本文主要是介绍TSINGSEE青犀视频行人检测后端代码出现保存json数据错误的处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
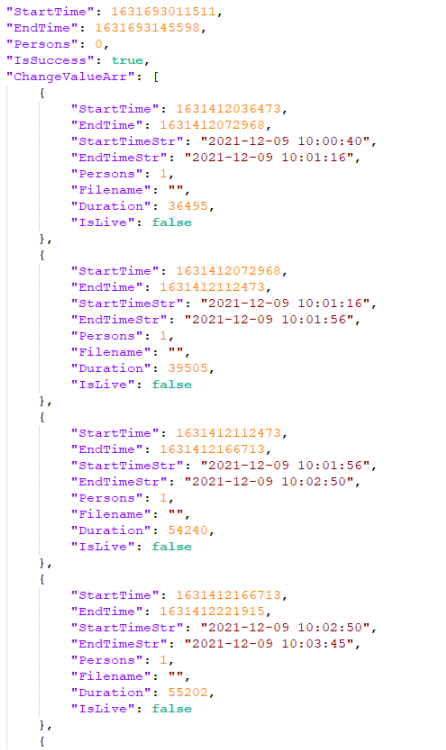
大家知道前段时间我们在某景区内进行了行人检测功能的测试,同时也将这一功能和景区的票务系统进行了对接。当我们将行人分析的结果和景区票务系统的数据进行对比时,后端代码出现保存的json数据错误。Json数据错误是:第一个“Persons”的字段为0(就是人数为0),不应该“ChangeValueArr”有值;而“ChangeValueArr”的数组中有很多要替换的视频源信息(需要替换的人数)。

首先使用搜索,找出“ChangeValueArr”添加的字段。以下代码是查找的数据库想匹配的代码,并添加到“ChangeValueArr”。
value := ChangeTimeValue{StartTime: sql.StartTimestamp - DifTime,EndTime: sql.EndTimestamp - DifTime,StartTimeStr: MsToTimeStr(sql.StartTimestamp),EndTimeStr: MsToTimeStr(sql.EndTimestamp),Persons: p,Filename: "",Duration: sql.EndTimestamp - sql.StartTimestamp,IsLive: false,
}
if p == 0 || v.Persons == 0 {MismatchTimeValueArr[index].IsSuccess = truelog.Println("票务系统为0人")
} else if p < v.Persons { //作为拼接SnapDataArr = append(SnapDataArr, value)
} else if p >= v.Persons && p <= (v.Persons + 100) {//成功找到符合条件log.Println("ChangeValueArr = append1")MismatchTimeValueArr[index].ChangeValueArr = append(MismatchTimeValueArr[index].ChangeValueArr, value)
}
以下代码是查找文件,并添加到“ChangeValueArr”字段:
if (hour - 2) >= h && (hour + 2) <= h{ // 符合小时的时间value := ChangeTimeValue{StartTime: -1,EndTime: -1,StartTimeStr: "-1",EndTimeStr: "-1",Persons: p,Filename: fmt.Sprintf("%s/%s", currDir, name),Duration: s * 1000,IsLive: false,}if p < v.Persons { //作为拼接SnapDataArr = append(SnapDataArr, value)} else if p <= v.Persons && p <= (v.Persons + 100) { //符合条件log.Println("ChangeValueArr = append2")MismatchTimeValueArr[index].ChangeValueArr = append(MismatchTimeValueArr[index].ChangeValueArr, value)} else {log.Println("检查的人数比实际大的多")}
}
以下代码的作用是把所有人数不匹配的视频源单独保存,达到用于拼接人数与票务系统所匹配的目的。
sort.SliceStable(SnapArr, func(i, j int) bool { //从小往大,排序return SnapArr[i].Persons < SnapArr[j].Persons
})
indexPerson:=len(SnapArr) - 1log.Println("ChangeValueArr = append3")
MismatchTimeValueArr[index].ChangeValueArr = append(MismatchTimeValueArr[index].ChangeValueArr, SnapArr[indexPerson])
SnapArr = append(SnapArr[:indexPerson], SnapArr[indexPerson+1:]...) //删除已经push进去的数据
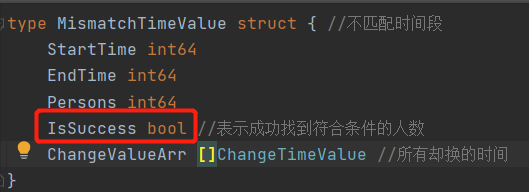
检查的人数如果是不匹配的票务系统,那就把一个字段给”IsSuccess”改为false,true是代表不需要添加替换的视频源。
所以拼接完成的视频源是要把“IsSuccess”改为true,就说明视频源完成。这样“ChangeValueArr”里面就不会有值,代码逻辑才对。

这篇关于TSINGSEE青犀视频行人检测后端代码出现保存json数据错误的处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




