本文主要是介绍【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第3课》-新增点光源,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第3课》-新增点光源
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现3D场景的光源的添加(添加光源可以让整个场馆呈现出真实且丰富多彩的渲染效果)
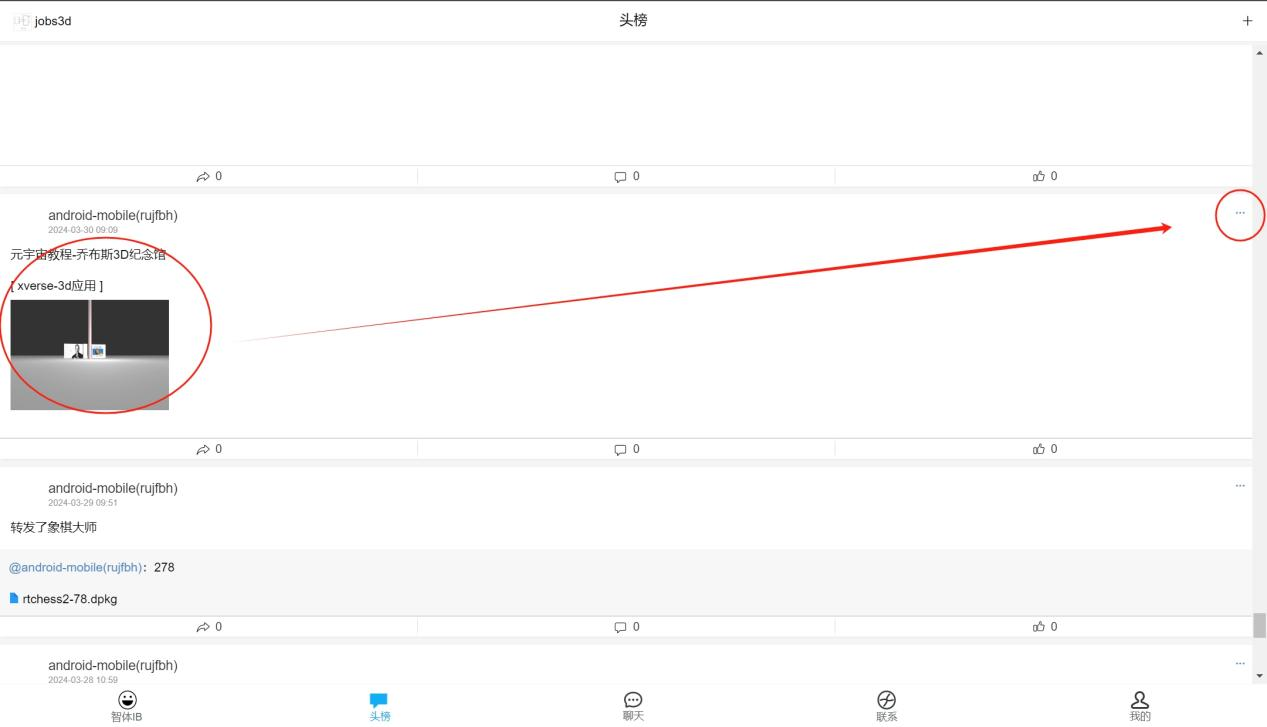
第一步:找到xverse应用,点击它,进入简版的乔布斯3d纪念馆的3D模型源码页面

