本文主要是介绍OneTab:一键收纳浏览器标签页,告别繁杂浏览,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
名人说:东边日出西边雨,道是无晴却有晴。——刘禹锡
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 一、OneTab
- 二、主要功能
- 三、安装方法
- 1、Chrome应用商店(需科学)
- 2、第三方下载(可直接访问)
- 四、使用演示
- 五、使用体验
很高兴你打开了这篇博客,更多好用的软件工具、浏览器插件,请关注我、订阅专栏《实用软件与高效工具》,内容持续更新中…
一、OneTab
OneTab 是一款极为实用的浏览器扩展工具,核心功能是帮助用户有效管理浏览器的标签页,从而显著降低浏览器的内存占用。通过使用OneTab,可以将打开的多个标签页压缩到一个列表中,使浏览器界面变得整洁。

二、主要功能
- 内存优化:OneTab声称能够帮助用户节省高达95%的浏览器内存。这对于经常需要打开多个标签页的用户来说,是一个极大的福音。
- 标签页整理:将多个标签页缩减为一个标签页的列表形式,使用户能够更加方便地管理和访问先前的标签页。
- 易于使用:用户只需单击浏览器中的OneTab图标,即可快速将所有打开的标签页转换为一个清单。
三、安装方法
1、Chrome应用商店(需科学)
OneTab 插件可以通过谷歌的应用商店进行安装。
应用商店链接:https://chromewebstore.google.com/
