本文主要是介绍Docker部署WebRTC-Streamer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- WebRTC-Streamer概述
- Docker部署WebRTC-Streamer
- Vue使用WebRTC-Streamer
- 一些问题
WebRTC-Streamer概述
WebRTC-Streamer是一个基于WebRTC技术的流媒体传输工具,它可以通过Web浏览器实现实时音视频流的传输和播放。它提供了一种简单而强大的方式,允许用户在不需要插件或额外软件的情况下进行实时通信和流媒体传输。
WebRTC-Streamer的主要功能包括:
- 实时音视频传输:使用WebRTC技术,可以在浏览器中通过实时传输音频和视频流来进行实时通信,比如语音通话、视频聊天等。
- 网络摄像头和麦克风支持:支持从用户计算机上的摄像头和麦克风捕获音视频流,并将其传输到目标设备。
- 流媒体播放:可以接收和播放通过WebRTC传输的音视频流,让用户可以在浏览器中实时查看和听取流媒体内容。
- 简单易用的API:提供了一套简单易用的API,让开发者能够方便地集成WebRTC-Streamer到自己的Web应用程序中。
WebRTC-Streamer可以在不同平台和设备上运行,只要浏览器支持WebRTC技术即可。它是一个开源项目,你可以在GitHub上找到它的源代码和更多的信息。如果你有特定的问题或需求,欢迎进一步提问。
Docker部署WebRTC-Streamer
-
安装Docker
-
拉取WebRTC-Streamer镜像
sudo docker pull mpromonet/webrtc-streamer
- 创建容器
docker run -p 8000:8000 --name webrtc-streamer -it mpromonet/webrtc-streamer
-p 8000:8000是指定端口映射,将容器内部的 8000 端口映射到主机的 8000 端口,这样你就可以通过主机的 8000 端口访问 WebRTC-Streamer。--name webrtc-streamer是为容器指定一个名称,方便后续管理和操作。-it是以交互模式运行容器,可以通过终端进行交互。mpromonet/webrtc-streamer是容器镜像的名称。这个镜像是从 Docker Hub 上获取的,它包含了 WebRTC-Streamer 的运行环境和配置。
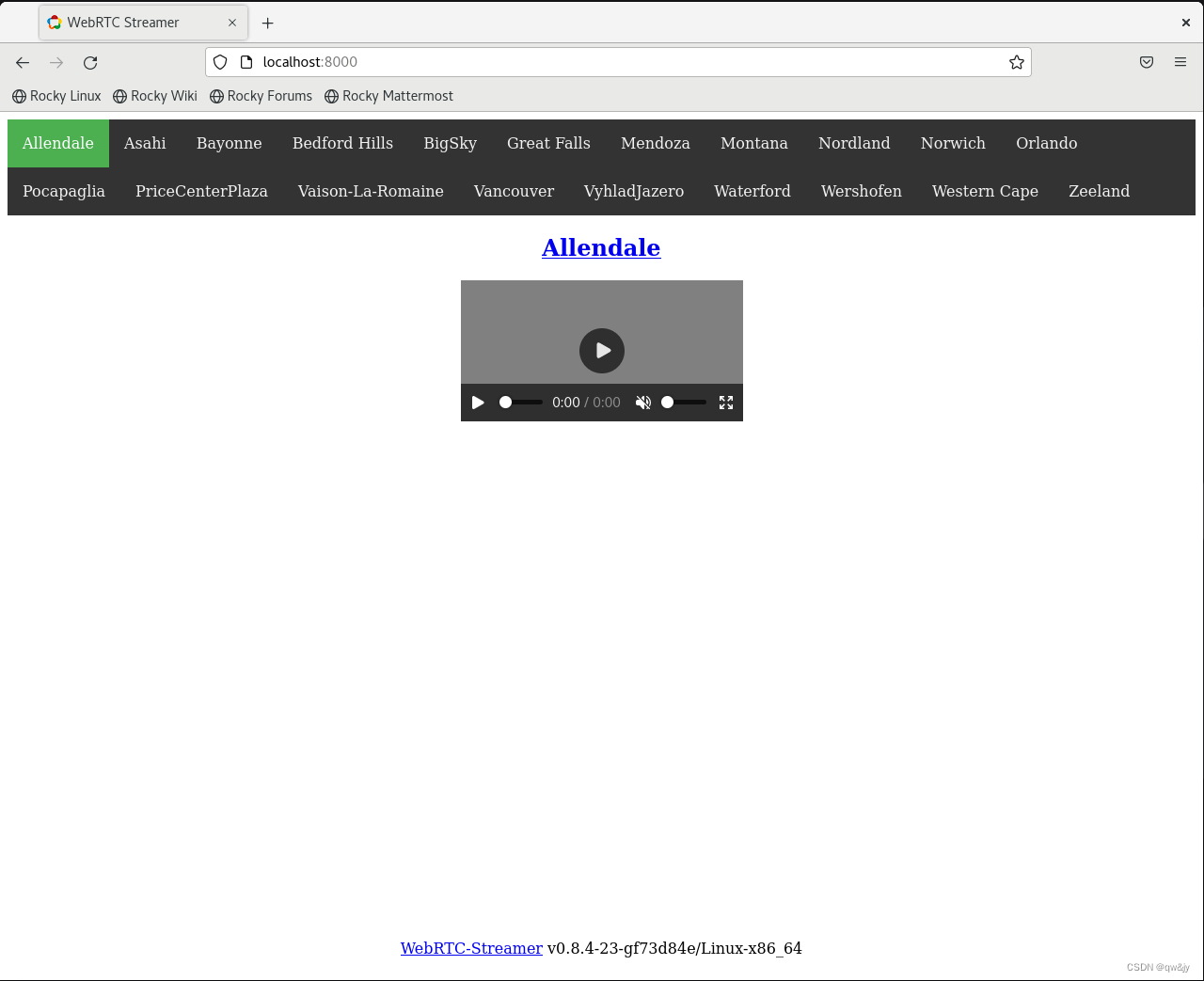
- 使用浏览器访问
http://localhost:8000/(本机)或者<服务器ip>:8000

Vue使用WebRTC-Streamer
首先需要在webrtcstreamer.js文件的最后一行添加:
export default WebRtcStreamer;
Vue代码:
<template><div class="videoDemo shadow" ref="videoDemo"><video id="video" style="width: 100%;height: calc(100% - 50px);" autoplay loop controls></video></div>
