点光源专题
Unity3D 点光源使用衰减公式Shader
Unity在内部使用一张名为_LightTexture0的纹理来计算光源衰减。第一次看到比较懵逼,本着学习的态度,就自己实现一个衰减公式。衰减公式参考龙书: shader: Shader "NinCoolShader/MyForwardRendering2"{Properties{_Diffuse("Diffuse", Color) = (1, 1, 1, 1)_Specular(
【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第3课》-新增点光源
【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第3课》-新增点光源 使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron
移动平台实时动态多点光源方案:Cluster Light
一、什么是 Cluster Light,它具体如何实现多点光源效果? 对于移动设备,如何支持场景中大量的实时点光源一直以来都是比较棘手的问题,因此对于过去,往往有如下两种常规方案: 静态点光源直接烘焙,光源本身依靠自发光 + Bloom 出效果动态点光源标记最重要的 1~4 盏,shader 中只计算这些标记为 Important 的点光源的贡献 但如果场景中有大量的点光源,又或者说点光源的
2D游戏新手引导点光源和类迷雾实现
一、新手引导需要的遮罩效果 一般做新手引导的时候,会把游戏画面变的半黑,然后需要玩家点击的地方就亮起来。常用的做法是采用遮罩来实现,但是只能实现方形的,不能不规则图形,以及是完全挖空,做不到渐变效果(除非美术直接出整张资源)。表现效果如下: 实事上,我们想做把那个透明框做得更自然一点,更好看一点。 也就是类似火把,点光源的效果。比如下面游戏的画面那样: 比较效果,肯定是类似点光源酷
Unity SRP 管线【第九讲:URP 点光源与聚光灯】
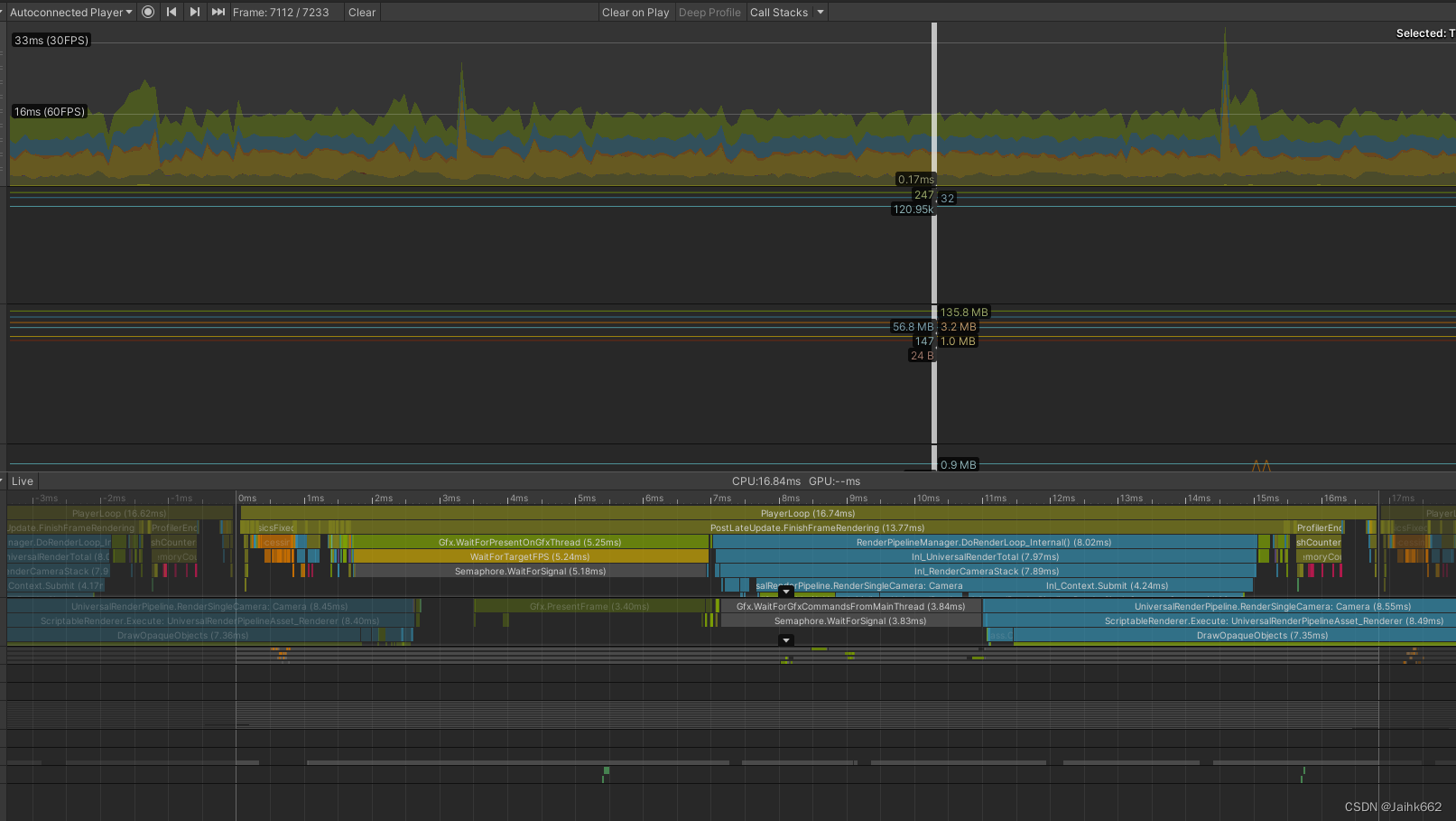
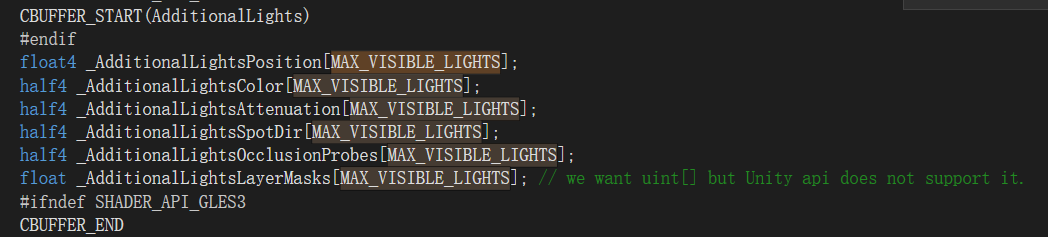
文章目录 CPU数据搜集GPU数据使用光照计算 CPU数据搜集 我们只能支持有限数量的其他灯。并将这些灯光数据(位置、颜色、阴影强度、方向光光源、灯光遮蔽Probe、灯光层级Mask)发送到GPU以供场景中所有物体渲染使用。 //ForwardLights.cs 额外光源数量与使用的平台以及API有关 如果是移动端 并且 使用OpenGLES2、OpenGLES3(
