本文主要是介绍echarts toolTips 移动端摸上去不显示toolTips提示框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、效果展示
动态效果展示:
多重柱状图叠加,点击图例的效果
二、背景
多重柱状图叠加,点击图例的效果。修改前后的一个效果对比。
1.解决问题前的效果:
解决问题前,当点击多个图例中的某一个,对应的图例变灰,并且对应的柱状图隐藏;除此之外的图例高亮,对应的柱状图变灰。注意:对应的柱状图变灰就是问题所在。。。
2.解决问题后的效果:
解决问题后,当点击多个图例中的某一个,对应的图例变灰,并且对应的柱状图隐藏;除此之外的图例高亮,对应的柱状图保持高亮。
持续更新。。。
三、解决办法
最近,更新时间:2023-04-11
话不多说,先上效果图。。。
修改前效果图:

修改后效果图:

解决思路:
解决思路:
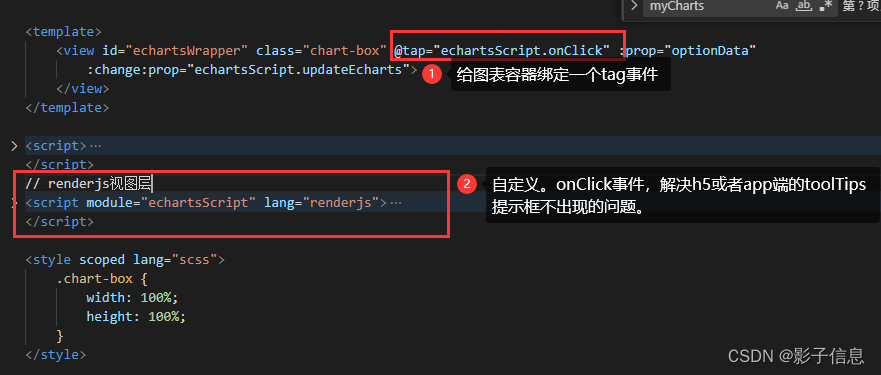
给图表容器绑定一个tag事件,
再逻辑层<script>标签内,对视图层使用renderjs标签;然后自定义一个ocClick()事件
解决h5或者app端的图表对应的toolTips提示框不出现的问题。

核心代码:
// 点击图表onClick(event, ownerInstance) {//修复H5端tooltip不显示,app端tooltip不好点击显示问题const touche = event.changedTouches[0];const x = touche.pageX;const y = touche.pageY - event.target.offsetTop;const xIndex = myCharts.convertFromPixel({seriesIndex: 0}, [x, y])[0];myCharts.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: xIndex});}其它
备注:uniapp渲染成renderjs

旧的博客内容在下:
效果展示:

原因分析:

解决办法:解决不了
确实解决不了。因为手机端和电脑端的,提示框出现的方式不一样。pc端是鼠标摸上去,h5端是手机,没有鼠标这个东西,所以手机端是手指头点上去。


备注:
写在最后,我们实现的效果跟echart官网的案例实现的效果的一致的。
官网正常的效果展示:

这篇关于echarts toolTips 移动端摸上去不显示toolTips提示框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)