daterangepicker专题
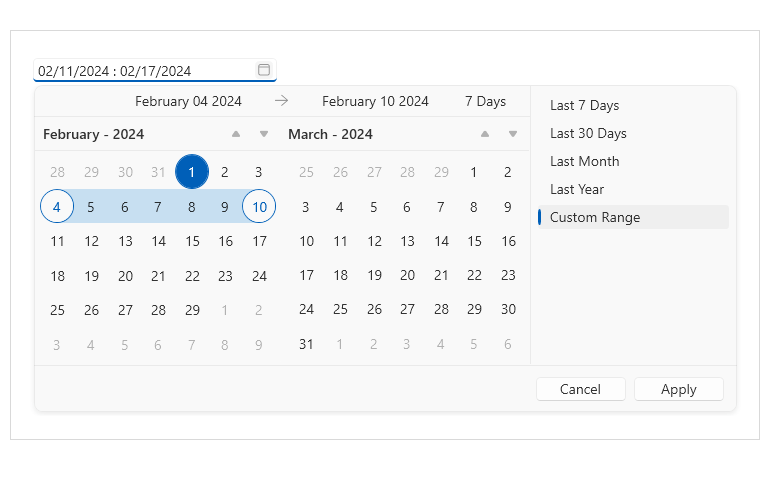
界面组件Telerik UI for WPF 2024 Q1新版亮点 - 全新DateRangePicker组件
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。 本文将介绍界面组件Telerik UI for WPF在今年第一个重大版本2024 Q1中发布的新功能体验,一起看看
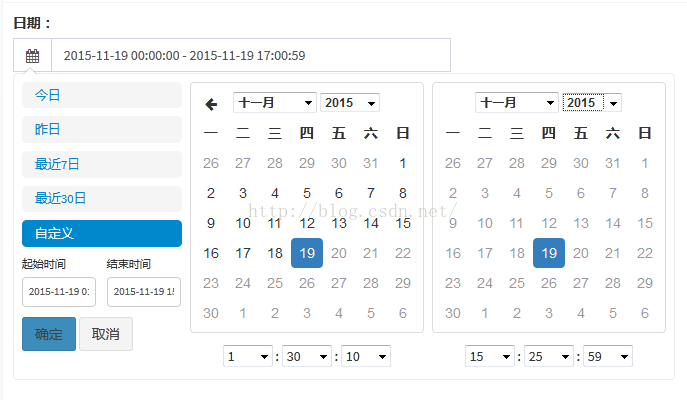
bootstrap双日历时间段选择控件—daterangepicker(汉化版)
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在程序里设定。我们项目里用到的Bootstrap版本是2.3.1,所以我把daterangepicker与Bootstrap-2.3.1进行了整合。 一、需要引入的css与js [jav
yii 使用bootstrap-daterangepicker做时间筛选
首先需要2个js http://momentjs.cn/ http://www.daterangepicker.com/ momentjs需要放前面 前端样式 <div class="form-group"><label>Date range button:</label><div class="input-group"><button type="button" class="btn
bootstrap中日历范围选择插件daterangepicker的使用
daterangepicker是bootstrap的一个日历插件 主要用来选择时间段的插件 这个插件很好用 也很容易操作 引入相关插件 <!-- 需要引用的依赖库 --><script type="text/javascript" src="//cdn.jsdelivr.net/jquery/1/jquery.min.js"></script><script type="text
Krajee DateRangePicker 1.6.7版不能自定义 range选项解决
进入 vendor/kartik-v/yii2-date-range/DateRangePicker.php,查看函数 initRange(),插入一句判断 if (empty($this->pluginOptions['ranges']))即可: if ($this->presetDropdown) {$this->initRangeExpr = true;if (empty($th
daterangepicker的使用
daterangepicker 是基于JQuery的时间日期选择插件,是一个配合 bootstrap 框架使用的时间范围选择 js 组件 引入 js 和 css <link href="bootstrap.min.css"> <link href="daterangepicker.css"> <script src="jquery.min.js"></script>
daterangepicker时间段插件 使用总结
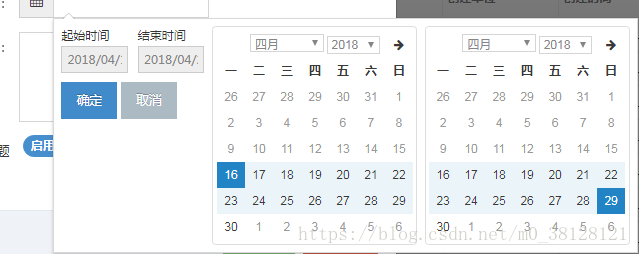
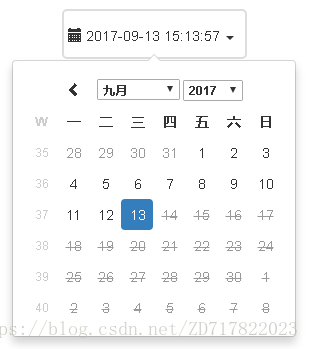
一直觉得daterangepicker是一个很完美的插件,但是事实证明再完美的插件也满足不了所有人的需求,我主要是做的使用两个单日历实现范围选择(最下面有一个压缩文件,有兴趣的可以看一下,具体实现可以跟下面的代码做下对比),借此也把我查到的我认为很好的文章分享一下: 一般使用daterangepicker插件的初学者可能会遇到以下四个问题: 日期范围选择实现单个日期时间选择使用两个单日历实现范
时间段插件daterangepicker —— 基本使用及回显问题解决方法
前段时间项目中有功能需要根据时间段查询结果,于是使用了bootstrap-daterangepicker这个时间段选择插件,通过jquery来调用。网上关于这个插件的介绍比较少,就根据自己的使用情况写下自己的使用方法,有不完善的地方还希望朋友们批评指正。 1、介绍 这个日期范围选择器组件引导创建一个下拉菜单,用户可以选择一个日期范围。 daterangepicker插件官网地址