本文主要是介绍Next.js 14 App Router引入 farmer-motion 初始化异常解决,顺带学点知识,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
farmer-motion 是一个非常好用的动画库,当然用来做组件切换和路由切换过渡更不在话下。
记录一下,Next.js 14 App Router 下引入初始化异常的解决姿势,顺带扯一下 next.js 的知识点;
问题
过渡组件代码
我们拿 farmer-motion 搞一个例子来做演示, 初始化从 X 轴方向右边偏移进来,渐隐渐现的方式。
// SlideLeftTransitionWrapper.tsx
import { motion } from "framer-motion";export default function Transition({children,
}: {children: React.ReactNode;
}) {return (<motion.divinitial={{ x: 50, opacity: 0 }}animate={{ x: 0, opacity: 1 }}transition={{ ease: "easeInOut", duration: 0.75 }}>{children}</motion.div>);
}
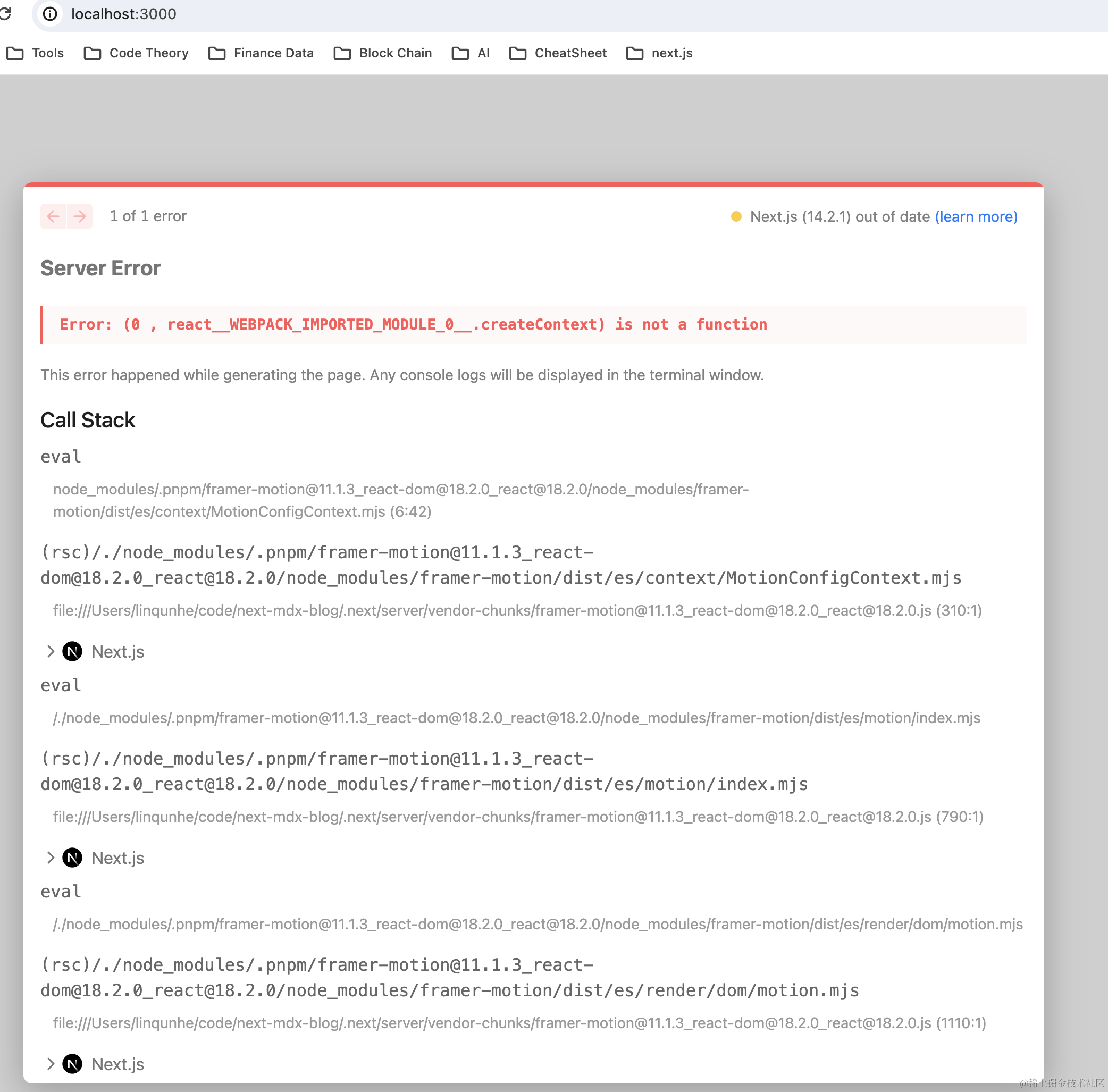
渲染异常演示

理解及解决
Next.js 路由模式模式简单介绍
next.js 提供了两种路由方式,这里大体点一下,具体可以看官网更加详细
-
Pages Router
- 定义页面层级路由
- 所有组件 React Client Component(客户端组件)
- 只能使用 Next.js 提供的预设规则,例如:文件夹名字即为路径
-
App Router
- 定义应用程式层级的路由
- 所有组件预设为 React Server Component(服务层组件)
- 可自定义路由规则,比如使用正则表达式去匹配特定路径
为什么会渲染异常?
