本文主要是介绍EasyPlayer客户demo点击全屏无法实现播放器的全屏调整优化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
EasyPlayer播放器是TSINGSEE青犀视频维护的一个RTSP播放器项目,EasyPlayer遵循了标准流媒体码流协议,进行实时播放以及码流录制,在数据流的播放速度以及画质的解码显示上均做了大量深度的优化。此外EasyPlayer支持多平台的客户端版本,方便直接使用或在此基础上进行二次开发,拓展性和灵活性极强。
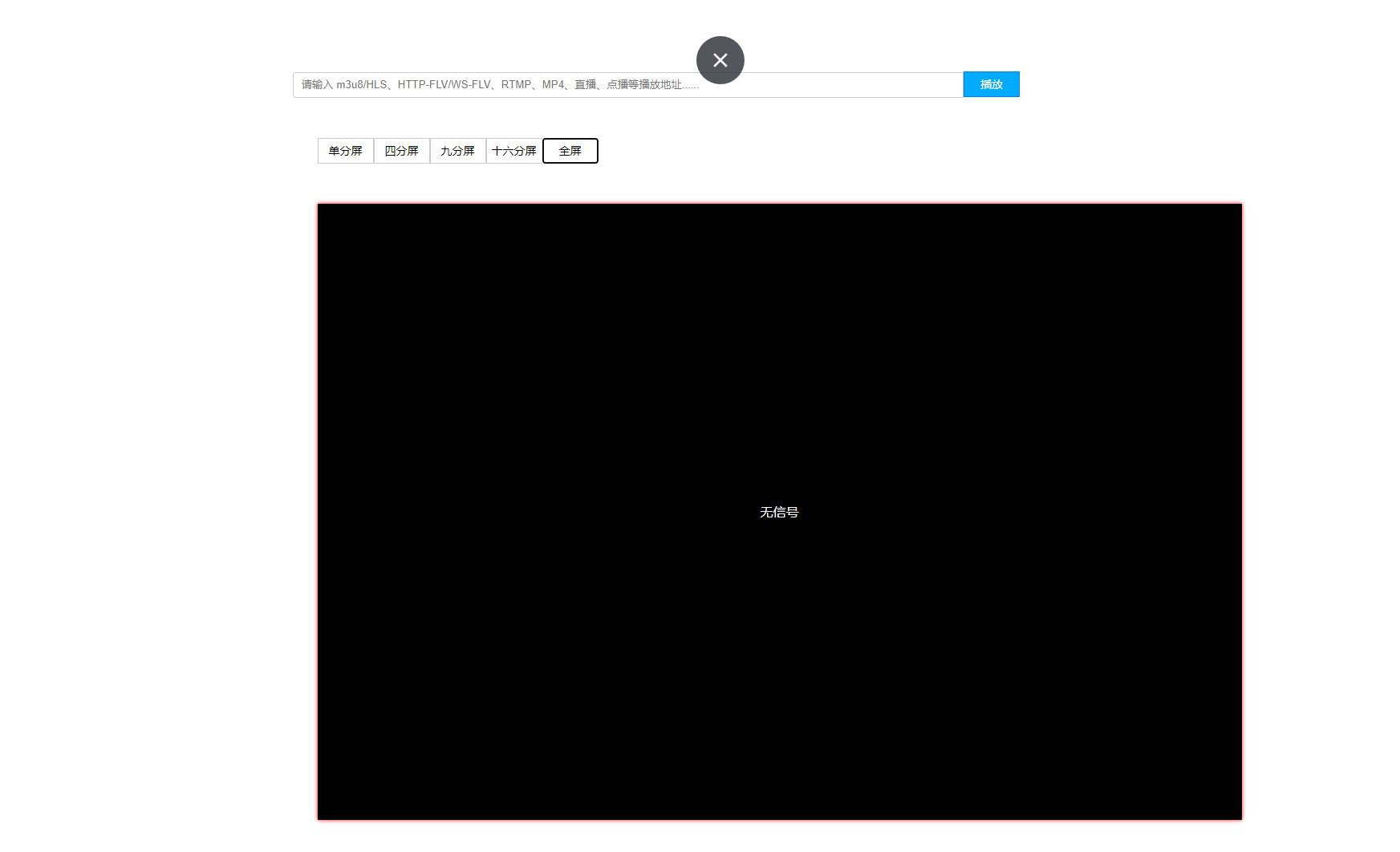
不少用户采用EasyPlayer来搭建播放器Demo,搭建测试过程中,在demo上点击全屏只能是当前页面全屏,无法做到播放器全屏,这显然是不符合使用习惯的,因此我们对该处问题进行优化。

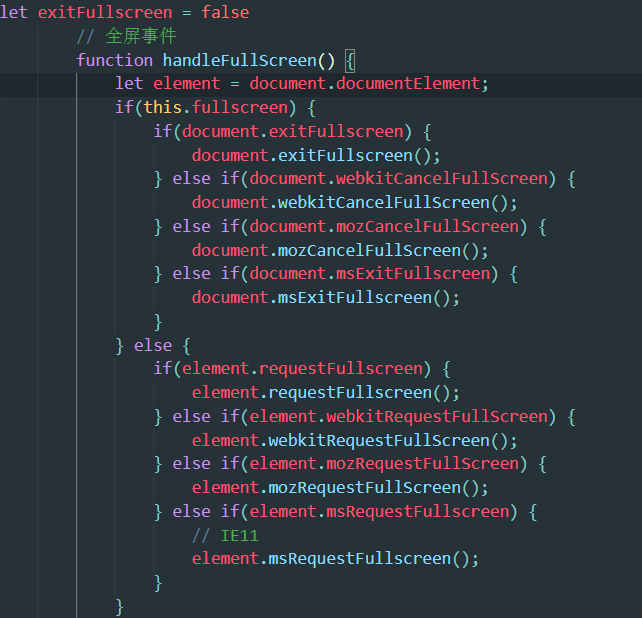
以上问题的全屏代码如下:

