tablayout专题
Android 拦截Tablayout 点击事件
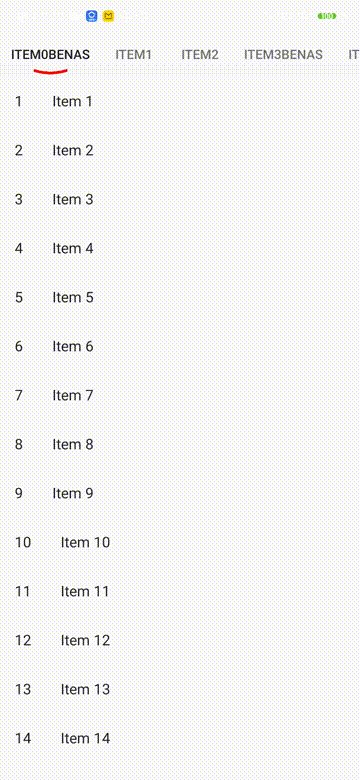
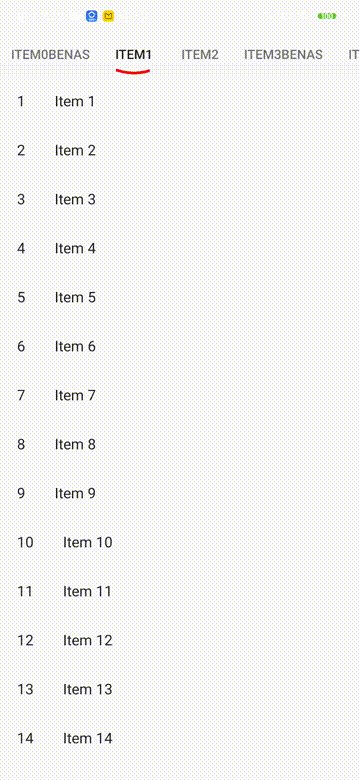
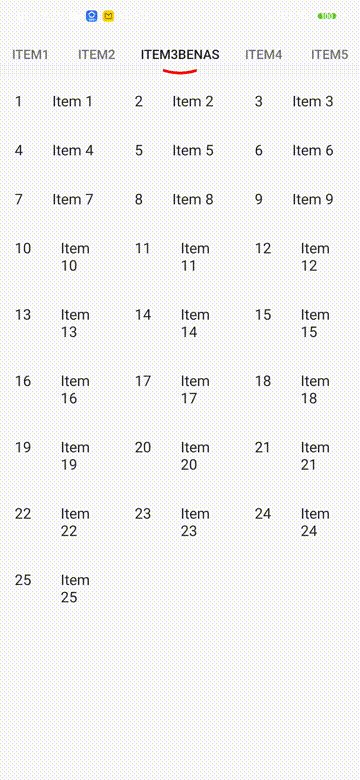
背景:特定需求,点击某一个tab时,直接跳转到其他页面,不做任何选中操作,如下图点击小视频要跳转而不是选中这个tab 思考:Tablayout是安卓官方提供的,内部的点击事件都在内部封装,没有暴露类似的回调接口让用户自己处理某个tab的点击事件, 但是通过看源码发现 每一个tab的点击事件其实是一个内部封装的继承自LinearLayout的一个TabView来触发的 看14
【我的Android进阶之旅】使用TabLayout自定义一个TitleTabView
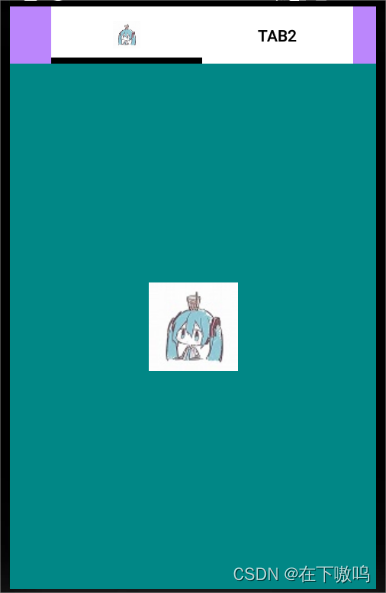
文章目录 零、效果图一、自定义一个TitleTabView1.1 自定义属性(attrs.xml 中)1.2 自定义TitleTabView1.3 TabItem的子布局1.4 颜色值 二、在 XML 中使用 `TitleTabView`2.1 布局文件(XML)2.1.1属性说明 三、在 Kotlin 中使用 `TitleTabView`: 零、效果图 其中Tab 2是选中的
从源码角度来理解TabLayout设置下划线宽度问题
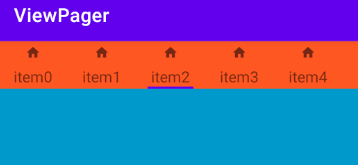
看了下网上很多的文章来设置下划线宽度的问题,有点杂乱无章,有的博文直接贴代码,无法理解设置的过程和实际的意义,看来只能自己动手才能丰衣足食了。 使用 viewPager = (ViewPager) findViewById(R.id.qbdd_viewpager);viewPager.setAdapter(new MyViewPagerAdapter(getSupportFra
Android开发:自定义TabLayout,神奇效果竟是如此简单
此时有的小伙伴可能会想,自定义view太麻烦,不如让UI直接把这个弧度切出来,不是一共就三个tab项嘛,Textview,ImageView… 这样横着排起来,然后做适当的显示和隐藏不就行啦。 是的,确实是可以,但是作为一个优秀的开发人员。我们还是要优选自定义view滴。 思路分析 =======================================================
更改TabLayout选中的背景色
项目中有这种需求,google了下发现了解决方案,摘录如下方便大家排查. 原文链接 原理是利用selector 第一步 在drawable文件夹下建立文件 tab_background.xml <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/a
TabLayout+ViewPager+Fragment中Fragment的可见和不可见问题
