本文主要是介绍3D地球可视化是怎么实现的?带你入门Cesium,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
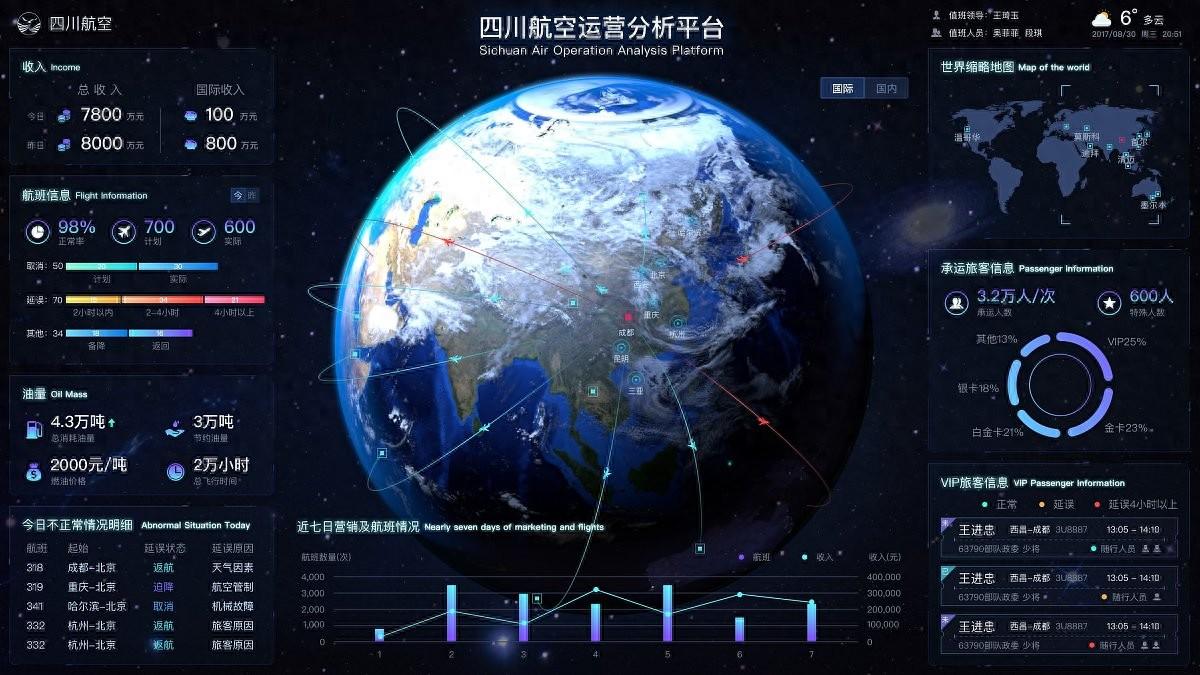
Hi,大家好,我是贝格前端工场,咱们经常看到的三维地球效果,比如旋转、放缩、2D/3D转换,城市3D地图等效果是如何实现的那,本文替你揭秘。
一、Cesium.js是什么
Cesium.js是一个基于WebGL的开源虚拟地球和地理信息可视化库。它可以用于创建3D地球、地图、卫星、飞行和其他地理空间数据可视化应用程序。Cesium.js提供了丰富的API和功能,包括支持各种地图投影、矢量和栅格数据的渲染、地形和影像图层的加载、相机控制和动画、交互式标注、数据查询和分析等。

Cesium.js的主要特点包括:
- 基于WebGL的高性能渲染引擎,支持各种地图投影和坐标系。
- 支持多种数据格式和数据源,包括矢量数据、栅格数据、地形数据、影像数据和时空数据。
- 提供了丰富的图层和数据服务,包括OpenStreetMap、Bing Maps、Google Maps、ArcGIS、WMS、WMTS等。
- 支持各种相机控制和动画效果,包括平移、旋转、缩放、飞行、时间轴等。
- 提供了交互式标注和数据查询等功能,可以对地图上的数据进行分析和处理。
- 可以与其他前端框架和库(如React、Angular、Vue.js等)集成使用。

总之,Cesium.js是一个功能强大、灵活易用的地理信息可视化库,可以用于开发各种虚拟地球、地图、卫星、飞行和其他地理空间数据可视化应用程序。
二、Cesium.js的安装
要安装Cesium.js,可以按照以下步骤进行操作:

- 下载Cesium.js的压缩包:可以从Cesium.js的官方网站(https://cesium.com/)下载最新版本的Cesium.js压缩包。
- 解压压缩包:将下载的Cesium.js压缩包解压到你的项目目录中。
- 引入Cesium.js库:在你的HTML文件中,使用<script>标签引入Cesium.js库。例如:
<script src="path/to/cesium/Cesium.js"></script>- 设置Cesium.js的资源路径:在你的HTML文件中,使用以下代码设置Cesium.js的资源路径。其中,Cesium是解压后Cesium.js文件夹的路径。
<script>Cesium.Ion.defaultAccessToken = 'your_access_token';Cesium.Resource.defaultImage = new Cesium.Resource({basePath: 'Cesium/Assets/Textures/'});Cesium.Resource.defaultKTX = new Cesium.Resource({basePath: 'Cesium/Assets/Textures/'});
</script>- 创建Cesium.js应用:在你的JavaScript代码中,使用Cesium.js的API创建你的Cesium.js应用。
这样,你就成功安装了Cesium.js,并可以开始使用它来创建虚拟地球、地图、卫星、飞行和其他地理空间数据可视化应用程序。请注意,Cesium.js需要在Web服务器上运行,以便正确加载资源文件。
三、创建一个Viewer
要创建一个Cesium.js的Viewer,你可以按照以下步骤进行操作:

- 在你的HTML文件中,创建一个容器元素,用于放置地球或地图。例如:
<div id="cesiumContainer"></div>- 在你的JavaScript代码中,使用Cesium.js的API创建一个Viewer对象,并将其绑定到容器元素上。例如:
var viewer = new Cesium.Viewer('cesiumContainer');- 可选:根据需要,你可以对Viewer进行一些配置和设置。例如,设置初始位置和视角:
viewer.camera.setView({destination: Cesium.Cartesian3.fromDegrees(lon, lat, height),orientation: {heading: Cesium.Math.toRadians(heading),pitch: Cesium.Math.toRadians(pitch),roll: Cesium.Math.toRadians(roll)}
});其中,lon、lat、height是地球上的经度、纬度和高度,heading、pitch、roll是相机的朝向。
- 可选:你还可以在Viewer中添加图层、标注、模型等元素,以及处理交互和事件。例如,添加一个地形图层和一个标注:
viewer.terrainProvider = Cesium.createWorldTerrain();var entity = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(lon, lat, height),label: {text: 'Hello Cesium!',font: '24px sans-serif',fillColor: Cesium.Color.YELLOW,outlineColor: Cesium.Color.BLACK,outlineWidth: 2,style: Cesium.LabelStyle.FILL_AND_OUTLINE,pixelOffset: new Cesium.Cartesian2(0, -50)}
});其中,lon、lat、height是标注的位置。
- 运行你的应用:将HTML文件在Web服务器上运行,你就可以看到创建的Viewer了。
这样,你就成功创建了一个Cesium.js的Viewer,并可以根据需要进行配置和添加元素。你可以通过Viewer对象的API来控制视角、添加图层、标注和模型,以及处理交互和事件。具体的API可以参考Cesium.js的官方文档(https://cesium.com/docs/)。
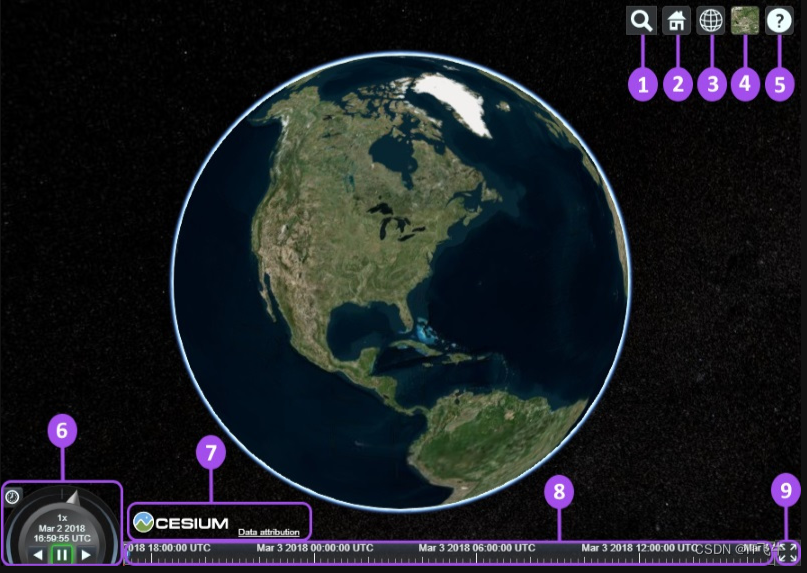
四、界面示例

- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
五、Cesium的效果
下面的都是cesium的下过,大家自行搜索教程,或者持续关注贝格前端工场的后续文章。
添加地形
配置视窗
时间线
以上仅仅是简单入门一下,带大家感受一下Cesium的效果,欢迎持续关注后续文章。
这篇关于3D地球可视化是怎么实现的?带你入门Cesium的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