WEB 3D技术 three.js 点光源
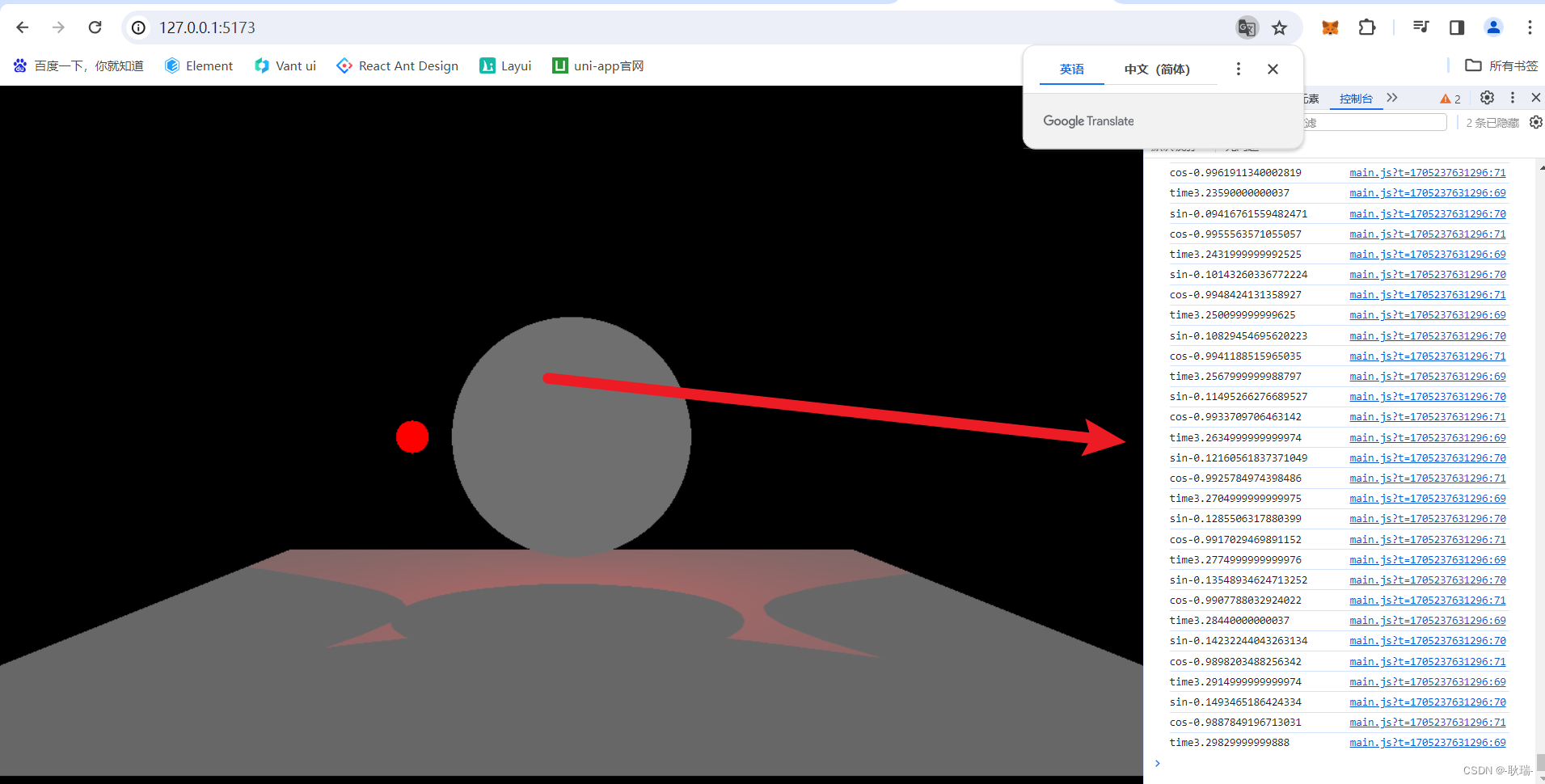
本文的话 我们来设置一下点光源 点光源其实最直观的就是可以做萤火虫 也可以做星光 点点的效果 我们可以直接在官网中搜索 Pointlight 大家可以在官网这里看一下 其实 SpotLight 聚关灯中的属性 Pointlight 点光源也有的 我们先编写代码如下 import './style.css'import * as THREE from "three";import { O
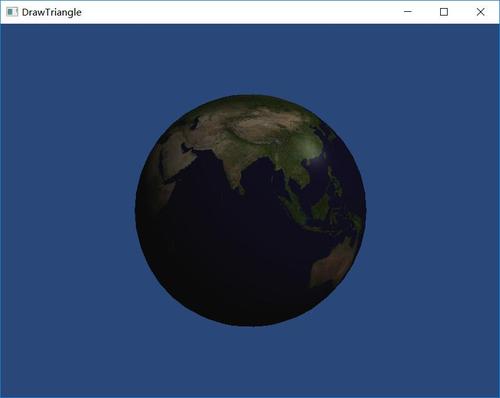
基于Qt的OpenGL可编程管线学习(7)- 方向光、点光源、phong、blin-phong
之前加载模型的时候用的是方向光和phong模型实现的,这次试用点光源和blin-phong实现 blin-phong是简化的phong模型,能实现phong差不多的效果,效率比phong高很多 效果如下图所示: 1、点光源 这里光源的位置是传入一个vec4的向量,第四个分量为0表示方向光,为1表示点光源。 与方向光相同,基础强度为物体指向光源的向量点乘法线,但是还要乘上衰减系数 公式如下: