tooltips专题
【el-tooltips改造】Vue实现文本溢出才显示el-tooltip,否则不显示el-tooltips
实现原理: 使用disabled属性控制el-tooltip的content显示与隐藏; 目标: 1行省略、多行省略、可缩放页面内的文本省略都有效。 实现方式: 1、自定义全局指令,tooltipAutoShow.js代码如下(参考的el-table中的内容超出才显示tooltips的逻辑): /*** tooltip-auto-show tooltip不超长则不显示
超棒的20款javascript工具提示条(tooltips)类库
日期:2012-12-13 来源:GBin1.com 大家在网站开发和设计过程中,往往需要提示用户某些功能或者相关消息,而HTML自带的title属性又往往不够强大,经常需要我们自己去开发相关的工具提示条功能。为了帮助大家更好的开发相关的工具提示条功能,这里我们收集了一套超棒的javascript 和javascript 类库,如果你不清楚如何选择这些类库的话,请关注我们的“web前端
echarts toolTips 移动端摸上去不显示toolTips提示框
一、效果展示 动态效果展示: 多重柱状图叠加,点击图例的效果 二、背景 多重柱状图叠加,点击图例的效果。修改前后的一个效果对比。 1.解决问题前的效果: 解决问题前,当点击多个图例中的某一个,对应的图例变灰,并且对应的柱状图隐藏;除此之外的图例高亮,对应的柱状图变灰。注意:对应的柱状图变灰就是问题所在。。。 2.解决问题后的效果: 解决问题后,当点击多个图例中的某一个,对应的图例
vue3中实现文本显示省略号和tooltips提示框
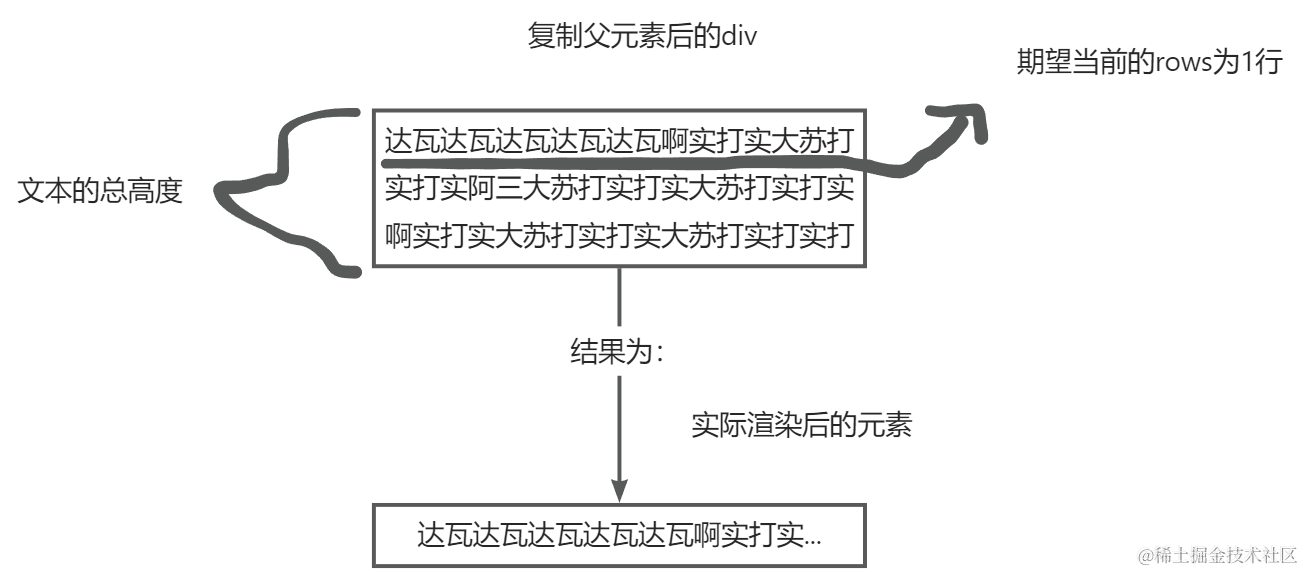
前言 在 B 端业务中,我们经常会遇到文本内容超出容器区域需显示省略号的需求。当鼠标移入文本时,会出现 Tooltip 显示完整内容。最近,我也遇到了这样的场景。为了提高业务通用性,我已将其封装为组件、Hook 和指令等形式供使用。 使用方式 npm install vue-ellipsis-tooltip --save 技术细节 如何判断文本超出了父容器 首先创建一个空白的 div