本文主要是介绍Android使用Fragment+ViewPager +TabLayout实现顶部标题栏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用Fragment+ViewPager +TabLayout自制简易新闻 app主要框架(简易新闻 一)
关于整个简易新闻的功能实现可以从制作简易新闻App导航篇中查看
转载注明出处: https://blog.csdn.net/Tobey_r1/article/details/93221486
首先上一下整体效果图:

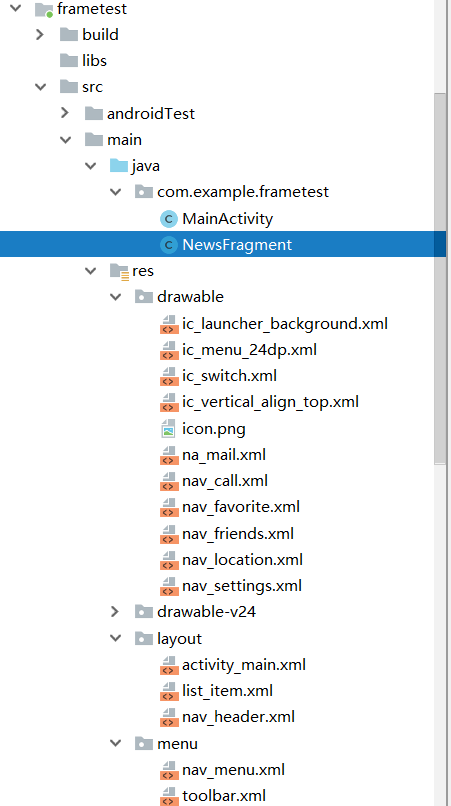
整个项目的文件图:

关于:自制标题导航栏Toolbar与DrawerLayout侧滑栏
Toolbar的详细实现过程请看自定义标题Toolbar实现
侧滑菜单栏的详细实现过程请看 滑动菜单DrawerLayout+NavigationView
第一步:添加design库与circleimageview引用
在项目的build.gradle文件中添加一下引用
implementation 'com.android.support:design:28.0.0'
implementation 'de.hdodenhof:circleimageview:2.1.0'
第二步:修改标题栏Theme,添加color值
在res/values/style.xml文件中修改属性
<resources><!-- Base application theme. --><color name="black">#000000</color><style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"><!-- Customize your theme here. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item><item name="colorAccent">@color/colorAccent</item><item name="android:windowIsTranslucent">true</item><item name="android:windowNoTitle">true</item></style></resources>
在res/values/colors.xml中添加以下颜色值:
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="colorPrimary">#008577</color><color name="colorPrimaryDark">#00574B</color><color name="colorAccent">#D81B60</color><color name="colorRed">#F00</color><color name="colorBlack">#000</color><color name="colorWhite">#FFF</color>
</resources>
第三步添加头布局文件nav_header.xml
新建一个头布局文件nav_header.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="180dp"android:padding="10dp"android:orientation="horizontal"android:background="#80FFFF"><de.hdodenhof.circleimageview.CircleImageViewandroid:id="@+id/icon_image"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@mipmap/mouse"/><ImageViewandroid:id="@+id/icon_image1"android:layout_width="wrap_content"android:layout_height="wrap_content"tools:ignore="InvalidId" /><TextViewandroid:id="@+id/text_huoqu"android:layout_width="wrap_content"android:text="可以自己设置东西"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:textColor="@color/colorBlack"android:textSize="14sp"tools:ignore="HardcodedText" /><TextViewandroid:id="@+id/text_username"android:layout_above="@id/text_huoqu"android:textColor="@color/colorBlack"android:textSize="14sp"android:text="个人博客地址:https://blog.csdn.net/Tobey_r1"android:layout_width="wrap_content"android:layout_height="wrap_content"tools:ignore="HardcodedText" />
</RelativeLayout>
第四步添加侧滑栏菜单项
在res文件夹下新建一个menu文件夹,在里面新建一个nav_menu.xml文件
添加内容
<menu xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:android="http://schemas.android.com/apk/res/android"><group android:checkableBehavior="single" ><item android:id="@+id/nav_call" android:title="编辑资料" android:icon="@drawable/nav_call"android:checkable="true"/><item android:id="@+id/nav_friends" android:title="我的好友" android:icon="@drawable/nav_friends"android:checkable="true"/><item android:id="@+id/nav_location" android:title="发布新闻" android:icon="@drawable/nav_location"android:checkable="true"/><item android:id="@+id/nav_favorite" android:title="个人收藏" android:icon="@drawable/na_mail"android:checkable="true"/><item android:id="@+id/nav_settings" android:title="系统设置" android:icon="@drawable/nav_settings"android:checkable="true"/><item android:id="@+id/nav_exit" android:title="切换账号" android:icon="@drawable/ic_switch" android:checkable="true"/></group>
</menu>
第五步修改activity_main.xml文件
