地球专题
看病要排队这个是地球人都知道的常识
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍+ 收藏⭐ + 留言📝唯有付出,才有丰富的果实收获! 看病要排队这个是地球人都知道的常识。 不过经过细心的0068的观察,他发现了医院里排队还是有讲究的。0068所去的医院有三个医生(汗,这么少)同时看病。而看病的人病情有轻重,所以不能根据简单的先来
【无线通信发展史⑧】测量地球质量?重力加速度g的测量?如何推导单摆周期公式?地球半径R是怎么测量出来的?
前言:用这几个问答形式来解读下我这个系列的来龙去脉。如果大家觉得本篇文章不水的话希望帮忙点赞收藏加关注,你们的鼓舞是我继续更新的动力。 我为什么会写这个系列呢? 首先肯定是因为我本身就是一名从业通信者,想着更加了解自己专业的知识,所以更想着从头开始了解通信的来源以及在每一个时代的发展进程。 为什么会从头开始写通信? 我最早是学习了中华上下五千年,应该说朝代史,这个算个人兴趣,从夏
遥感技术在环境监测中的应用:揭秘地球变化的天眼
当我们仰望星空,探索宇宙的奥秘时,别忘了脚下的这片土地同样蕴藏着无数未解之谜。遥感技术,这个听起来似乎遥不可及的名字,其实正是我们透视地球环境变化的“天眼”。今天将带大家一探遥感技术如何在环境监测中大显身手,帮助我们更精准地监测和评估这个星球的每一次呼吸与脉动。 什么是遥感技术? 遥感,顾名思义,是从远处感知。它利用安装在卫星、飞机或其他平台上的传感器,捕捉地球表面的电磁辐射信息,包括可见光、
Cesium 地球云图
Cesium 地球云图 使用自定义图原(Primitive)实现。 支持速度和透明的动态调整。 支持设置云图高度, 当相机高度小于云图高度时, 渐隐消失。 Cesium 地球云图
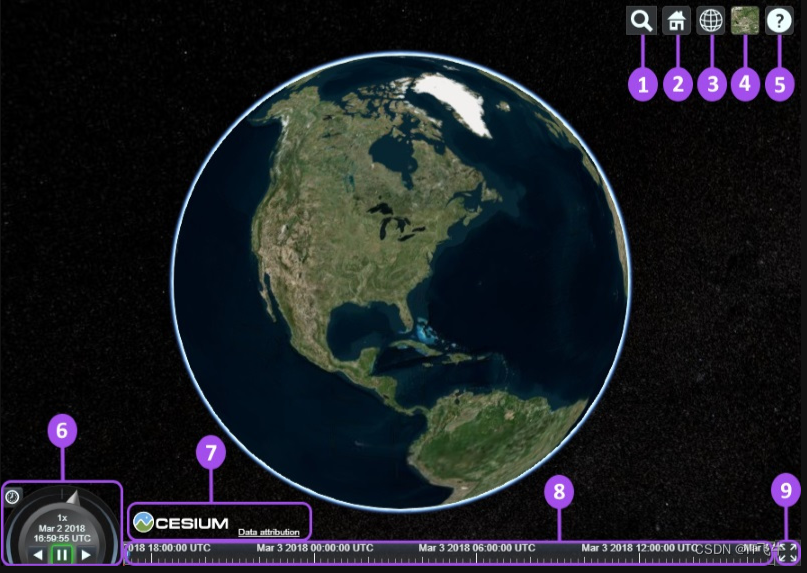
单击视角复位按钮,即可看到整个地球【mars3d】
1.需要设置下初始默认视角,地图属性参数里面得 scene: { center: { 这个需要拿到一个参数,可以在示例里面随便抓一个想要的右键获取下 拿到之后再设置下,参考代码之后,就可以单击视角复位按钮,就回到可以看到整个地球的效果 代码: import * as mars3d from "mars3d"export let map /
最新华为OD机试-E卷-流浪地球(100分)-五语言题解(Python/C/JavaScript/Java/Cpp)
🍭 大家好这里是春秋招笔试突围 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-E/D卷的三语言AC题解 💻 ACM金牌🏅️团队| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 🍿 最新华为OD机试D卷目录,全、新、准,题目覆盖率达 95% 以上,支持题目在线评测,专栏文章质量平均 94 分 最新华为OD机试目录: https://blog.