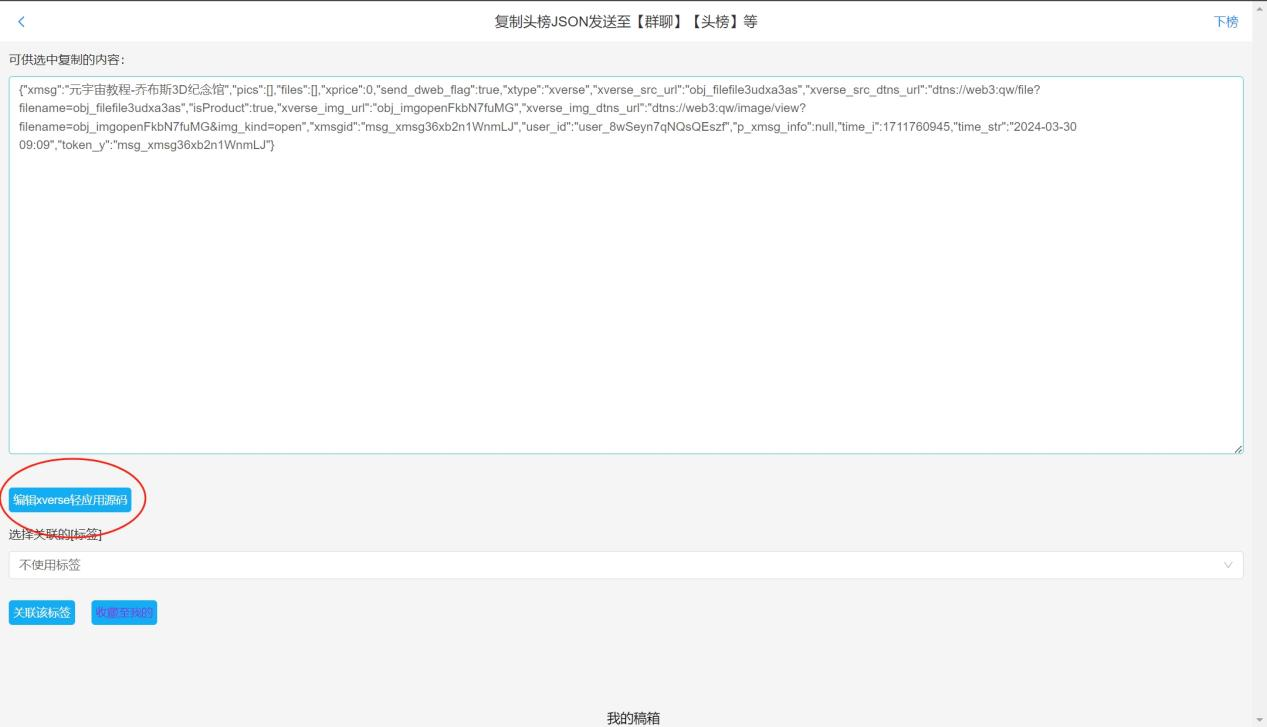
第二步:点击编辑xverse轻应用源码

将进入简版的乔布斯3D纪念馆的3D模型编辑器(基于开源的three.js的3D模型编辑器进行定制开发,支持自研的poplang智体编程语言进行自然语言编程)

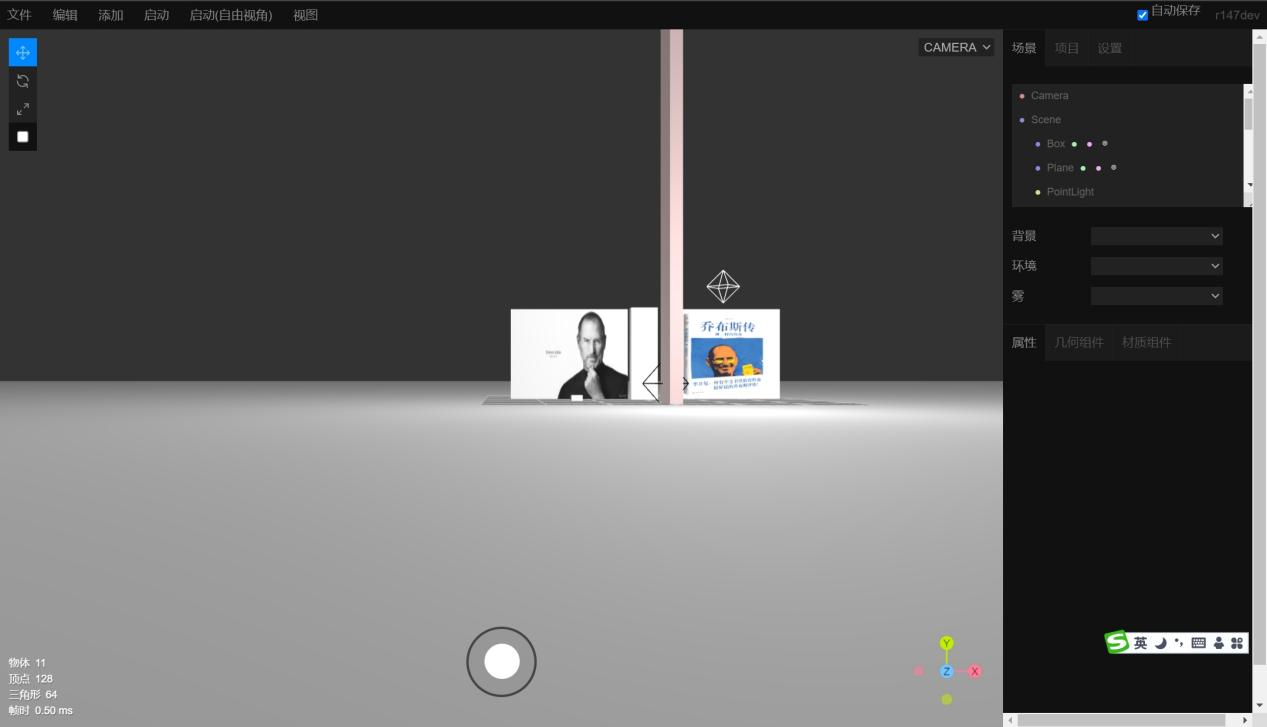