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/drawer_layout"android:layout_width="match_parent"android:layout_height="match_parent"tools:openDrawer="start"tools:context=".MainActivity"><LinearLayoutandroid:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_height="?attr/actionBarSize"android:layout_width="match_parent"android:background="@color/colorPrimary"app:titleTextColor="@color/colorWhite"/><!--其中的 app:titleTextColor="@color/colorRed"是我自己在color中设置了颜色属性值为#F00--><android.support.design.widget.TabLayoutandroid:id="@+id/tabLayout"android:layout_width="match_parent"android:layout_height="60dp"app:tabMode="scrollable"app:tabSelectedTextColor="#FF0000"app:tabTextColor="#000000"></android.support.design.widget.TabLayout><android.support.v4.view.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="wrap_content"></android.support.v4.view.ViewPager></LinearLayout><android.support.design.widget.NavigationViewandroid:id="@+id/nav_design"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="start"app:headerLayout="@layout/nav_header"app:menu="@menu/nav_menu"/>
</android.support.v4.widget.DrawerLayout>
第六步添加导航栏上的菜单项
在res/menu文件夹下新建一个Toolbar.xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><item android:id="@+id/userFeedback" android:title="用户反馈"app:showAsAction="collapseActionView" tools:ignore="AppCompatRespource" android:orderInCategory="110"/><item android:id="@+id/userExit" android:title="退出"app:showAsAction="collapseActionView" tools:ignore="AppCompatRespource" android:orderInCategory="100"/></menu>
第七步修改MainActivity.class代码
package com.example.frametest;import android.content.DialogInterface;
import android.content.Intent;
import android.os.Message;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.design.widget.NavigationView;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import de.hdodenhof.circleimageview.CircleImageView;public class MainActivity extends AppCompatActivity {private android.support.v7.widget.Toolbar toolbar;private DrawerLayout mDrawerLayout;private NavigationView navigationView;private TabLayout tabLayout;private ViewPager viewPager;private List<String> list;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);toolbar = findViewById(R.id.toolbar);mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); //获取抽屉布局navigationView = (NavigationView) findViewById(R.id.nav_design);//获取菜单控件实例View v = navigationView.getHeaderView(0);CircleImageView circleImageView =(CircleImageView) v.findViewById(R.id.icon_image);tabLayout = (TabLayout) findViewById(R.id.tabLayout);viewPager = (ViewPager) findViewById(R.id.viewPager);list = new ArrayList<>();}@Overrideprotected void onStart() {super.onStart();/* toolbar.setLogo(R.drawable.icon);//设置图片logo,你可以添加自己的图片*/toolbar.setTitle("简易新闻");setSupportActionBar(toolbar);ActionBar actionBar = getSupportActionBar();if (actionBar !=null){//通过HomeAsUp来让导航按钮显示出来actionBar.setDisplayHomeAsUpEnabled(true);//设置Indicator来添加一个点击图标actionBar.setHomeAsUpIndicator(R.drawable.ic_menu_24dp);}navigationView.setCheckedItem(R.id.nav_call);//设置第一个默认选中navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {//设置菜单项的监听事件@Overridepublic boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {mDrawerLayout.closeDrawers();switch (menuItem.getItemId()) {case R.id.nav_call://每个菜单项的点击事件,通过Intent实现点击item简单实现活动页面的跳转。/*Intent intent = new Intent(MainActivity.this, Main2Activity.class);//第二个Main2Activity.class需要你自己new一个 Activity来做出其他功能页面startActivity(intent);*/break;case R.id.nav_friends:Toast.makeText(MainActivity.this, "你点击了好友", Toast.LENGTH_SHORT).show();break;case R.id.nav_location:Toast.makeText(MainActivity.this, "你点击了发布新闻,下步实现", Toast.LENGTH_SHORT).show();break;case R.id.nav_favorite:Toast.makeText(MainActivity.this, "你点击了个人收藏,下步实现", Toast.LENGTH_SHORT).show();break;case R.id.nav_settings:Toast.makeText(MainActivity.this,"需要做出登出功能,可扩展夜间模式,离线模式等,检查更新",Toast.LENGTH_LONG).show();break;case R.id.nav_exit:break;default:}return true;}});list.add("头条");list.add("社会");list.add("国内");list.add("国际");list.add("娱乐");list.add("体育");list.add("军事");list.add("科技");list.add("财经");/* viewPager.setOffscreenPageLimit(1);*/viewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {//得到当前页的标题,也就是设置当前页面显示的标题是tabLayout对应标题@Nullable@Overridepublic