本文主要是介绍CSS基础常用属性之颜色(如果想知道CSS的颜色知识点,那么只看这一篇就足够了!),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:在我们学习CSS的时候,主要学习选择器和常用的属性,而这篇文章讲解的就是最基础的属性——颜色。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
目录
1.颜色属性
【1】使用颜色关键词表示
【2】使用RGB / RGBA表示
【3】使用HEX / HEXA表示
【4】使用HSL / HSLA表示
在学习CSS属性之前,让我们看一下什么是CSS属性:
CSS属性:指的是给对应的元素所添加的样式,即对元素外观的改变。
了解了什么是CSS属性,那么接下来让我们开始学习CSS中的颜色和文字属性。
1.颜色属性
在CSS中颜色属性是用来设置文本颜色的,而其的表示方式有一下的四种方式:

【1】使用颜色关键词表示
我们直接使用案例来看一下:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.18.css">
</head>
<body><div>这是一段文字</div>
</body>
</html>CSS代码:
/* 将div元素的文字改为橙色 */
div {color: orange;
}
也就是我们直接使用颜色的英文来修改元素的文字颜色。
常见的颜色关键词:
| 颜色 | 颜色关键词 |
| 红色 | red |
| 橙色 | orange |
| 黄色 | yellow |
| 绿色 | green |
| 蓝色 | blue |
| 青色 | teal |
| 紫色 | purple |
(补充:使文字透明,则使用颜色关键词transparent)。
当然还有更多的颜色关键词,读者可以自行上网查找(官网颜色关键词链接)-----------------------><named-color> - CSS: Cascading Style Sheets | MDN
注意:
彩色关键字是不区分大小写的标识符,该标识符用于表示特定的颜色。
警告!:对颜色关键字的支持因浏览器而异,因此,为了安全起见,最好使用十六进制或功能符号。
【2】使用RGB / RGBA表示
什么使RGB:
RGB值指定为:rgb(red, green, blue),其中每个参数(red,green和blue)定义颜色的强度,可以是一个整数值(从0到255)或一个百分比值(从0%到100%),整数值255对应100%。

这里我们举出常见的RGB(也可以使用百分比):
color: rgb(255, 0, 0);/* 红色 */
color: rgb(0, 255, 0);/* 绿色 */
color: rgb(0, 0, 255);/* 蓝色 */
color: rgb(0, 0, 0);/* 黑色 */
color: rgb(255, 255, 255);/* 白色 */
小规律:
1. 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
2. rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色。
3. 对于rbga 来说,前三位的rgb 形式要保持一致,要么都是0~255 的数字,要么都是
百分比。
了解了RGB之后,对于使用RGB来表示文本颜色,我们直接使用案例讲解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.18.css">
</head>
<body><div>这是一段将要修改文本颜色的文字</div>
</body>
</html>CSS代码:
/* 将div元素的文字改为红色 */
div {color: rgb(255, 0, 0);
}
注意:
当使用百分比表示时。如果超出有效范围(0-255或0%-100%)的值将被自动裁剪或更改为设备支持的范围内。(以下同理)
这就是使用RGB来给元素的文本添加颜色,当然我们会发现,还有一种和RGB十分相似的方式加RGBA。而RGBA只是在RGB的基础上多了一个给文字添加颜色透明。(如图)

