本文主要是介绍界面组件Telerik UI for WPF 2024 Q1新版亮点 - 全新DateRangePicker组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
本文将介绍界面组件Telerik UI for WPF在今年第一个重大版本2024 Q1中发布的新功能体验,一起看看吧!
Telerik UI for WPF 2024 Q1新版下载(Q技术交流:726377843)
新的WPF组件 - DateRangePicker
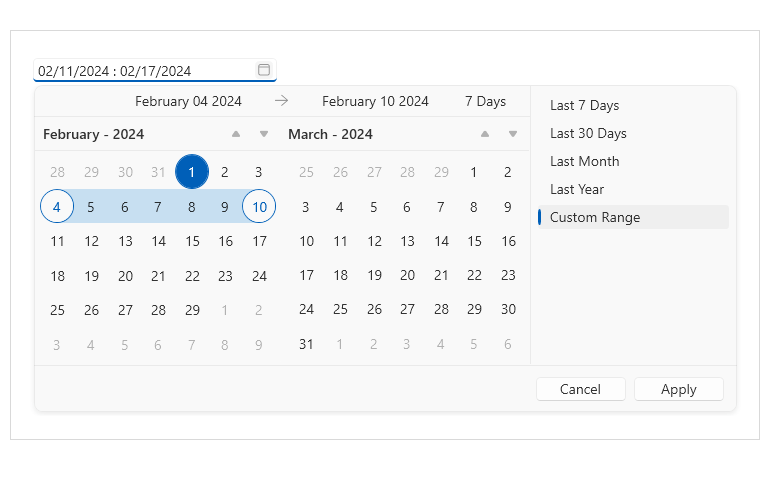
在2024 Q1中,随着DateRangePicker控件的引入,Telerik UI for WPF继续发展和改进。它是一个调度控件,允许用户在应用程序中轻松选择一系列日期,这对于预订酒店、显示特定范围内的销售数据图表等场景非常有用。
DateRangePicker具有一系列内置功能,例如:
- 文化环境
- 只读支持
- 允许选择范围
- 禁售日期
- 可自定义的输入元素
- 可自定义的日历

PDF处理 - 嵌入文件流
Telerik UI for WPF 2024 Q1版本的PDF处理允许将文件流嵌入到文档中,因此所引用文件的内容直接嵌入到PDF文件的正文中。
PDF处理 - 支持嵌入ZUGFeRD发票
PDF Processing(处理)的另一个增强是支持在文档中添加嵌入式ZUGFeRD发票,这个发票包含两种格式——PDF和XML,它是一个混合文件,它有一个PDF的可视化组件和一个基于数据的分支,用于XML的进一步自动化处理。
Zip库 - 强AES加密算法
Telerik UI for WPF 2024 Q1在Zip库中引入了一种新的加密算法——AES加密,它最适合保护敏感信息,如信用卡号、密码和个人数据,您可以轻松地读取和提取受AES保护的归档文件。
这篇关于界面组件Telerik UI for WPF 2024 Q1新版亮点 - 全新DateRangePicker组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






