本文主要是介绍React间接实现一个动态组件逻辑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

在开发一个浏览器插件的时候,用的plasmo框架和react支持的,里面使用react开发一个菜单功能,但是又不想使用react-router,所以就想着能不能使用一个很简单的方式做一个替代方案?那肯定是可以。
我在引入一个组件后,我想把这个组件和菜单做一个关联映射,这样当点击菜单后,就可以直接跳转到对应的组件,这才是最理想的一个方式。
所以这里我先引入组件,然后将组件和菜单做了一个映射关系:

import Debug from './first'
import Control from './control'const menus = [{key: `control`,label: `流程控制`,value: <Control />,},{key: `debug`,label: `debug`,value: <Debug />,},
]然后将这个menus和antd的菜单项做一个渲染:
<Menutheme="dark"mode="horizontal"defaultSelectedKeys={[menus[0].key]}items={menus}onClick={clickMenu}style={{ flex: 1, minWidth: 0 }}/>当点击这个菜单的时候,动态修改content的值,然后将这个content渲染到页面上就可以了:

整体流程代码:
import React, { useState } from 'react'
import './index.scss'
import { Layout, Menu, theme } from 'antd'
import Debug from './first'
import Control from './control'
const { Header, Content, Footer } = Layoutconst menus = [{key: `control`,label: `流程控制`,value: <Control />,},{key: `debug`,label: `debug`,value: <Debug />,},
]// menu item
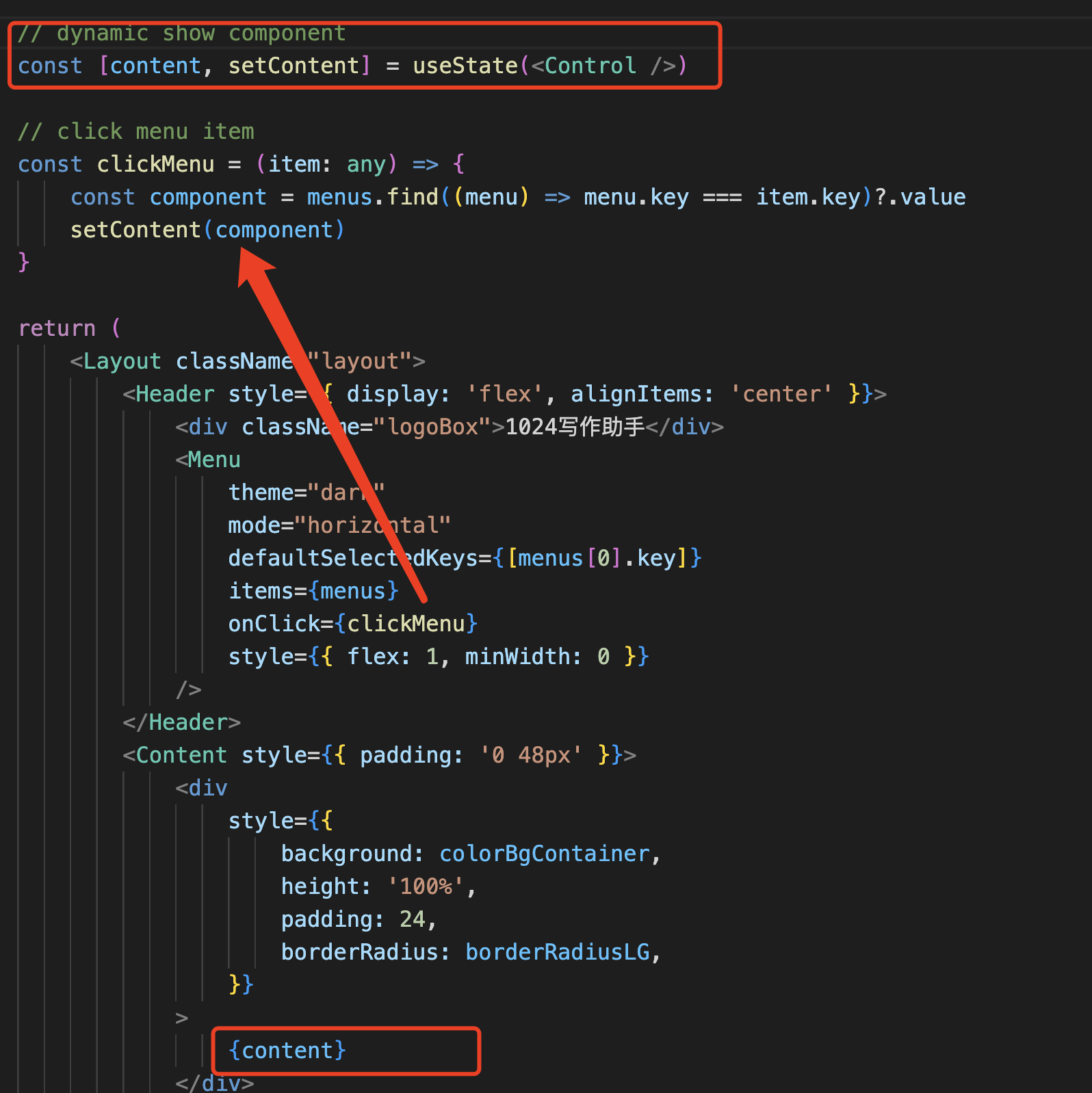
const App: React.FC = () => {const {token: { colorBgContainer, borderRadiusLG },} = theme.useToken()// dynamic show componentconst [content, setContent] = useState(<Control />)// click menu itemconst clickMenu = (item: any) => {const component = menus.find((menu) => menu.key === item.key)?.valuesetContent(component)}return (<Layout className="layout"><Header style={{ display: 'flex', alignItems: 'center' }}><div className="logoBox">1024写作助手</div><Menutheme="dark"mode="horizontal"defaultSelectedKeys={[menus[0].key]}items={menus}onClick={clickMenu}style={{ flex: 1, minWidth: 0 }}/></Header><Content style={{ padding: '0 48px' }}><divstyle={{background: colorBgContainer,height: '100%',padding: 24,borderRadius: borderRadiusLG,}}>{content}</div></Content><Footer style={{ textAlign: 'center' }}>Ant Helper ©{new Date().getFullYear()} Created by 1024小神</Footer></Layout>)
}export default App
这篇关于React间接实现一个动态组件逻辑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