选择右上角的场景scene中的各种Light组件,例如Del键删除掉所有的光源组件

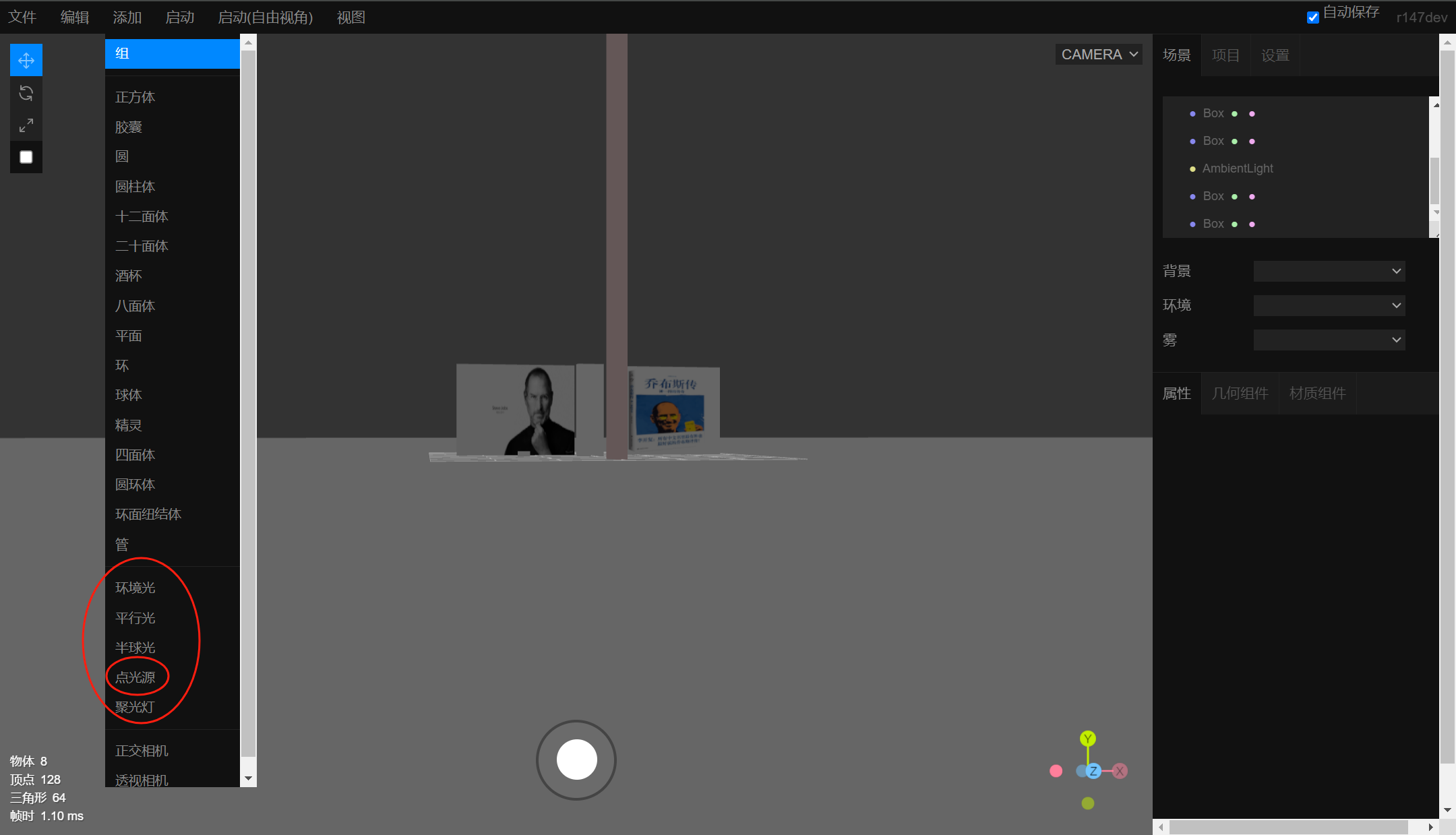
第三步:点击左上角的【添加】

可以看到最下面有一排的光源组件选项,这里我们只选用【点光源】,点击添加