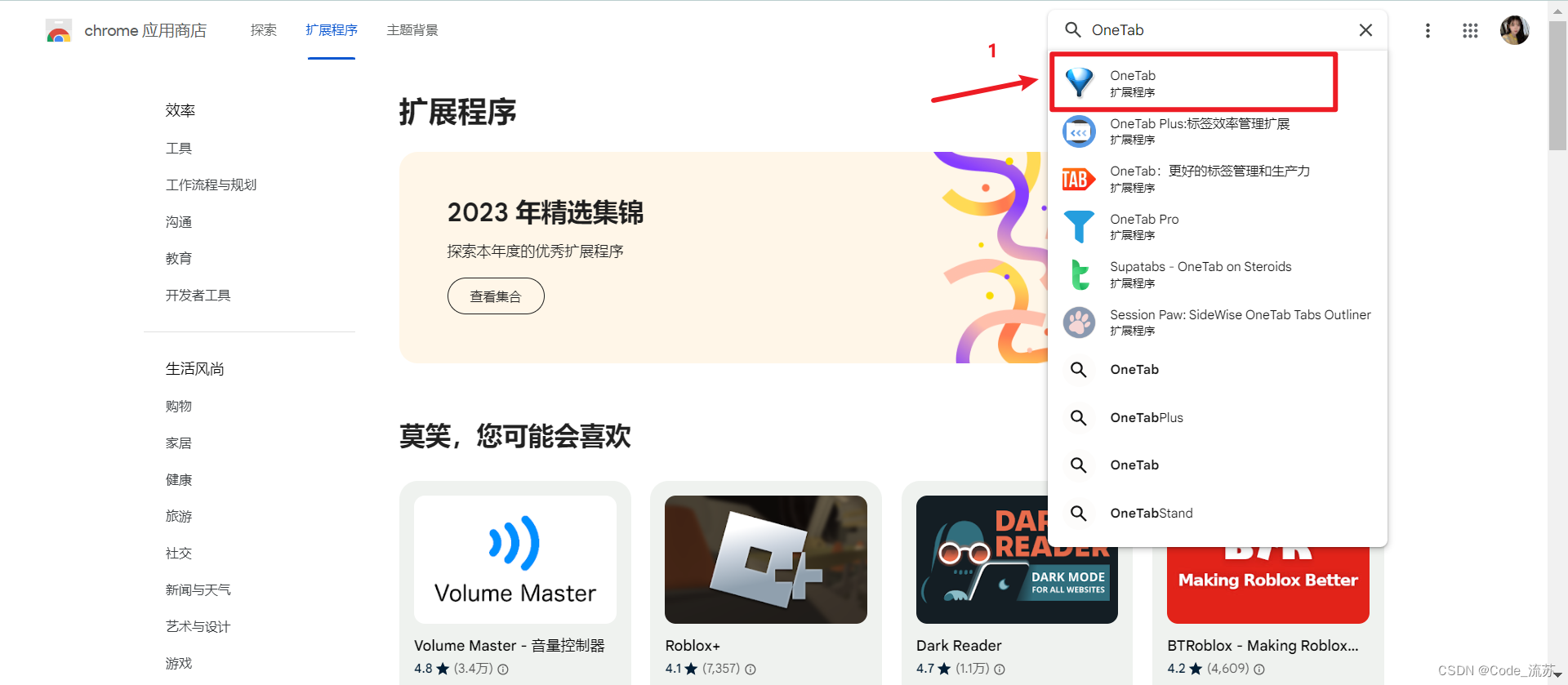
①点开链接后,在右上方搜索框搜索“OneTab”

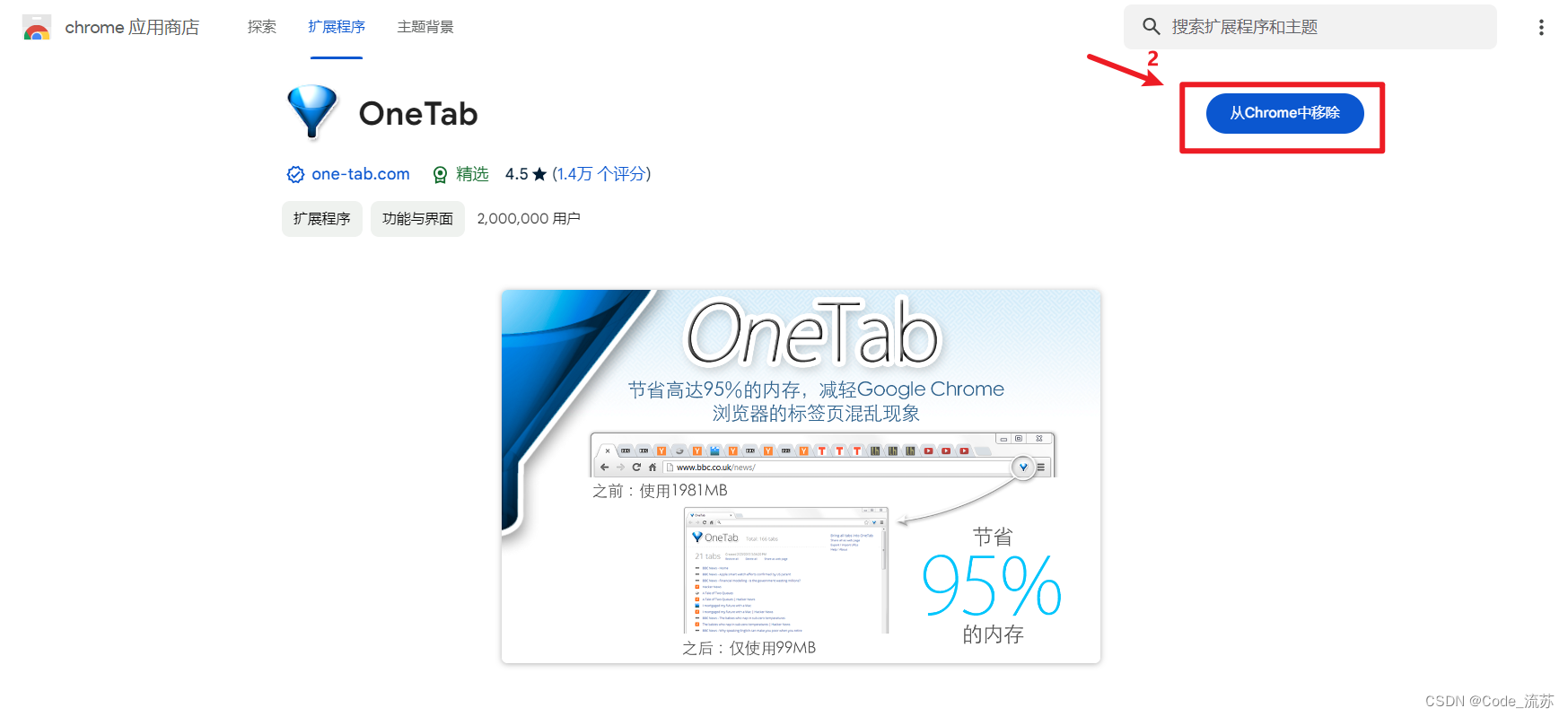
②点击安装即可

安装完成后,浏览器会显示出插件的图标,此时就能使用了。

2、第三方下载(可直接访问)
第三方链接:https://chrome.zzzmh.cn/search
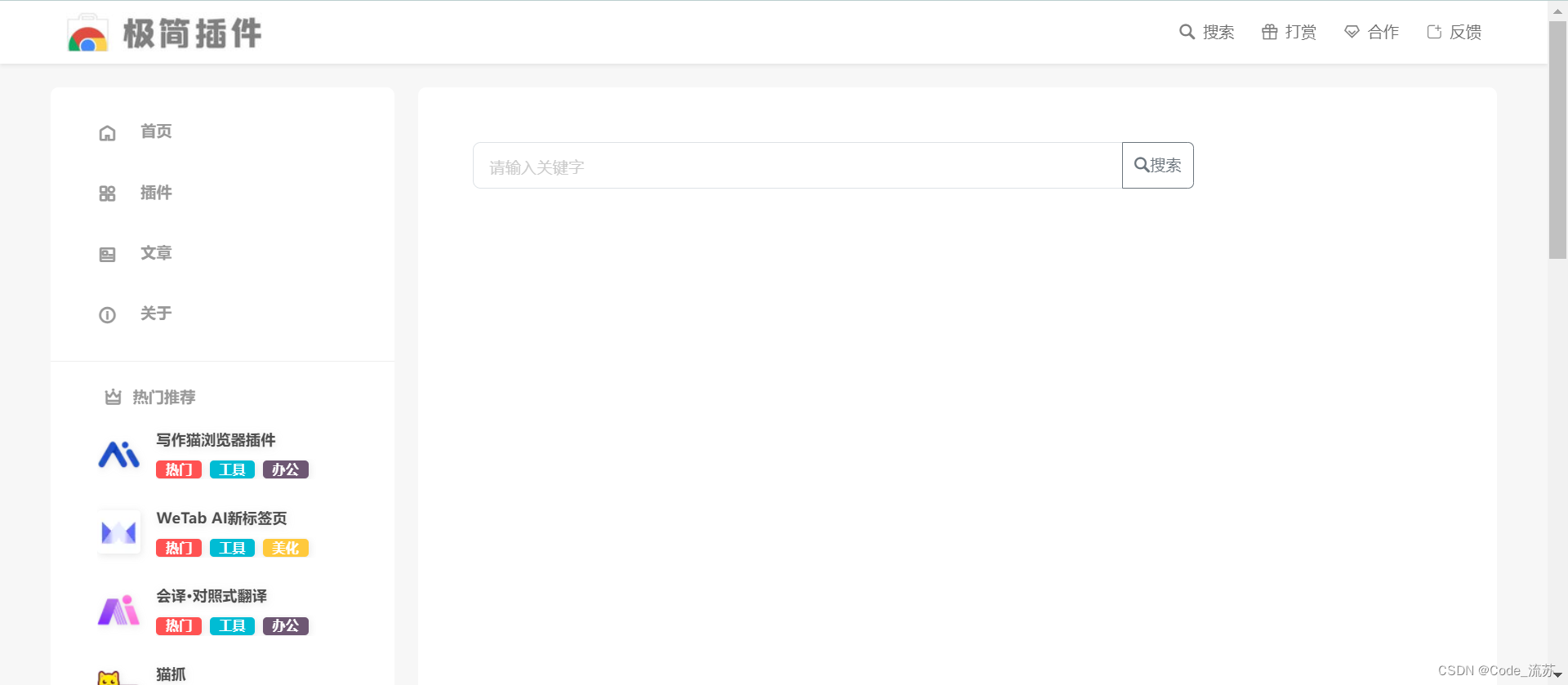