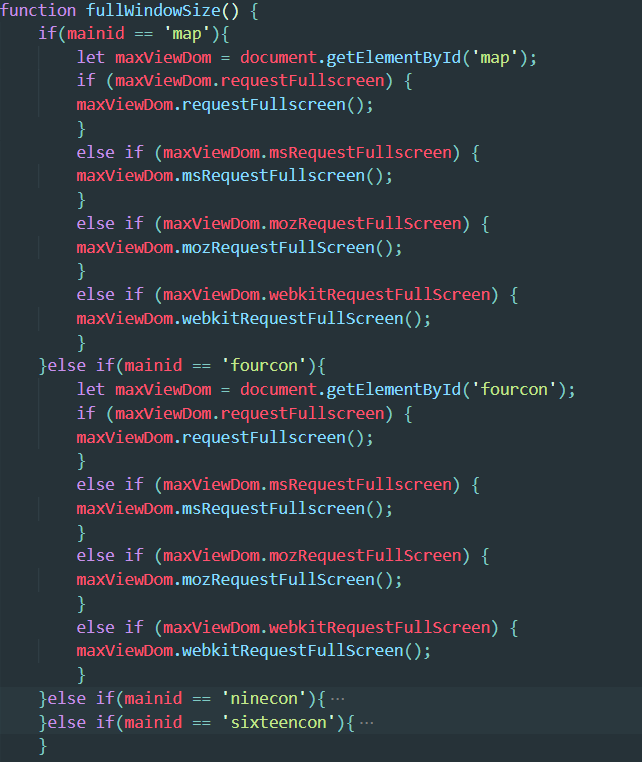
从上可知获取的dome是个数组,当点击事件触发时不能使其全屏,因此我们需要根据点击的按钮判断想要全屏的demo元素,更改代码如下:

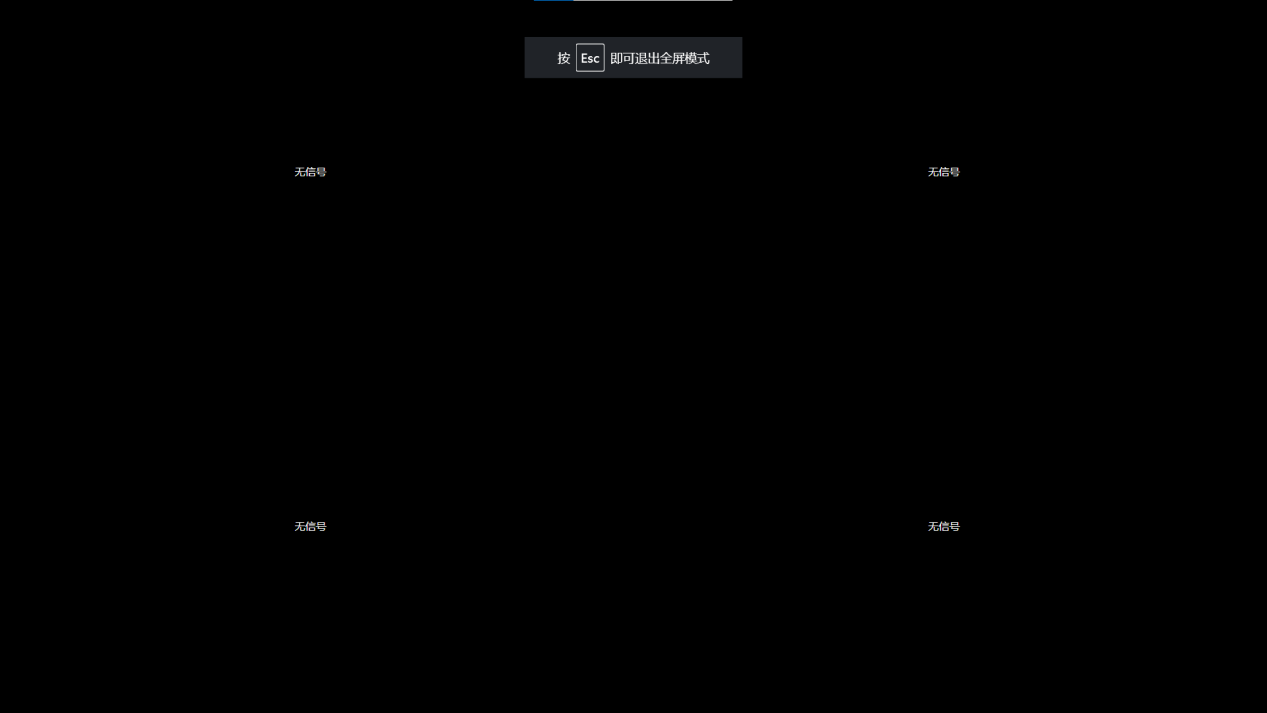
更改后全屏效果如下:

EasyPlayer播放器功能全面,可动态的设置视频输出的显示比例,调整音量的输出大小,实时视频流量数据等,同时支持手动输入视频源和获取指定流媒体服务器的直播视频源的模式,欢迎大家关注和测试。
这篇关于EasyPlayer客户demo点击全屏无法实现播放器的全屏调整优化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