</template><script setup lang="ts">import { onMounted, onUnmounted, ref } from 'vue'import WebRtcStreamer from '../../utils/webrtcstreamer.js'var webRtcServer : any = null;onMounted(() => {//连接后端的IP地址和端口webRtcServer = new WebRtcStreamer("video", "http://192.168.0.105:8000");//向后端发送rtsp地址 // webRtcServer.connect("rtsp://admin:a12345678@192.168.0.101:554/Streaming/Channels/101");webRtcServer.connect("rtsp://admin:a12345678@192.168.0.104:554/Streaming/Channels/101");})onUnmounted(() => {webRtcServer.disconnect();})
</script><style>.videoDemo {font-size: 50px;width: 100%;height: 100%;text-align: center;background-color: white;;/* margin: 5px; */border-radius: 10px;overflow: hidden;}
</style>
onMounted()函数会在组件挂载到DOM树上后立即被调用,可以用来执行一些需要在组件挂载后才能进行的操作,例如获取数据、初始化一些变量、注册事件等。onMounted函数是一个异步函数,因此可以使用async/await语法或者返回一个Promise对象。
在组件挂载后连接获取视频流,并在video标签中显示。
onUnmounted()函数会在组件从DOM树上卸载之前调用,可以用来执行一些清理操作,例如取消事件监听器、清除定时器等。与onMounted函数一样,onUnmounted函数也是一个异步函数,可以使用async/await语法或者返回一个Promise对象。
在组件卸载前,断开视频流的连接。
http://192.168.0.105:8000是WebRTC-Streamer部署的地址,rtsp://admin:a12345678@192.168.0.104:554/Streaming/Channels/101 是摄像头的地址。
一些问题
- 外部主机无法无法使用WebRTC-Streamer
使用下面的语句创建容器:
docker run -d --network=host --name webrtc-streamer mpromonet/webrtc-streamer
--network=host:将容器加入主机网络中,使容器内部的端口与主机端口一致。(注:使用-p暴露端口会出现问题,外部主机无法使用WebRTC-Streamer)
- 访问端口无法打开网页,8000端口也没有占用
不知道什么问题,重装Docker解决了问题。
这篇关于Docker部署WebRTC-Streamer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