场景 TabLayout+ViewPager+Fragment的使用过程中需要判断Fragment是否对用户可见,监听Fragment由不可见变为可见的事件 解决方案 重写Fragment的setUserVisibleHint(boolean isVisibleToUser)方法 坑 由于ViewPager有预加载,所以在切换时,每个预加载完的Fragment都会执行setUserVis
自定义TabLayout的样式 + ViewPager
自定义TabLayout的样式 <style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout"> <item name="tabIndicatorHeight">2dp</item> <item name="tabPaddingStart">0dp</item> <item name="tabPadding
android原生TabLayout之自定义指示器效果
“com.google.android.material.tabs.TabLayout” 这个玩意说起来大家都不陌生。结合viewPager或者单独使用。场景非常多。当然市面上的三方也数不胜数。但是毕竟是亲儿子。用起来终归是顺手一些。下面说一下TabLayout的具体用法细节: 首先,xml布局引入(此处为举例说明,具体属性用法自行百度): <com.google.android.materi
仿马蜂窝TabLayout 波纹滑动菜单导航栏
先看一下马蜂窝的样式 我刚看到觉得下面的样式好神奇,自己就像动手做一做。 由于数学方面我不是很精通,我的实现方式没有复杂的公式计算,而是通过绘制+覆盖的形式。 自己写一个TabLayout过于麻烦,这里就借用了MaterialDesign 的TabLayout改动了其中的draw的代码; 这里绘制路径主要用的是贝塞尔曲线不了解的可以先去网上搜下用法 1.首先设置Paint绘制线条 int
TabLayout的TabItem自定义
最近项目中需要实现如下图示效果,思来想去还是觉得用TabLayout来的比较快,但是普通的TabLayout又不是这样的效果,所以这里就对TabItem进行自定义。 项目中使用了DataBinding,所以对DataBinding还不熟悉的同学可以简单去学习下再来看这篇文档。 1、主布局文件 这里简单的写下主布局文件中TabLayout的代码: <android.support.des
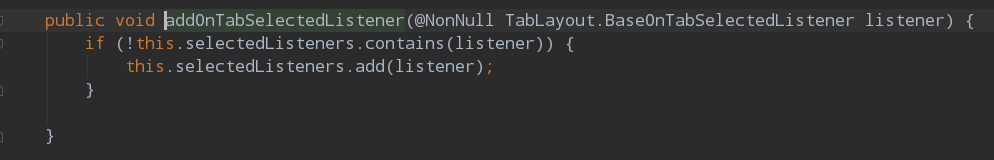
关于使用tabLayout.addOnTabSelectedListener执行多次的问题
问题再现 最近实现一个需求,就是Tablayout+Recyclerview实现联动效果,于是 tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {@Overridepublic void onTabSelected(TabLayout.Tab tab) {Log.e("sujd=======1"