基于神经塑性的地球观测多模态基础模型 (慕尼黑工业大学, TUM)
Neural Plasticity-Inspired Multimodal Foundation Model for Earth Observation 2403.15356 (arxiv.org) ------| 本博客非完整版,完整版请参阅原文 |------ Abstract 基础模型的发展彻底改变了利用卫星观测数据解释地球表面的能力。传统模型相互孤立,专为特定传感器或数据
地球 달 사람의 變化 (韓長庚 易學原理總論)
■地球 달 사람의 變化 宇宙의 天體는 그 組織이 陰陽의 二元作用으로 되어 收斂作用과 發散作用이 있으므로 그 生生하는 過程에는 스스로 한번 陰하고 한번 陽하고 하여 收斂하는 時運과 發散하는 時運이 있는 것이니, 그러므로 太陽系의 宇宙도 時運의 變化가 있어 우리가 살고 있는 이 地球도 不斷히 變化하고 있는 것이다. 地球는 發生하는
(一篇Blog证明还在地球)论文精读:基于CLIP引导学习的多模态虚假新闻检测
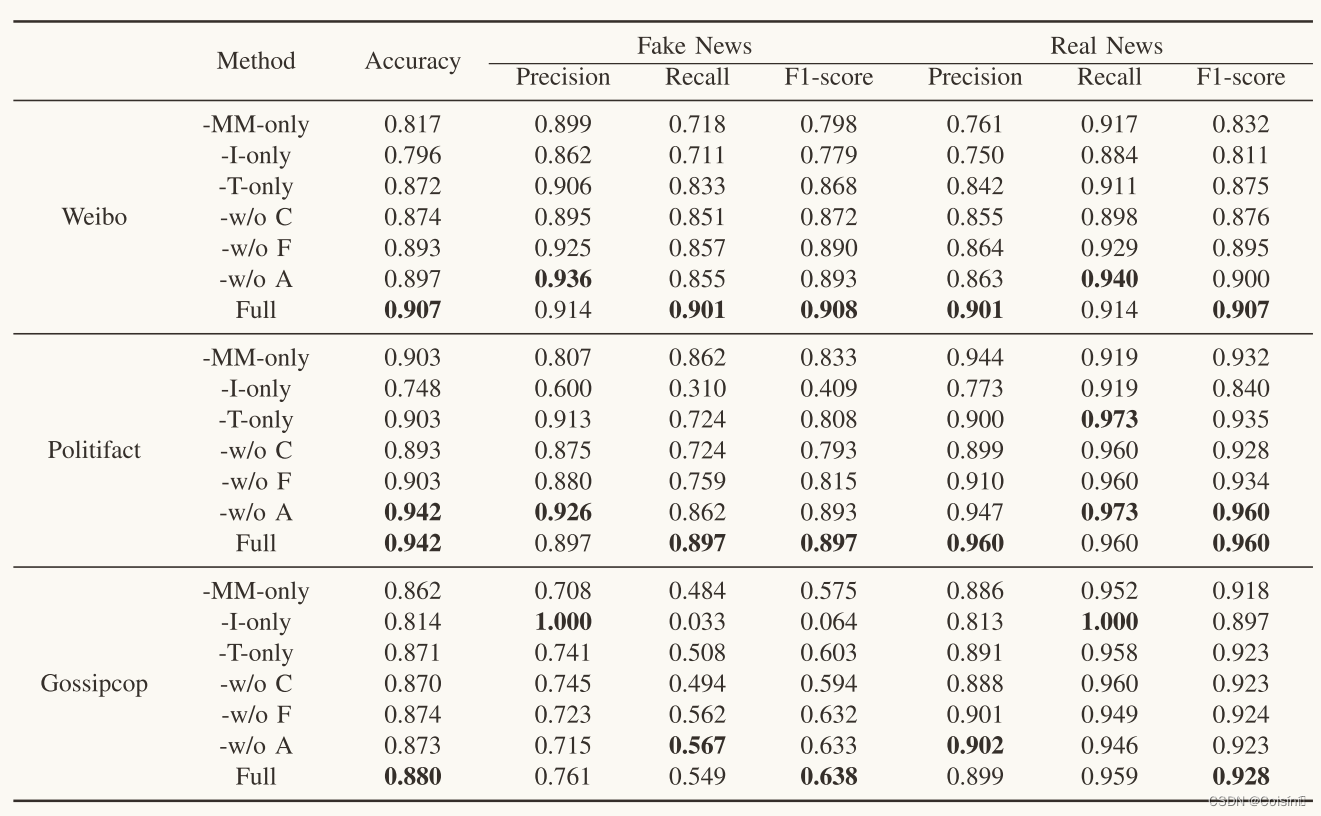
摘要 假新闻检测在社会取证领域引起了广泛的研究兴趣。许多现有的方法引入了定制的注意机制来融合单峰特征。然而,它们忽略了模式之间的跨模式相似性的影响。同时,预训练的多模式特征学习模型在FND中的潜力还没有得到很好的开发。这篇论文提出了一种FND-CLIP框架,即基于对比语言图像预训练(CLIP)的多模式假新闻检测网络。FND-CLIP使用两个单峰编码器和两个成对的CLIP编码器一起从新闻中提取深层
