本文主要是介绍两行原生javascript+一个for循环控制页面内所有层级菜单自动显示子菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在网上找了一圈都没有找到类似的案例,只有JQuery案例,只好花费了一天时间,调试成功,大概的原理是基于对象的继承特性,采用层级的对象抓取方式,自动获取次级的下拉菜单,使用for循环遍历菜单内具有下拉内容的菜单,自动修改mouseover和mouseout事件,成功实现经过每个具有下拉菜单的菜单时自动显示菜单。
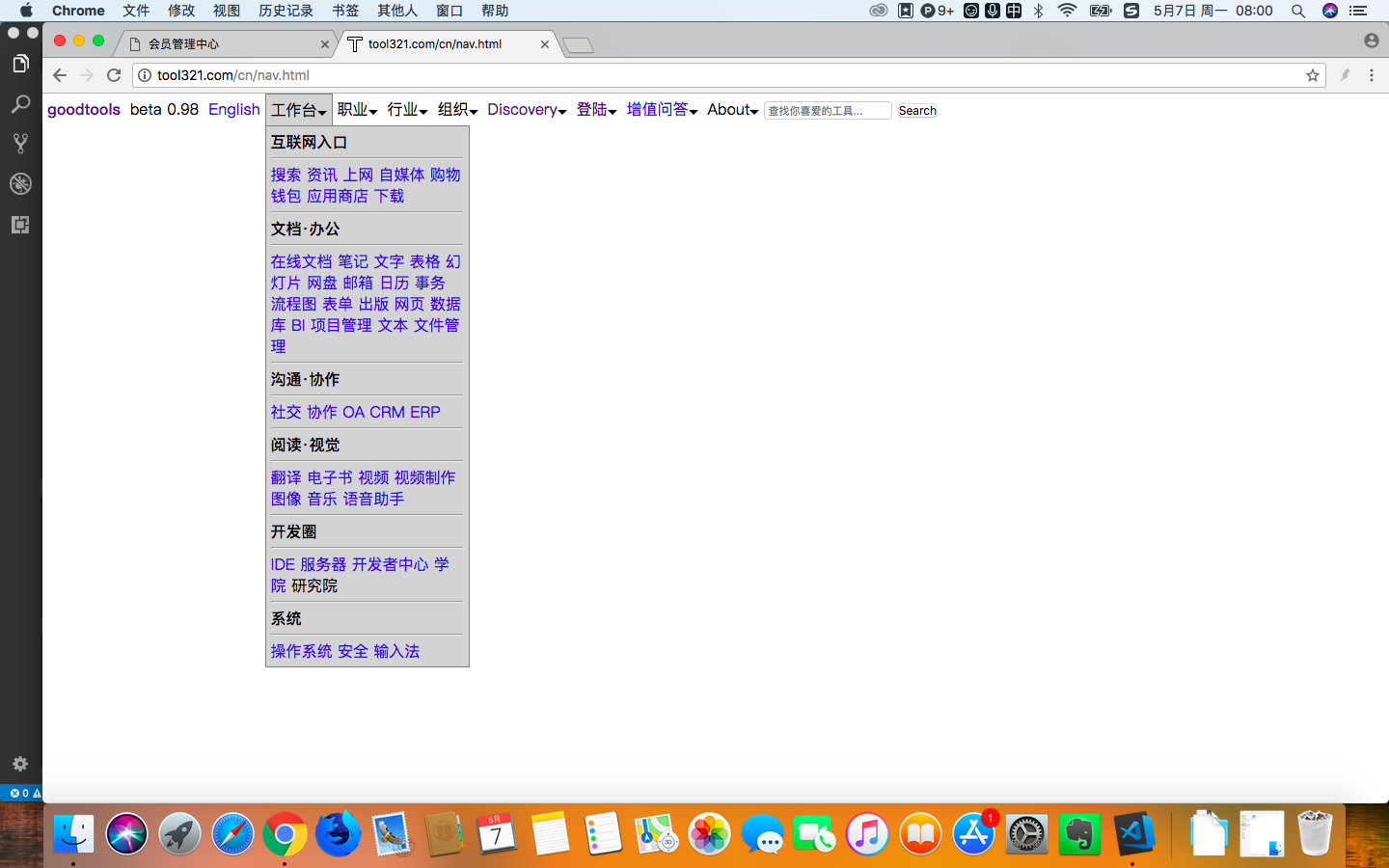
在线效果查看:https://goodtools.xyz
代码如下
html
<nav> <ul> <li> <span><a href="/"><strong>goodtools</strong></a></span> </li> <li> <span>beta 0.98</span> </li> <li> <span><a href="/en/">English</a></span> </li> <li> <span>工作台</span> <div class="dropdown"> <h4>互联网入口</h4> <hr> <ul> <a href="/cn/c/searchengine.html" ="搜索引擎">搜索</a> <a href="/cn/c/news.html" ="新闻,资讯,媒体">资讯</a> <a href="/cn/c/surfing.html" ="上网导航,浏览器插件">上网</a> <a href="/cn/c/mp.html" ="自媒体管理工具">自媒体</a> <a href="/cn/c/mall.html" ="购物网站和比价工具">购物</a> <a href="/cn/c/pay.html" ="电子钱包,理财工具">钱包</a> <a href="/cn/c/appstore.html" ="应用商店,应用管理工具,小程序">应用商店</a> <a href="/cn/c/download.html" ="传统下载网站和下载工具">下载</a> </ul> <hr> <h4>文档·办公</h4> <hr> <ul> <a href="/cn/c/cloudoffice.html" ="云端在线文档工具,文档模板">在线文档</a> <a href="/cn/c/note.html" ="知识管理,笔记工具">笔记</a> <a href="/cn/c/word.html" ="word">文字</a> <a href="/cn/c/excel.html" ="Excel">表格</a> <a href="/cn/c/powerpoint.html" ="Powerpoint,slider">幻灯片</a> <a href="/cn/c/clouddisk.html" ="网盘,云存储工具">网盘</a> <a href="/cn/c/email.html" ="电子邮箱,收发工具">邮箱</a> <a href="/cn/c/calender.html" ="日历,万年历,时间管理工具">日历</a> <a href="/cn/c/task.html" ="事务计划管理工具,Planner,Task">事务</a> <a href="/cn/c/flowchart.html" ="流程图">流程图</a> <a href="/cn/c/form.html" ="表单,调查问卷">表单</a> <a href="/cn/c/publication.html" ="出版,印刷,制作">出版</a> <a href="/cn/c/webpager.html" ="网页制作工具">网页</a> <a href="/cn/c/data .html" ="数据管理工具">数据库</a> <a href="/cn/c/bi.html" ="商业智能,决策工具">BI</a> <a href="/cn/c/projectmanagement.html" ="项目管理,Project">项目管理</a> <a href="/cn/c/notepad.html" ="文本处理工具">文本</a> <a href="/cn/c/explorer.html" ="资源管理器,文件比较,加密,搜索,压缩">文件管理</a> </ul> <hr> <h4>沟通·协作</h4> <hr> <ul> <a href="/cn/c/skype.html" ="聊天,通讯">社交</a> <a href="/cn/c/sharepoint.html" ="协作工具,团队管理">协作</a> <a