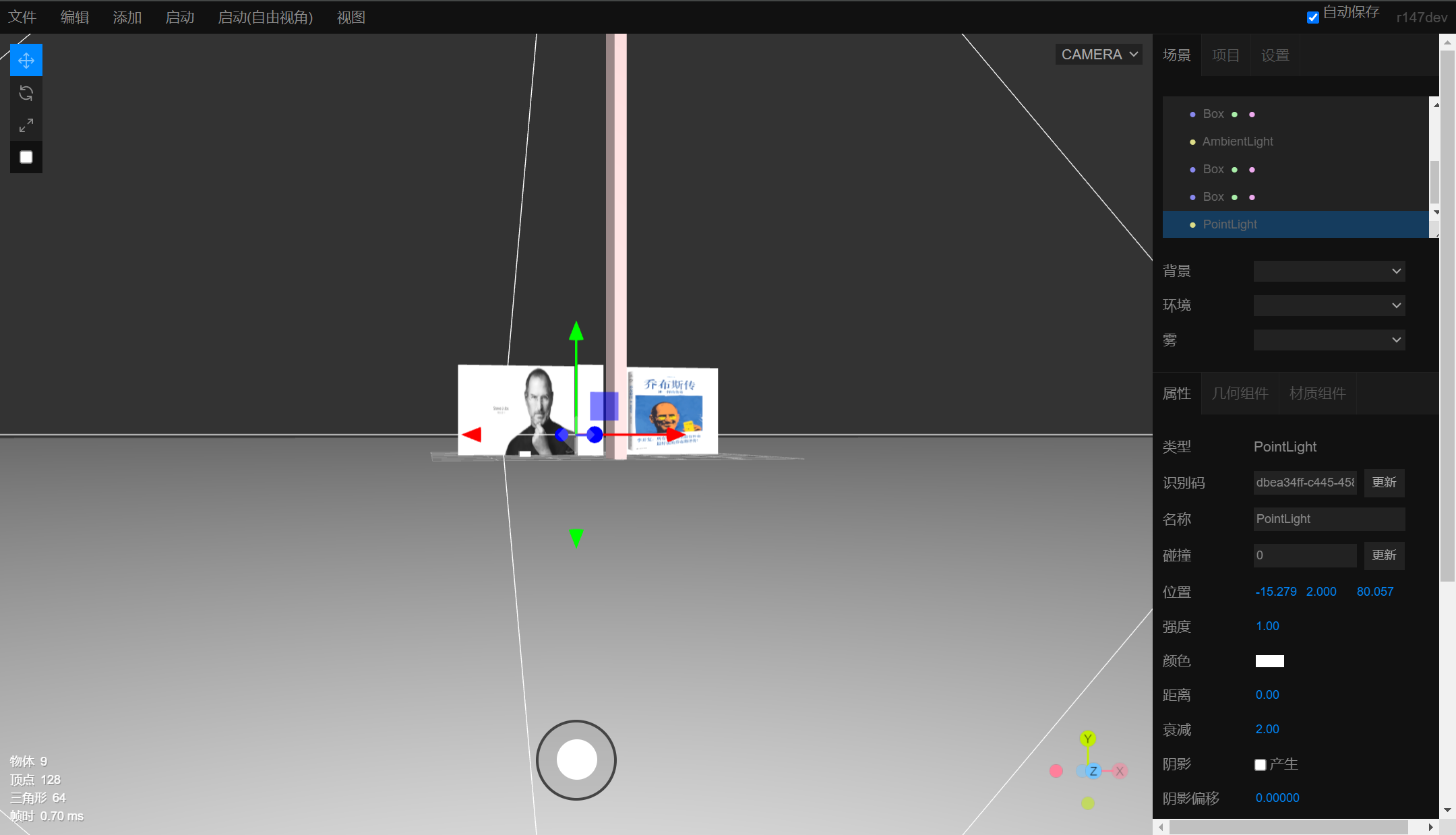
第四步:添加光源后,我们看到如下效果

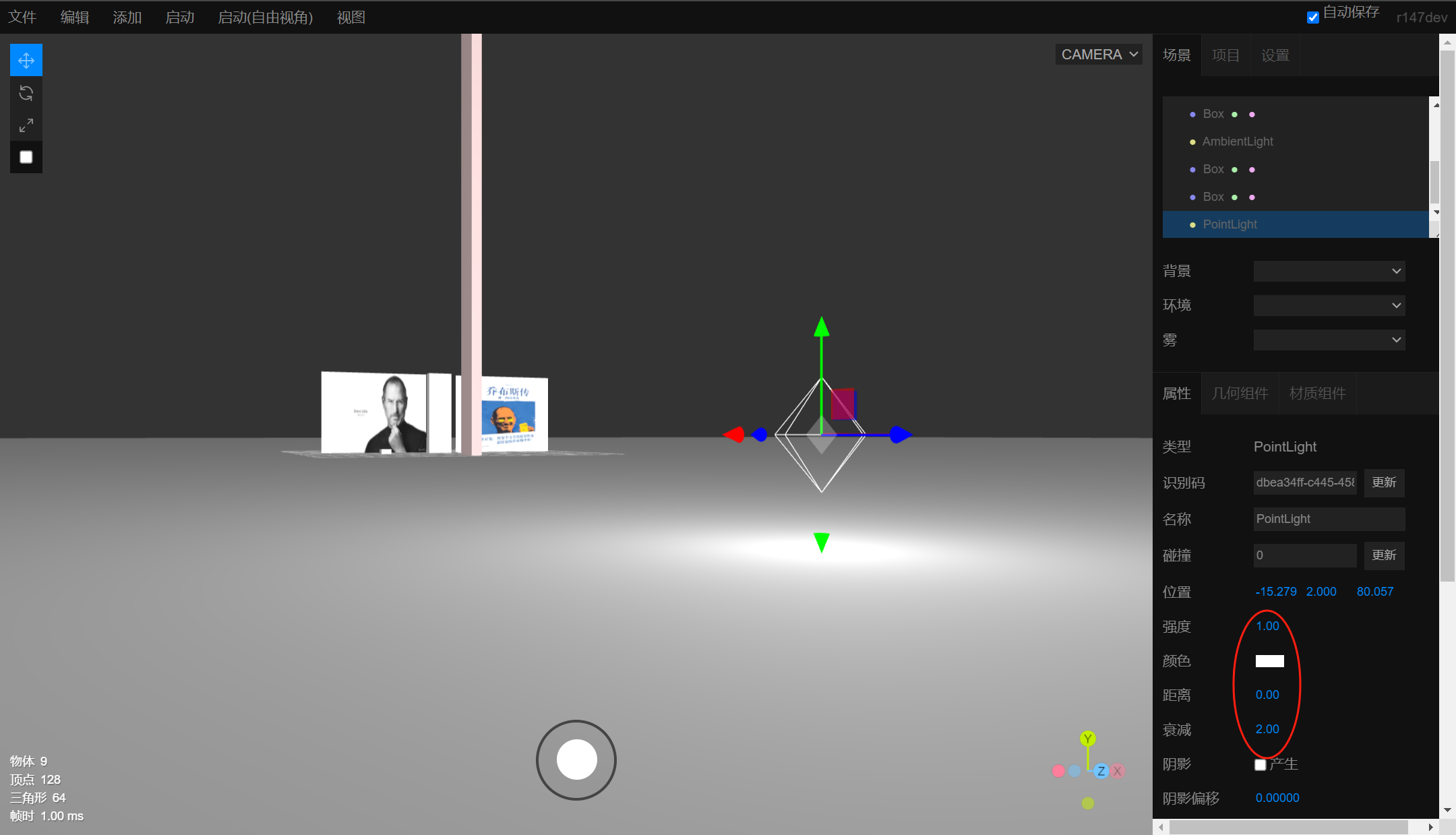
第五步:使用滚轮控制向左后方后退几步,显示出添加光源的位置和形状(亦可在右侧编辑光源属性)

例如颜色、强度,衰减等!