我们使用案例来进一步理解这个透明度:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.18.css">
</head>
<body><div>这是一段文字</div>
</body>
</html>CSS代码 :
/* 将div元素的文字改为绿色并且颜色透明的为100% */
div {color: rgba(0, 255, 0, 100%);
}
如果我们将透明度改为30%:
/* 将div元素的文字改为绿色并且颜色透明的为30% */
div {color: rgba(0, 255, 0, 30%);
}
我们就可以发现文字的颜色不是那么的明显了,这也就是好透明度导致的。
【3】使用HEX / HEXA表示
HEX / HEXA即颜色的十六进制表示,十六进制表示法的RGB值#由紧随其后的六个十六进制字符(0~9,a~f)的字符组成。HEX 的原理同与 RGB 一样,依然是通过:红、绿、蓝色进行组合,只不过要用 6位(分成3组) 来表达,格式为:# rr gg bb
例如常见的颜色的十六进制表示为:
color: #ff0000;/* 红色 */
color: #00ff00;/* 绿色 */
color: #0000ff;/* 蓝色 */
color: #000000;/* 黑色 */
color: #ffffff;/* 白色 */
补充:每一种颜色的最小值是: 00 ,最大值是: ff。
我们直接使用案例来更好的理解一下:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.18.css">
</head>
<body><div>这是一段文字,我们将要使用十六进制形式修改其颜色</div>
</body>
</html>CSS代码:
/* 将div元素的文字改为红色 */
div {color: #ff0000;
}
这样我们就了解了使用HEX的表示方式来修改文本颜色了。当然和RGB一样,HEX也有HEXA的表示方式,其也是多了一个透明度的数值。
/* 将div元素的文字改为红色,透明度参数为66 */
div {color: #ff000066;
}
很明显,文本颜色变浅了,这就是透明度所导致的。
注意:
注意点: IE 浏览器不支持HEXA ,但支持HEX。
【4】使用HSL / HSLA表示
在学习使用HSL / HSLA表示文本颜色之前,让我们先来学习一下什么使HSL:
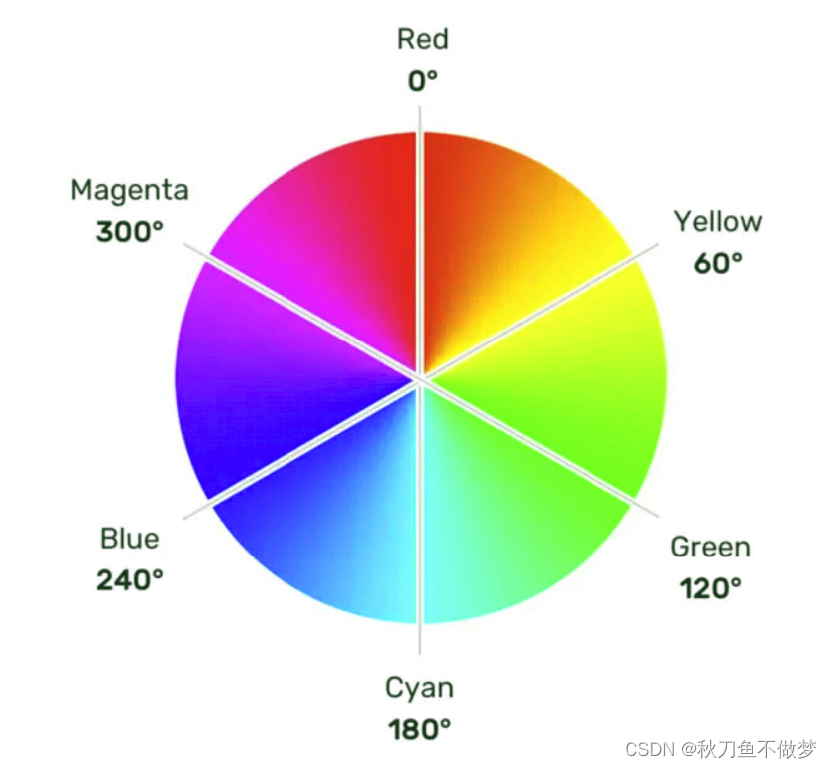
HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为: hsl(色相,饱和度,亮度)
在CSS中色相:取值范围是0~360 度,具体度数对应的颜色如下图:

饱和度:取值范围是0%~100% 。(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有
灰)
亮度:取值范围是0%~100% 。( 0% 亮度没了,所以就是黑色。100% 亮度太强,所以就是
白色了)
了解了什么是HSL,那么我们就使用hsl来给CSS元素中的文本修改其颜色:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.18.css">
</head>
<body><div>这是一段文字,我们将要使用HSL修改其颜色</div>
</body>
</html>CSS代码:
/* 将div元素的文字改为红色*/
div {color: hsl(0, 100%, 50%);
}
当然,和上边的RGB、HEX一样,HSL也有HSLA,而HSLA 其实就是在HSL 的基础上,添加了透明度。
我们直接使用代码来看一下:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.18.css">
</head>
<body><div>这是一段文字,我们将要使用HSLA修改其颜色</div>
</body>
</html>CSS代码:
/* 将div元素的文字改为红色,并且不透明度为50%*/
div {color: hsl(0, 100%, 50%, 50%);
}
这样我们就了解了CSS中有关颜色的所有修改方式。
以上就是该篇文章的所有内容了~~~
这篇关于CSS基础常用属性之颜色(如果想知道CSS的颜色知识点,那么只看这一篇就足够了!)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