CharSequence getPageTitle(int position) {return list.get(position);}@Overridepublic Fragment getItem(int position) {NewsFragment newsFragment = new NewsFragment();//判断所选的标题,进行传值显示Bundle bundle = new Bundle();if (list.get(position).equals("头条")){bundle.putString("name","top");}else if (list.get(position).equals("社会")){bundle.putString("name","shehui");}else if (list.get(position).equals("国内")){bundle.putString("name","guonei");}else if (list.get(position).equals("国际")){bundle.putString("name","guoji");}else if (list.get(position).equals("娱乐")){bundle.putString("name","yule");}else if (list.get(position).equals("体育")){bundle.putString("name","tiyu");}else if (list.get(position).equals("军事")){bundle.putString("name","junshi");}else if (list.get(position).equals("科技")){bundle.putString("name","keji");}else if (list.get(position).equals("财经")){bundle.putString("name","caijing");}else if (list.get(position).equals("时尚")){bundle.putString("name","shishang");}newsFragment.setArguments(bundle);return newsFragment;}@NonNull@Overridepublic Object instantiateItem(@NonNull ViewGroup container, int position) {NewsFragment newsFragment = (NewsFragment) super.instantiateItem(container, position);return newsFragment;}@Overridepublic int getItemPosition(@NonNull Object object) {return FragmentStatePagerAdapter.POSITION_NONE;}@Overridepublic int getCount() {return list.size();}});//TabLayout要与ViewPAger关联显示tabLayout.setupWithViewPager(viewPager);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {//获取toolbar菜单项getMenuInflater().inflate(R.menu.toolbar,menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()){//R.id.home修改导航按钮的点击事件为打开侧滑栏case android.R.id.home:mDrawerLayout.openDrawer(GravityCompat.START); //打开侧滑栏break;case R.id.userFeedback:final EditText ed =new EditText(MainActivity.this);AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);dialog.setTitle("用户反馈");dialog.setView(ed);dialog.setCancelable(false);dialog.setPositiveButton("确认", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {//添加点击事件}});dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}});dialog.show();break;case R.id.userExit:Toast.makeText(this,"ni click 退出",Toast.LENGTH_SHORT).show();break;default:}return true;}
}
第八步添加list_item.xml文件
在res/layout中新建一个list_item.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><FrameLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/text_response"android:layout_gravity="center_vertical|center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content" /><android.support.design.widget.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom|end"android:layout_margin="16dp"android:src="@drawable/ic_vertical_align_top"app:elevation="8dp" /></FrameLayout>
</android.support.design.widget.CoordinatorLayout>
其中的FloatingActionButton为悬浮按钮,在接下来的篇幅中会实现置顶功能。
第九步新建NewsFragment.class类
public class NewsFragment extends Fragment {String data;private TextView tv;private FloatingActionButton fab;@Overridepublic void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);}@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view = inflater.inflate(R.layout.list_item,container,false);tv = (TextView) view.findViewById(R.id.text_response);fab = (FloatingActionButton) view.findViewById(R.id.fab);return view;}@SuppressLint("HandlerLeak")@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);onAttach(getActivity());Bundle bundle = getArguments();data =bundle.getString("name","top");tv.setText(data);}}
下一篇 获取解析聚合新闻数据,并显示到主界面上(简易新闻 二)
项目源码GitHub地址为:https://github.com/ziruiliu1/MyBlog
资源点此处下载
这篇关于Android使用Fragment+ViewPager +TabLayout实现顶部标题栏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