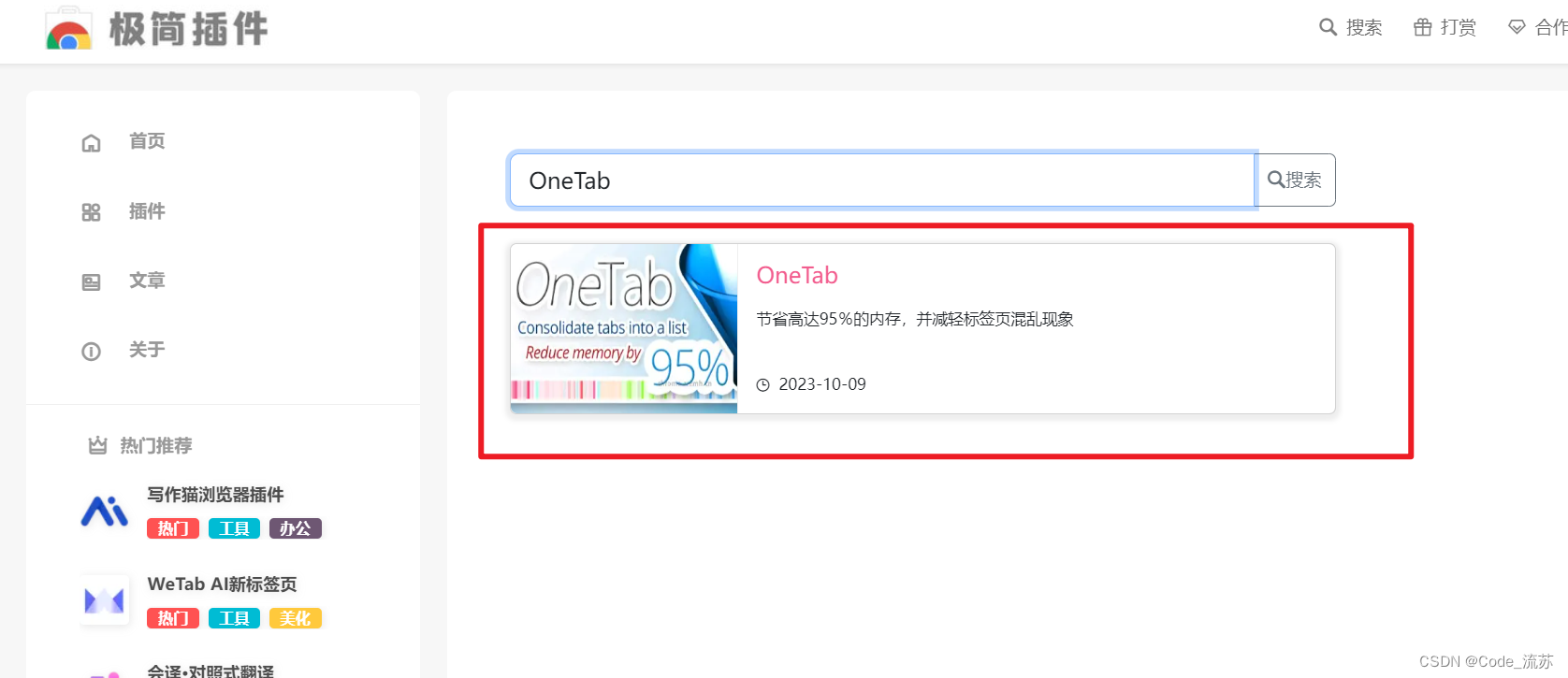
①打开链接,在搜索框中输入“OneTab”


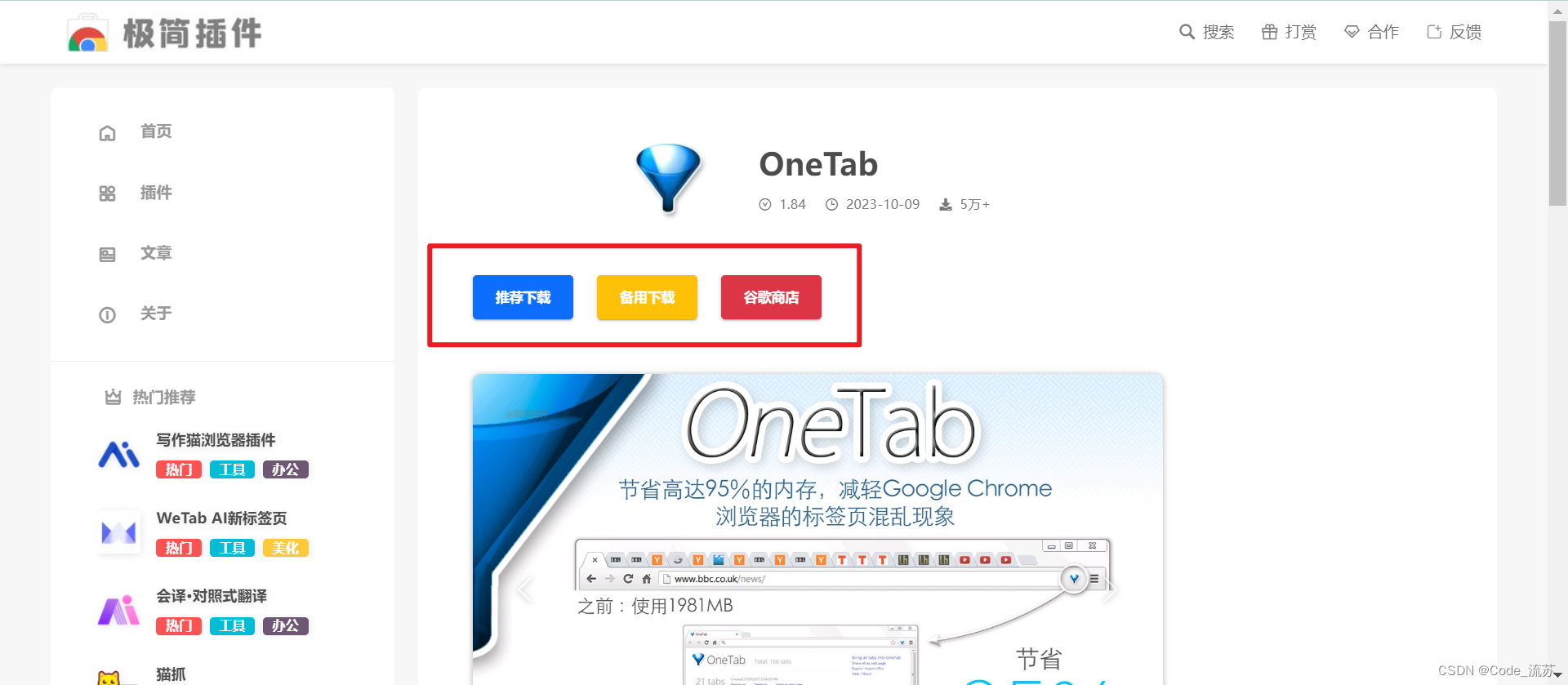
②打开页面,可以看到,页面中提供了多种插件的下载方式。

例如,选择推荐下载方式,可以直接下载插件的压缩包,而且有安装说明。


此外,我也准备了云盘链接(不限速),大家也可以直接云盘下载:
下载链接:https://wwt.lanzoum.com/iTEzq1vdioha