绿洲生态【OAS】爱护环境--保护地球
绿洲生态(OAS),是由新加坡绿洲基金会联合世界绿色环保组织联合发行OAS通证。总发行量9亿,致力于形成辐射全球的“绿洲生态(OAS)”探索+环保+应用+流通+通证(OAS)生态体系。 绿洲生态通过(OAS)分配来提高玩家的参与度和共识。(OAS)使用革命性的通证经济体系,很好的结合区块链和新金融、新关系的优点,利用金融机制和游戏体系来赋予玩家权力,创造一个真正独特且持久
HTML制作一个太阳、地球、月球之间的绕转动画
大家好,今天制作一个太阳、地球、月球之间的绕转动画! 先看具体效果: 要制作一个太阳、地球、月球之间的绕转动画,我们需要结合HTML、CSS和JavaScript。由于CSS动画和JavaScript动画各有优缺点,这里我将给出一个使用CSS关键帧动画(@keyframes)的例子,来模拟太阳、地球和月球的绕转。 首先,我们需要在HTML中定义太阳、地球和月球的元素: <!DOCTYPE
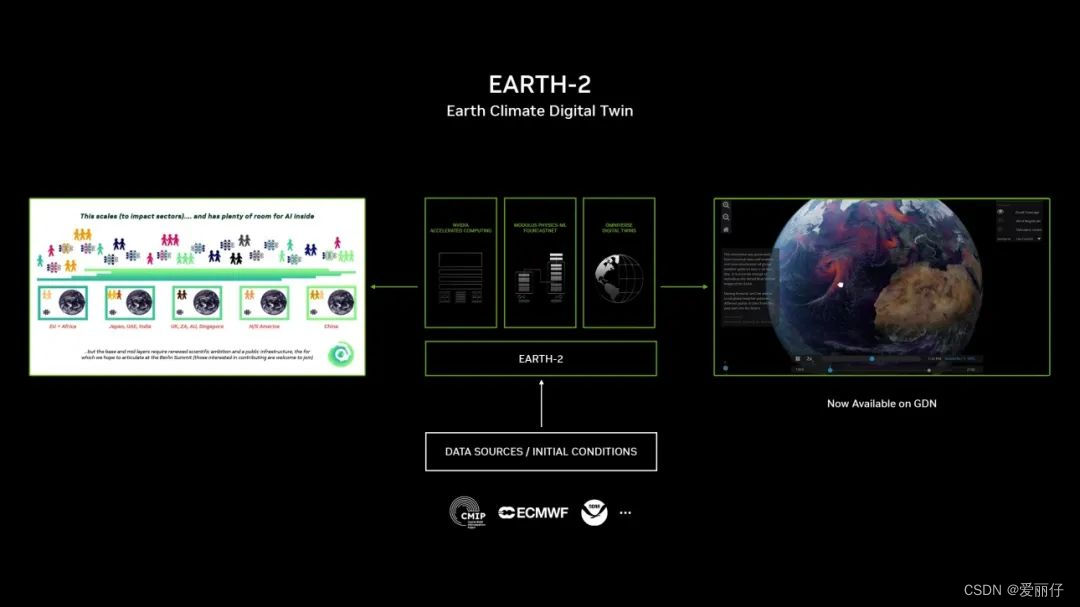
英伟达的数字孪生地球是什么
1 英伟达的数字孪生地球 Earth-2是一个全栈式开放平台,包含:ICON 和 IFS 等数值模型的物理模拟;多种机器学习模型,例如 FourCastNet、GraphCast 和通过 NVIDIA Modulus 实现的深度学习天气预测 (DLWP);以及通过 NVIDIA Omniverse™ 进行的数据联合和可视化。Earth-2 在 NVIDIA DGX GH200、HGX H100