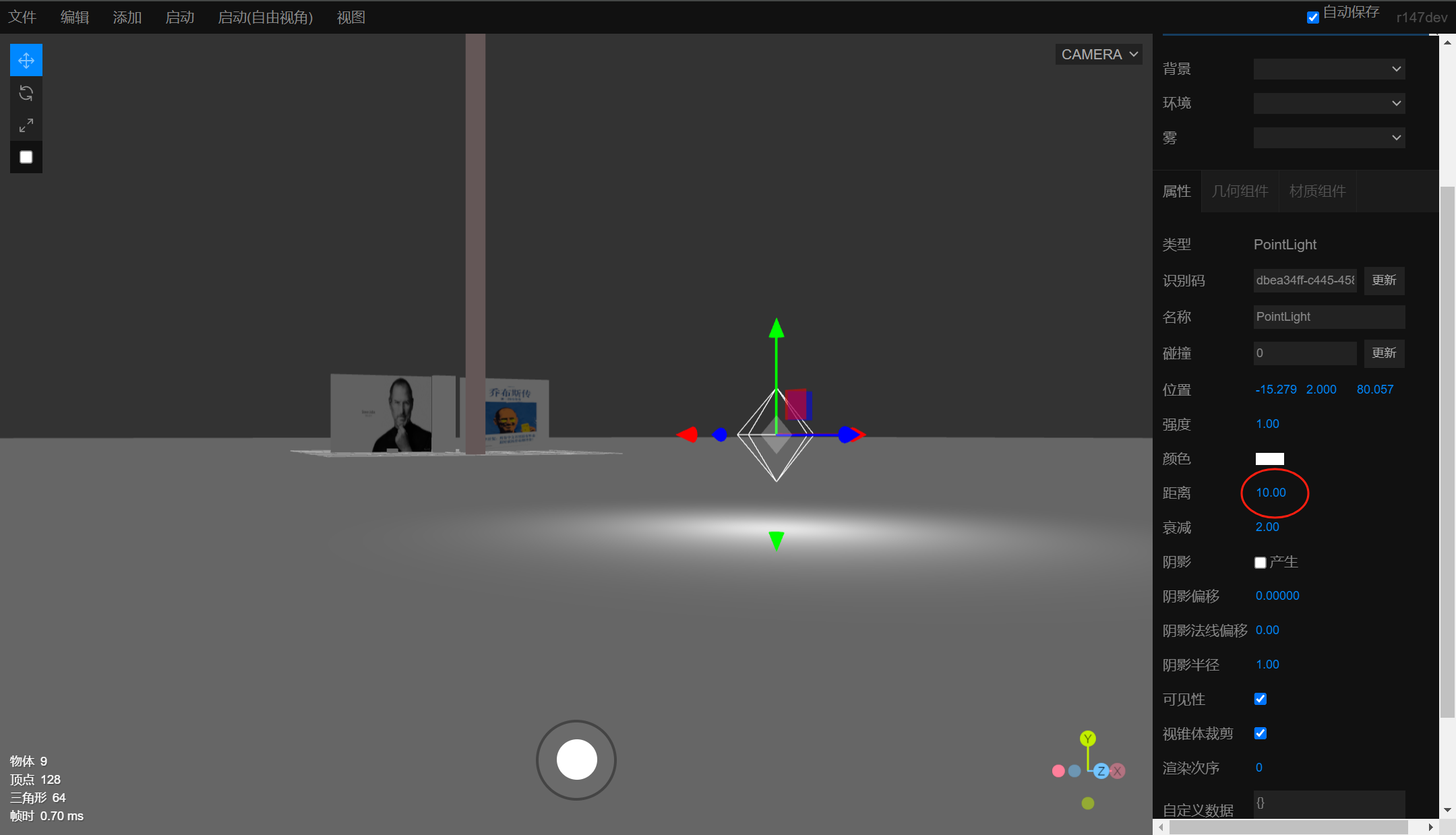
第六步:例如我们修改点光源的距离为10,效果如下

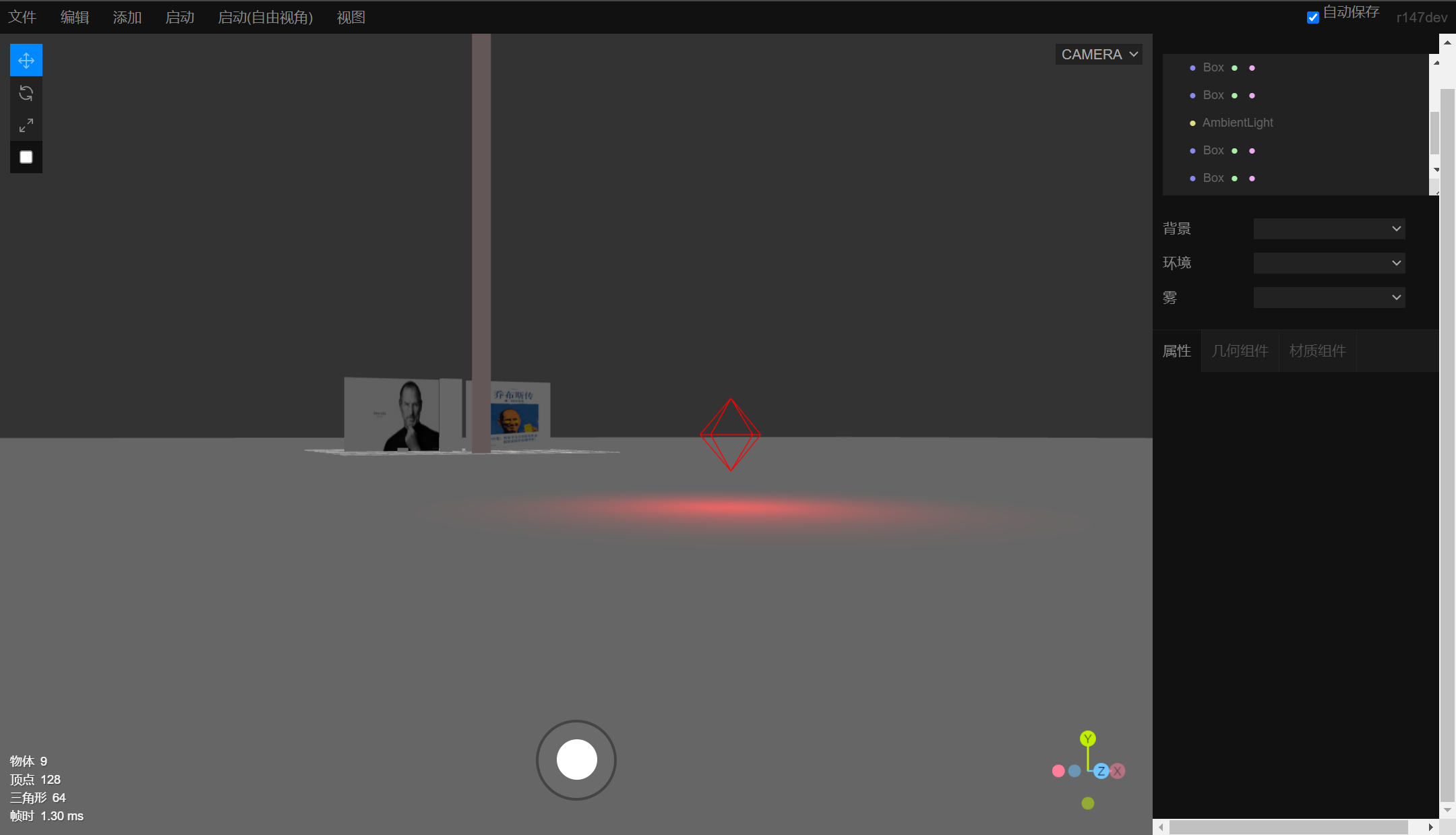
第七步:例如我们修改点光源的颜色为红色,效果如下

我们亦可以修改其它参数,反复如此,我们可以轻松改变3D场馆的光源渲染效果,达到我们心中的预期,实现漂漂亮亮的场馆设计任务!
至此,通过上述7步,我们成功完成了《乔布斯3D纪念馆》的3D组件【点光源】的添加!
dtns.network德塔世界(开源的智体世界引擎)已在github和gitee上开源!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:http://docs.dtns.yunapi.org
加入QQ群:279931001
加入微信群:

这篇关于【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第3课》-新增点光源的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