密码:cr0m
安装好后,浏览器会弹出该插件的图标,此时就能使用了。

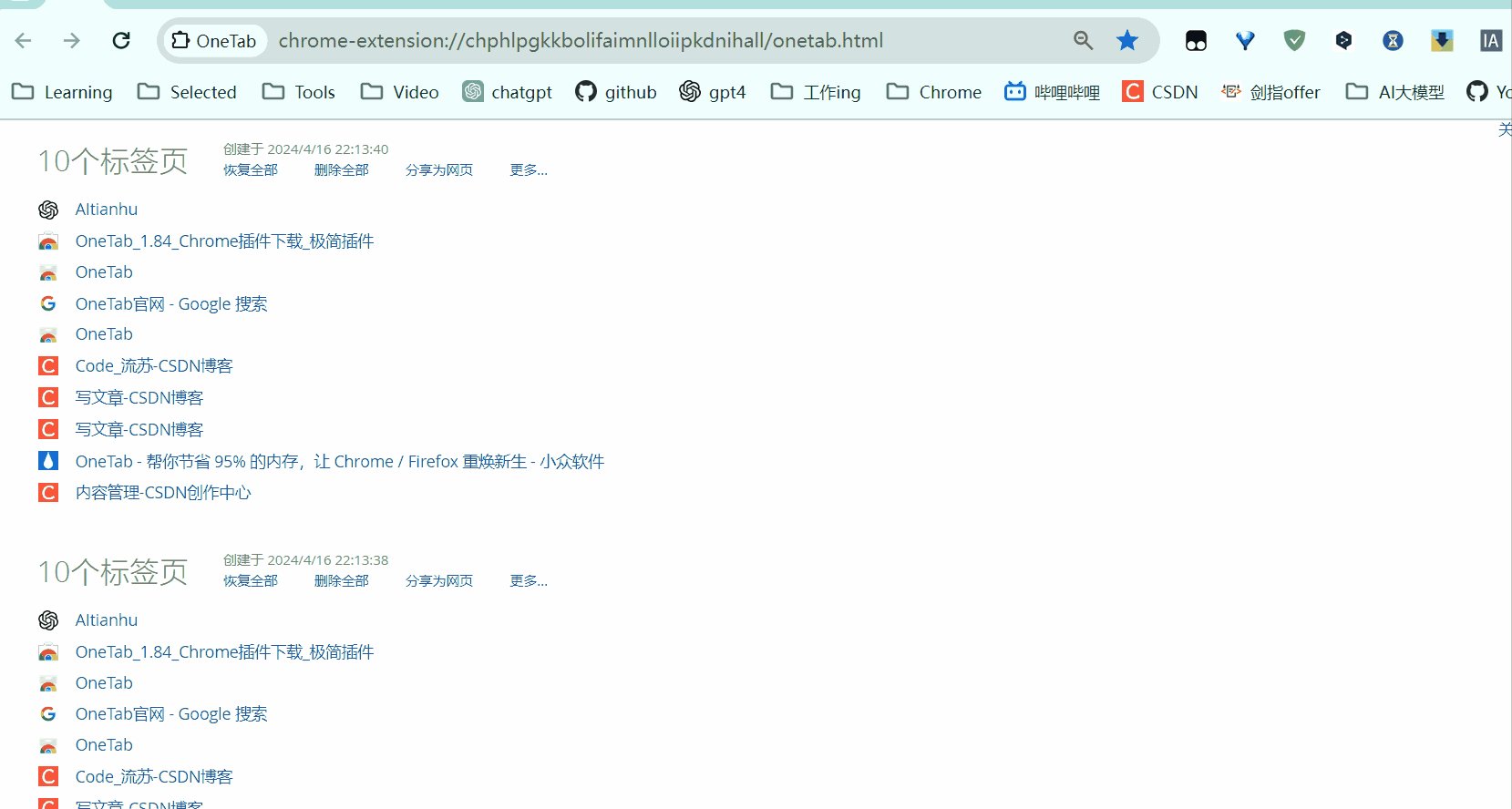
四、使用演示
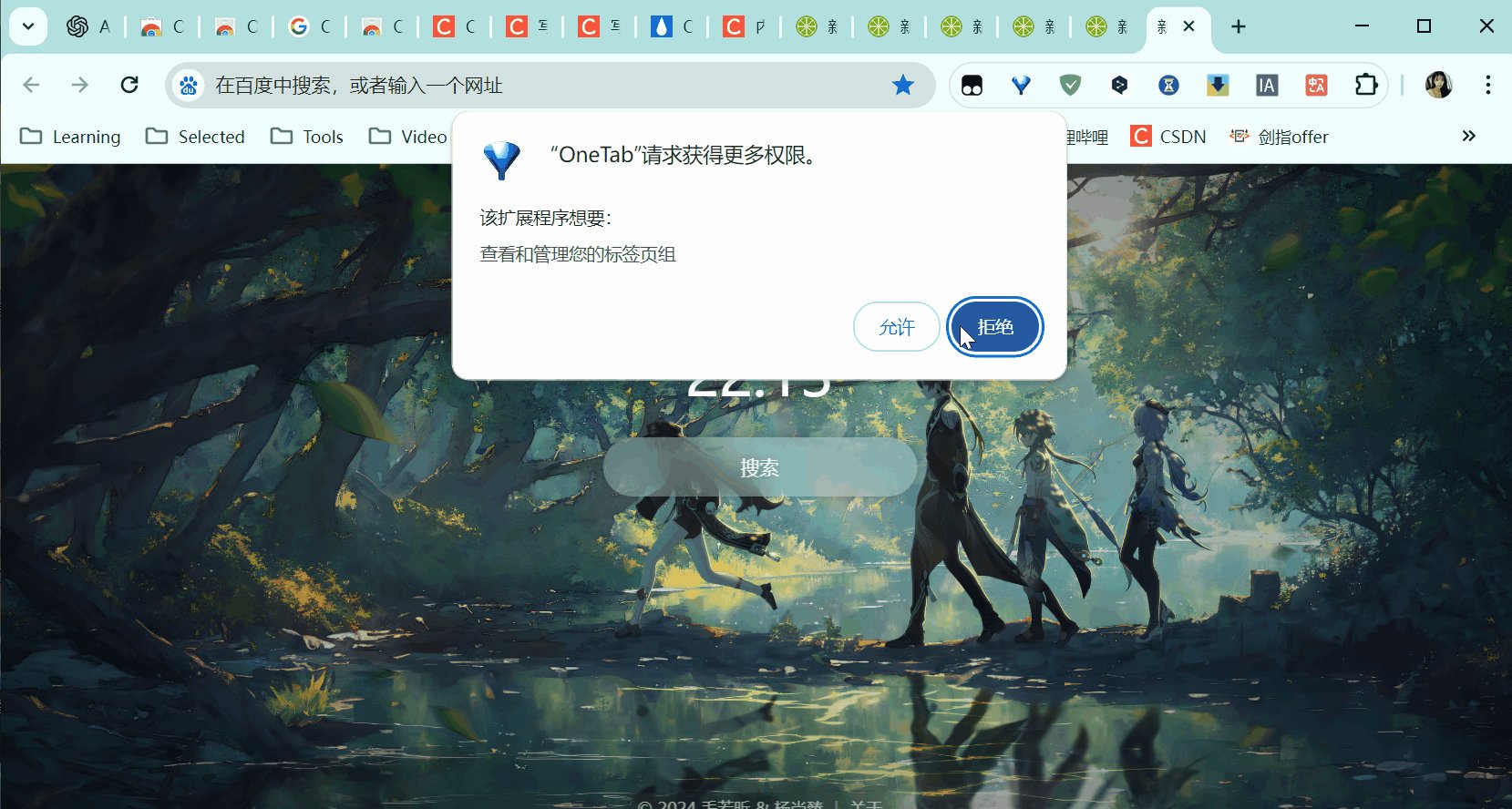
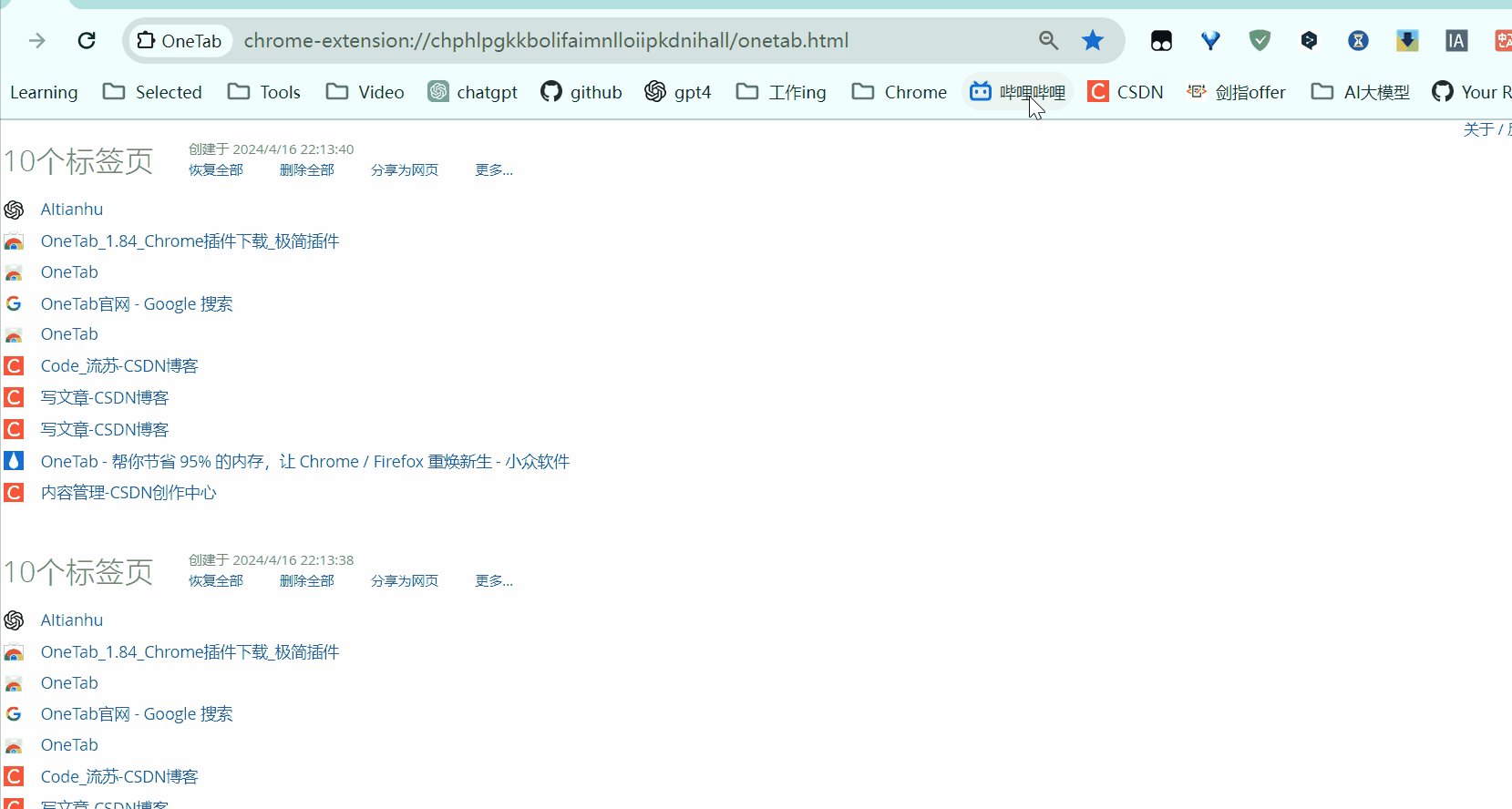
只需单击插件,即可快速收纳当前页面所有标签页。

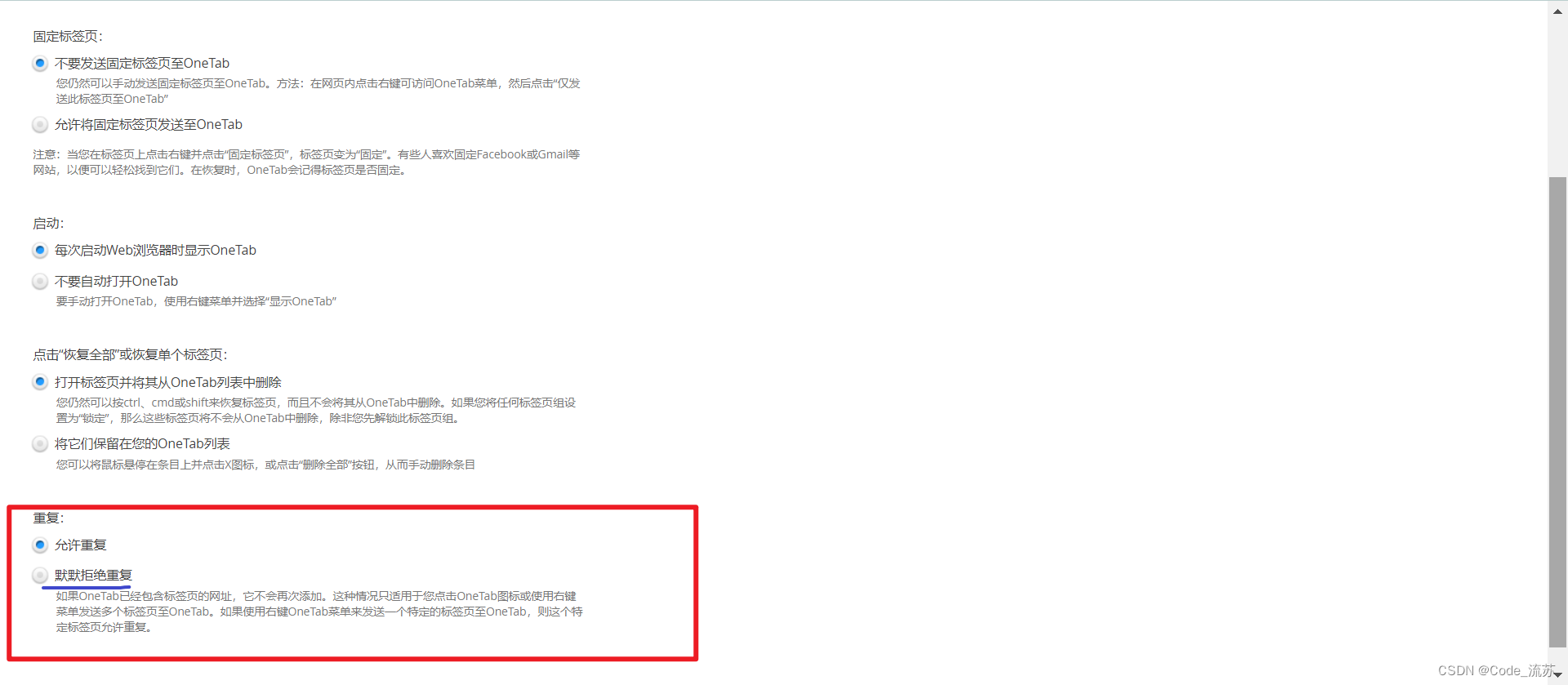
其它设置,右键该插件,点击选项,比如,不想重复收纳,可以在设置里设置拒绝重复。

五、使用体验
安装后,用户可以将OneTab添加到浏览器的常用标签中。这样,当标签页过多或者需要清理时,只需一键点击OneTab图标,即可将所有页面压缩至一个清单中。当浏览器重启后,OneTab也能帮助用户恢复之前的标签页,便于继续之前的工作。总之,OneTab是一款非常适合研究、工作中需要开启多个标签页的用户使用的插件。
很感谢你能看到这里,如果你有哪些值得推荐的软件或插件,欢迎在评论区分享,一起交流使用经验!
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
希望本篇内容能对大家有所帮助,如果大家喜欢的话,请动动手点个赞和关注吧,非常感谢你们的支持!
这篇关于OneTab:一键收纳浏览器标签页,告别繁杂浏览的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