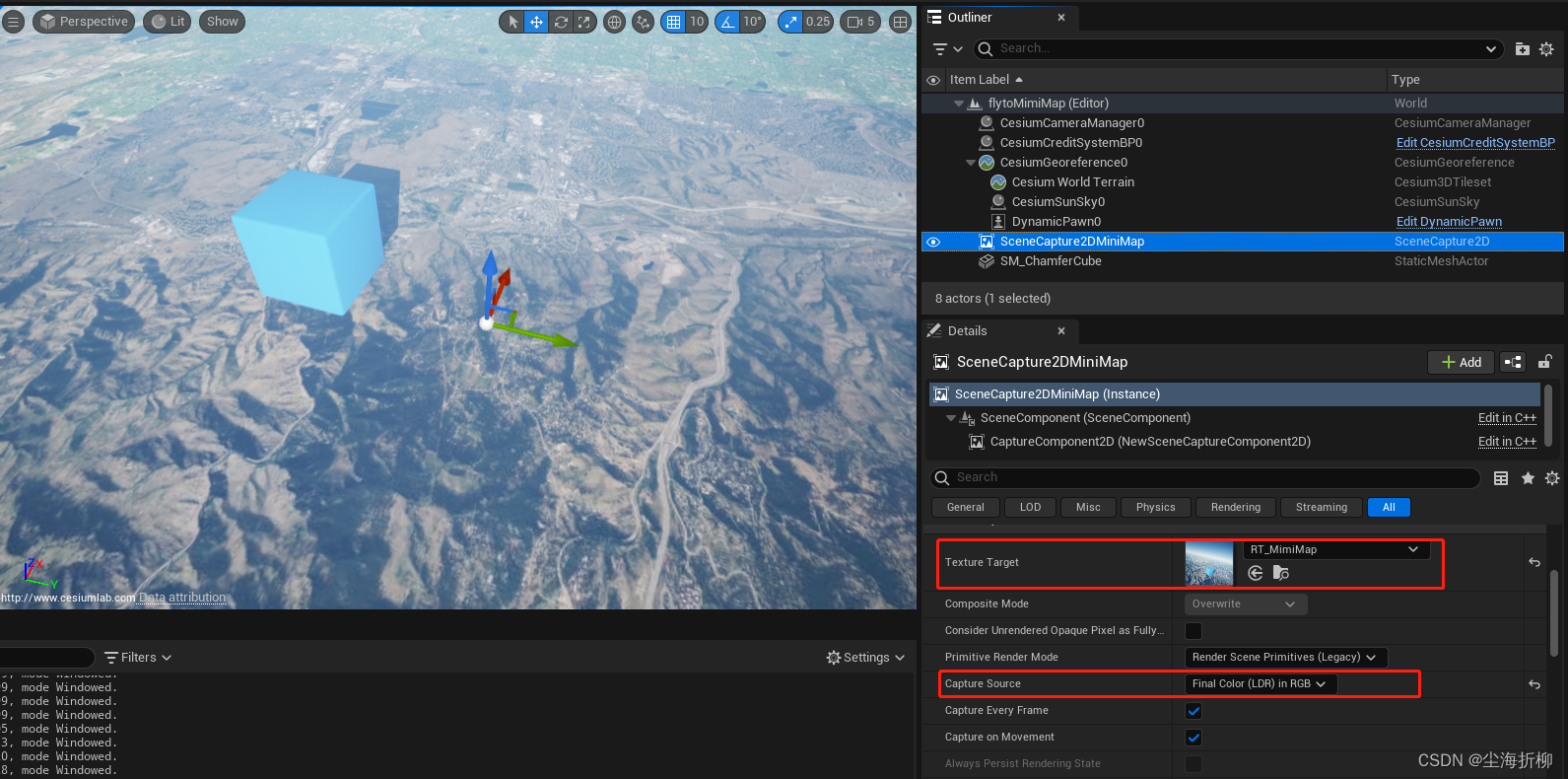
【UE5:CesiumForUnreal】——从地球全景聚焦到某区域的动画制作
目录 1.添加Render Texture并和SceneCapture2D关联 1.1 场景准备 1.2 添加Render Texture 1.3 添加SceneCapture2D并关联 2.在Widget上显示Render Texture 2.1 创建Widget 2.2 配置Widget 2.3 添加控制按钮 2.4 添加窗口逻辑 3.制作Sequencer动画 3.1
python读取kml和kmz格式的google谷歌地球文件
方案1,使用geotable包读取kml和kmz 缺点(读取的数据中只保留了注释、多边形和id的信息,table标注信息没有读出来) 首先安装geotable pip install geotable 然后在程序中运行 import geotablet = geotable.load('d:/北京.kmz') #kml同样可以 t就相当于一个pandas的DataFrame类似的表。
【高校科研前沿】南科大姜丽光课题组在地球物理学领域TOP期刊Geophys. Res. Lett.发表极端气候频发下水库蓄水状态的相关研究成果
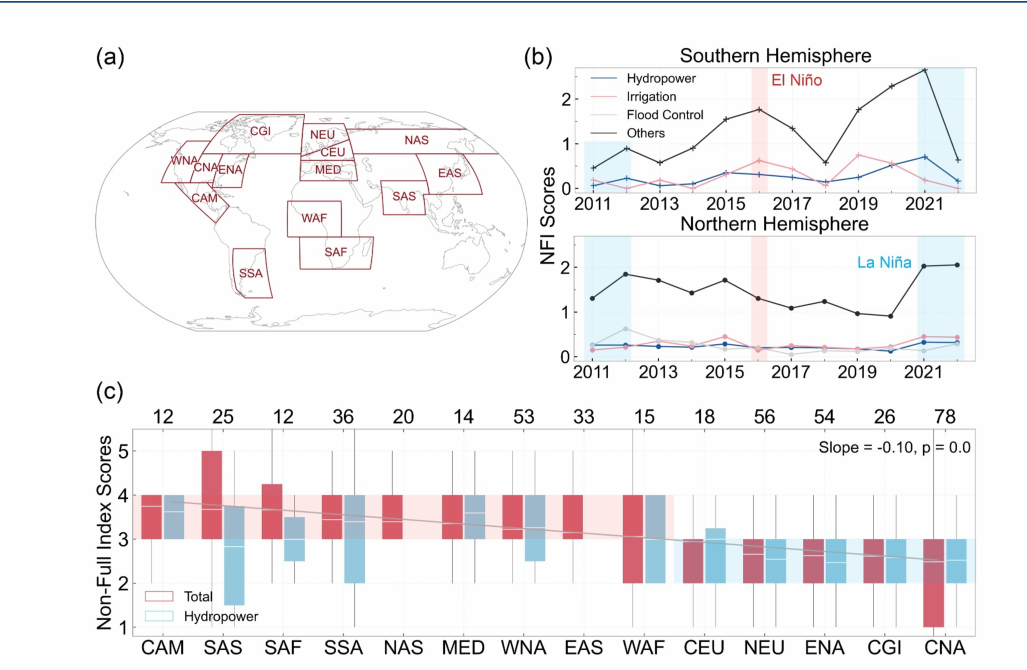
