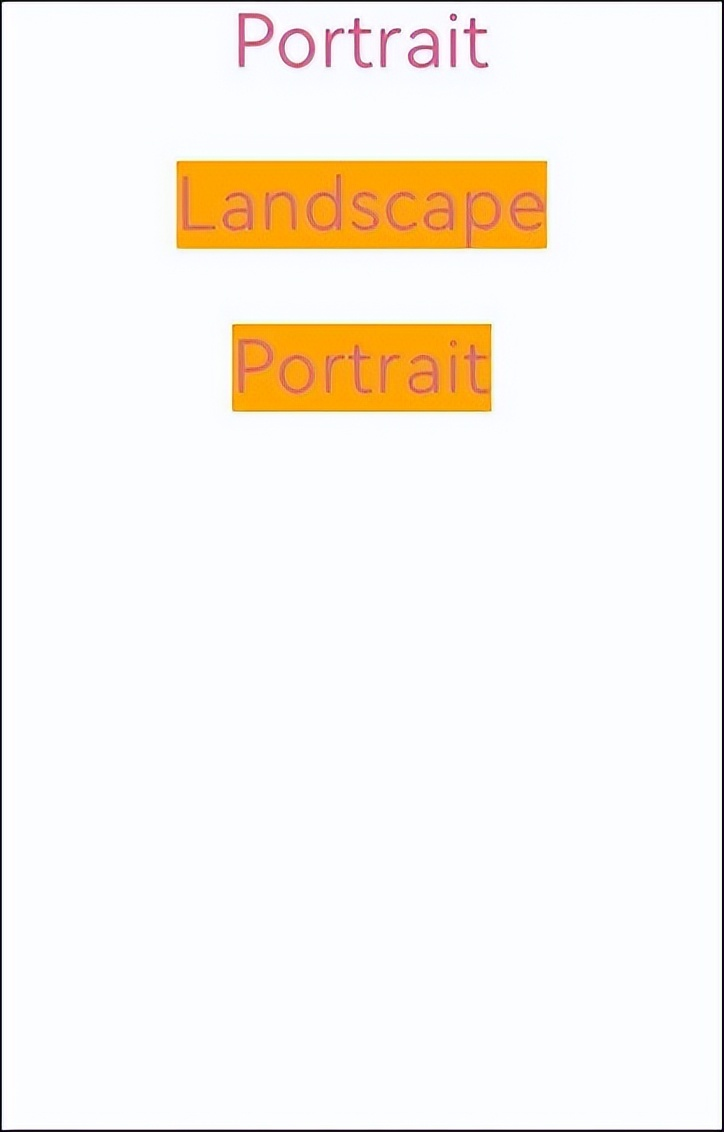
图1 竖屏

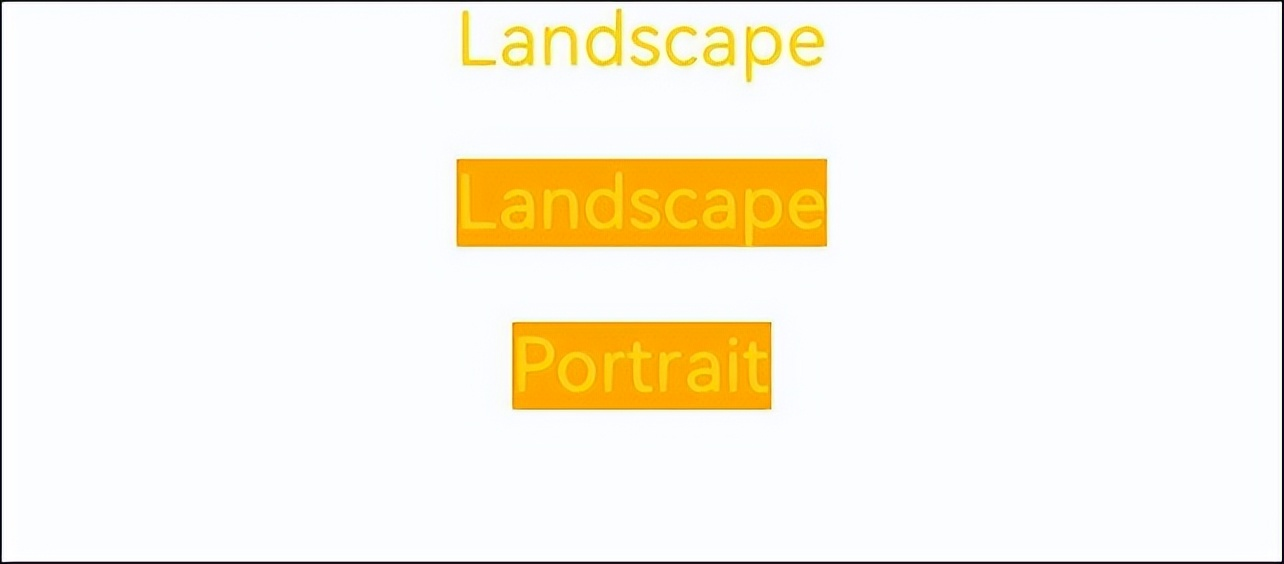
图2 横屏

如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

这篇关于OpenHarmony实战开发-媒体查询 (@ohos.mediaquery)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