href="/cn/c/oa.html" ="在线协作平台">OA</a> <a href="/cn/c/crm.html" ="客户关系管理">CRM</a> <a href="/cn/c/erp.html" ="企业资源规划">ERP</a> </ul> <hr> <h4>阅读·视觉</h4> <hr> <ul> <a href="/cn/c/dictionary.html" ="翻译工具,词典,方言">翻译</a> <a href="/cn/c/ebook.html" ="电子书,kindle,epub,pdf,文库">电子书</a> <a href="/cn/c/media.html" ="视频,流媒体播放工具">视频</a> <a href="/cn/c/vedio.html" ="视频制作工具">视频制作</a> <a href="/cn/c/photo.html" ="图片,照片,图像">图像</a> <a href="/cn/c/music.html" ="音乐,流媒体处理工具">音乐</a> <a href="/cn/c/voice.html" ="语音">语音助手</a> </ul> <hr> <h4>开发圈</h4> <hr> <ul> <a href="/cn/c/ide.html" ="开发环境工具">IDE</a> <a href="/cn/c/server.php" ="服务器,开放云">服务器</a> <a href="/cn/c/developer.html" ="开发者中心">开发者中心</a> <a href="/cn/c/academy.html" ="技术学院">学院</a> <a>研究院</a> </ul> <hr> <h4>系统</h4> <hr> <ul> <a href="/cn/c/operationsystem.html" ="操作系统,虚拟机,驱动">操作系统</a> <a href="/cn/c/safety.html" ="杀毒软件,系统急救箱">安全</a> <a href="/cn/c/input.html" ="输入法">输入法</a> </ul> </div> </li> <li> <span>职业</span> <div>dropdown</div> </li> <li> <span>行业</span> <div>dropdown</div> </li> <li id="menu"> <span>组织</span> <div id="dropdown">dropdown</div> </li> <li> <span><a href="/t/tool.php" alt="发现新工具">Discovery</a></span> </li> <li> <span><a href="/login/login.html">登陆</a></span> </li> <li> <span><a href="/a/ask.html">增值问答</a></span> </li> <li> <span>About</span> </li> </ul> <form action="/t/search.php" method="GET"> <input name="query" type="search" placeholder="查找你喜爱的工具..." aria-label="Search"> <button type="submit">Search</button> </form> </nav>javascript
//鼠标经过某个菜单,自动显示某个菜单的子菜单 for (i = 3; i < document.getElementsByTagName("li").length; i++) { document.getElementsByTagName("li")[i]. = function() { if (this.getElementsByTagName("div")[0] !== undefined) this.getElementsByTagName("div")[0].style.display = "block"; }; document.getElementsByTagName("li")[i]. = function() { if (this.getElementsByTagName("div")[0] !== undefined) this.getElementsByTagName("div")[0].style.display = "none"; } } 这篇关于两行原生javascript+一个for循环控制页面内所有层级菜单自动显示子菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!