文章简介 论文名称:Reservoir Filling Up Problems in a Changing Climate:Insights From CryoSat‐2 Altimetry 第一作者及单位:汪志伟(硕士研究生 南方科技大学环境学院) 通讯作者及单位:姜丽光(助理教授(副研究员)南方科技大学环境学院) 文章发表期刊:《Geophysical Research Lette
可视化大屏:加入3D地球,直接将颜值和科技感拉满。
可视化大屏加入3D地球是一种非常吸引人的设计元素,可以为用户带来强烈的视觉冲击和科技感。通过将地球的三维模型展示在大屏上,可以让用户感受到身临其境的视觉效果,增加互动性和参与感。 这种设计不仅可以提升页面的颜值,还可以向用户展示地球的真实数据、地理信息和实时动态,例如显示不同地区的天气状况、人口密度、自然灾害等等。这不仅为用户带来了视觉上的享受,还提供了实用的信息,增加了页面的实效性。
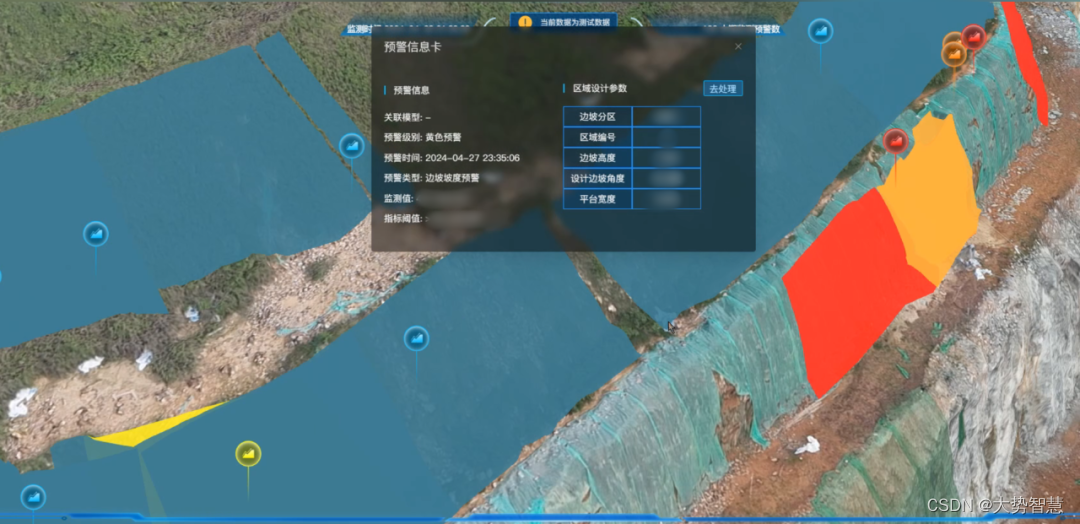
云端地球联动大疆机场,支撑矿山高效巡检与智能监测
矿产资源是我国的重要战略性资源。近年来,随着矿山开采深度的逐渐增加,露天矿山边坡滑落等灾害频繁发生,威胁人民群众生命与财产安全。因此,对露天矿边坡进行快速、实时、有效的形变监测和预警已成为当前我国矿山防灾与安全生产的首要任务。 为响应《国家矿山安全监察局关于开展露天矿山边坡监测系统建设及联网工作的通知》中“建设并联网露天矿山边坡监测系统,加速推进无人化、数字化、智能化智慧矿山建设”的相关要求,云
