本文主要是介绍bootstrap双日历时间段选择控件—daterangepicker(汉化版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在程序里设定。我们项目里用到的Bootstrap版本是2.3.1,所以我把daterangepicker与Bootstrap-2.3.1进行了整合。一、需要引入的css与js
- <link href="bootstrap.min.css" rel="stylesheet">
- <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-bs3.css" />
- <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-1.3.7.css" />
- <link href="font-awesome-4.1.0/css/font-awesome.min.css" rel="stylesheet">
- <script type="text/javascript" src="jquery-1.10.1.min.js"></script>
- <script type="text/javascript" src="bootstrap.min.js"></script>
- <script type="text/javascript" src="moment.js"></script>
- <script type="text/javascript" src="daterangepicker-1.3.7.js"></script>
二、html部分代码
<div class="form-group"><label class="control-label">日期:</label><div class="controls"><div id="reportrange" class="input-prepend input-group" data-date-format="yyyy-mm-dd hh:ii:ss"><span class="add-on input-group-addon"><i class="glyphicon glyphicon-calendar fa fa-calendar"></i></span><input type="text" style="width: 400px" name="timeSection" id="searchDateRange"class="form-control" value="Enter time" class="span4"/></div></div></div>三、使用js调用daterangepicker
<span style="font-size:14px;"> $(function(){//时间插件
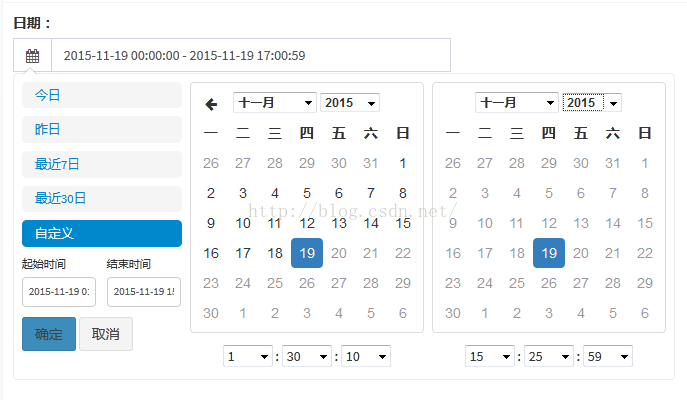
// $('#searchDateRange').val(moment().subtract('hours', 1).format('YYYY-MM-DD HH:mm:ss') + ' - ' + moment().format('YYYY-MM-DD HH:mm:ss'));$('#reportrange').daterangepicker({// startDate: moment().startOf('day'),//endDate: moment(),//minDate: '01/01/2012', //最小时间maxDate : moment(), //最大时间dateLimit : {days : 30}, //起止时间的最大间隔showDropdowns : true,showWeekNumbers : false, //是否显示第几周timePicker : true, //是否显示小时和分钟timePickerSeconds:true,timePickerIncrement : 1, //时间的增量,单位为分钟timePicker12Hour : false, //是否使用12小时制来显示时间ranges : {//'最近1小时': [moment().subtract('hours',1), moment()],'今日': [moment().startOf('day'), moment()],'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],'最近7日': [moment().subtract('days', 6), moment()],'最近30日': [moment().subtract('days', 29), moment()]},opens : 'right', //日期选择框的弹出位置buttonClasses : [ 'btn btn-default' ],applyClass : 'btn-small btn-primary blue',cancelClass : 'btn-small',format : 'YYYY-MM-DD HH:mm:ss', //控件中from和to 显示的日期格式separator : ' to ',locale : {applyLabel : '确定',cancelLabel : '取消',fromLabel : '起始时间',toLabel : '结束时间',customRangeLabel : '自定义',daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月' ],firstDay : 1}}, function(start, end, label) {//格式化日期显示框$('#searchDateRange').val(start.format('YYYY-MM-DD HH:mm:ss') + ' - ' + end.format('YYYY-MM-DD HH:mm:ss'));});//设置日期菜单被选项 --开始--<%--var dateOption ;--%><%--if("${riqi}"=='day') {--%><%--dateOption = "今日";--%><%--}else if("${riqi}"=='yday') {--%><%--dateOption = "昨日";--%><%--}else if("${riqi}"=='week'){--%><%--dateOption ="最近7日";--%><%--}else if("${riqi}"=='month'){--%><%--dateOption ="最近30日";--%><%--}else if("${riqi}"=='year'){--%><%--dateOption ="最近一年";--%><%--}else{--%><%--dateOption = "自定义";--%><%--}--%><%--$(".daterangepicker").find("li").each(function (){--%><%--if($(this).hasClass("active")){--%><%--$(this).removeClass("active");--%><%--}--%><%--if(dateOption==$(this).html()){--%><%--$(this).addClass("active");--%><%--}--%><%--});--%>//设置日期菜单被选项 --结束--})</span>四、效果图
这篇关于bootstrap双日历时间段选择控件—daterangepicker(汉化版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!