首先 farmer-motion 这个 npm 库,翻源码便可以看到大量能力的实现是依赖浏览器客户端 API 特性;
https://github.com/framer/motion/blob/main/packages/framer-motion/src/dom-entry.ts
其次上面说到了 App Router 默认是服务层组件优先!点到这个就基本知道问题所在了。
在 App Router 中,NextJS 将会区分 Client Components和 Server Components, Server Components 是一种特殊的 React 组件,它不是在浏览器端运行,而是只能在服务器端运行。又因为它们没有状态,所以不能使用只存在于客户端的特性(也就是说 useState、useEffect 那些都是用不了的,包括 window 对象这些),所以一般我们可以用于获取数据,或者对非客户端组件进行渲染。
你客户端的组件在 Server Components 里面去渲染,不做一点点处理,肯定执行异常!
一点点处理之前的预备知识
那就是 next.js 既然是支持 SSG,SSR 混合式开发的框架。肯定要考虑这类的场景。
他们官方提供了两个特殊的指令: use client 和 use server,
这两个指令是什么用呢?
简单粗暴的理解就是告诉框架,我当前这个组件适用于什么场景下渲染;
比如用了 use client, 代表我该组件只在客户端渲染, 拿一个他们文档的例子来说,
比如我们要用到 react 的 useEffect,useState ,onClick特性!!
'use client'import { useState } from 'react'export default function Counter() {const [count, setCount] = useState(0)return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>)
}
next.js 这两个指令相关介绍可以这两个文档
- https://nextjs.org/docs/app/building-your-application/rendering/client-components
- https://nextjs.org/docs/app/building-your-application/data-fetching/server-actions-and-mutations
这两个指令虽然是 next.js 团队提出来并用在了框架里面,
但是很大概率会整到 React 19 里面去。
因为 React 官方文档提供了这两个 API 的说明,并标记为实验性特性!
- https://react.dev/reference/react/use-client
- https://react.dev/reference/react/use-server
修正执行
代码修正
"use client";
import { motion } from "framer-motion";export default function Transition({children,
}: {children: React.ReactNode;
}) {return (<motion.divinitial={{ x: 50, opacity: 0 }}animate={{ x: 0, opacity: 1 }}transition={{ ease: "easeInOut", duration: 0.75 }}>{children}</motion.div>);
}
还能再抽象一点,比如我们取个名字, MotionElement.tsx
"use client"import { motion } from "framer-motion";export const MotionDiv = motion.div;
export const MotionSpan = motion.span;
// ts 推断依旧是保留的
运行效果图

总结
最常见的的组件和路由过渡可以看这块(farmer-motion):
- Farmer-motion: transition
- Farmer-motion: component
写法上,跟styled-components 好像;
有不对之处请留言,会及时修正,谢谢阅读。
这篇关于Next.js 14 App Router引入 farmer-motion 初始化异常解决,顺带学点知识的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