Google Earth Engine谷歌地球引擎计算遥感影像在每个8天间隔内的多年平均值
本文介绍在谷歌地球引擎(Google Earth Engine,GEE)中,求取多年时间中,遥感影像在每1个8天时间间隔内的多年平均值的方法。 本文是谷歌地球引擎(Google Earth Engine,GEE)系列教学文章的第24篇,更多GEE文章请参考专栏:GEE学习与应用(https://blog.csdn.net/zhebushibiaoshifu/category_110810
谷歌地球不能用了?我敢说大部分人不知道真实原因
Google earth 大家知道谷歌地球由于某些原因已经退出国内市场,但是一直以一种隐蔽的方式服务着大家,换句话说还是可以使用的。 但近日小编发现调用谷歌地球的国产地图软件统统不能用了?哪些软件我就不一一列举了,重点是为什么不能用了? 经过一番深度研究终于有所发现,鉴于其原因相当复杂,每个电脑不用的原因还都有一些区别,但是总体上可以归为三类。请看小编给您娓娓道来。 谷歌地球不能用的原
Three CSS2D 渲染器 月球绕地球旋转
CSS2DRenderer(CSS 2D渲染器) CSS2DRenderer(CSS 2D渲染器)可以把HTML元素作为标签标注到三维场景中,CSS2DRenderer是CSS3DRenderer(CSS 3D渲染器)的简化版本,它唯一支持的变换是位移。通过CSS2DRenderer我们可以将三维物体和基于HTML的标签相结合,来更好的表达场景中物体的信息。 构造函数 CSS2DRender
地球坐标、火星坐标、百度坐标
转自:http://www.cnblogs.com/Tangf/archive/2012/09/16/2687236.html 先普及一下坐标系统的概念。我们使用GPS系统获得的坐标系统,基本为标准的国际通用的WGS84坐标系统,而我们的国测局出于安全考虑,推出了02坐标系统,就是在标准的WGS84坐标系统上进行了人为的偏移,并且还是非线性的,所有的导航软件导航地图都需要使用国家02坐标系统,
企业单位IPTV数字电视直播与点播系统-中国卫通怀来地球站IPTV数字电视直播与点播系统应用浅析
企业单位IPTV数字电视直播与点播系统-中国卫通怀来地球站IPTV数字电视直播与点播系统应用浅析 由北京海特伟业科技有限公司任洪卓发布于2024年4月19日 一、运营商光猫接入企业/单位IPTV数字电视直播与点播系统建设概述 中国卫通怀来地球站,位于怀来县土木镇,属于中国航天科技集团公司所属卫星地球站之一,凭借其前瞻性的技术布局,成功引入了海特伟业运营商光猫接入企业/单位IPTV数字电
3D地球可视化是怎么实现的?带你入门Cesium
Hi,大家好,我是贝格前端工场,咱们经常看到的三维地球效果,比如旋转、放缩、2D/3D转换,城市3D地图等效果是如何实现的那,本文替你揭秘。 一、Cesium.js是什么 Cesium.js是一个基于WebGL的开源虚拟地球和地理信息可视化库。它可以用于创建3D地球、地图、卫星、飞行和其他地理空间数据可视化应用程序。Cesium.js提供了丰富的API和功能,包括支持各种地图投影、矢量和栅格数