Android中TabLayout与ViewPager结合使用生命周期详解
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家, 👉点击跳转到教程 效果 使用的布局如下: <?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android
ViewPager2+Fragment+TabLayout 实现页面滑动
Fragment Frafment1中我还写了个Fragment切换,如果不需要可以删除,写成和Fragment2一样即可。 public class Fragment1 extends Fragment {public Fragment1() {}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup conta
Tablayout实现导航栏
1.什么是TabLayout在源码中给出了TabLayout的定义:TabLayout provides a horizontal layout to display tabs.意思很明显:TabLayout提供了一个水平的布局用来展示Tabs。Design库:AS有直接的引用,如果是Eclipse这里提供一个通道-Design库特别说明:Caused by: java.lang.Illeg
DrawerLayout+TabLayout+ViewPage+prt多条目
Util工具类 package com.example.zonghe.Utils;import android.content.Context;import android.database.Cursor;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.net.Uri;
Android使用Fragment+ViewPager +TabLayout实现顶部标题栏
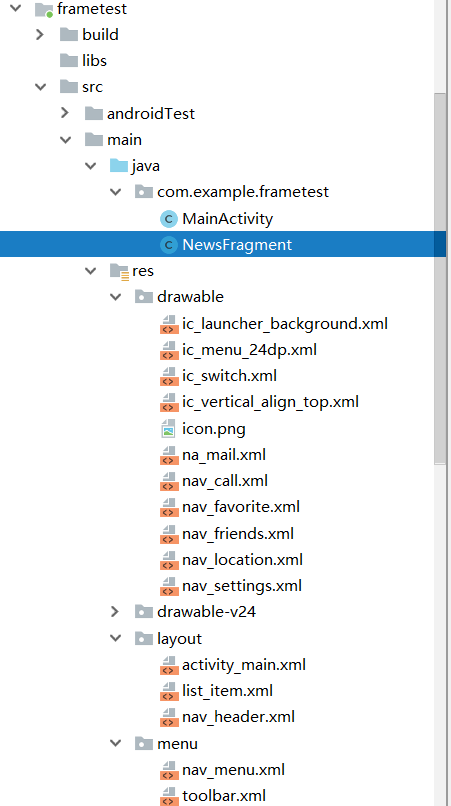
使用Fragment+ViewPager +TabLayout自制简易新闻 app主要框架(简易新闻 一) 关于整个简易新闻的功能实现可以从制作简易新闻App导航篇中查看 转载注明出处: https://blog.csdn.net/Tobey_r1/article/details/93221486 首先上一下整体效果图: 整个项目的文件图: 关于:自制标题导航栏Toolbar与Drawe
Android:TabLayout 当中的tabItem点击事件
本篇文章只含有tabItem的点击事件,其他没有滑动等内容,赶时间及时略过该文 布局 <com.google.android.material.tabs.TabLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"app:tabRippleColor = "@android:colo
TabLayout-简单使用
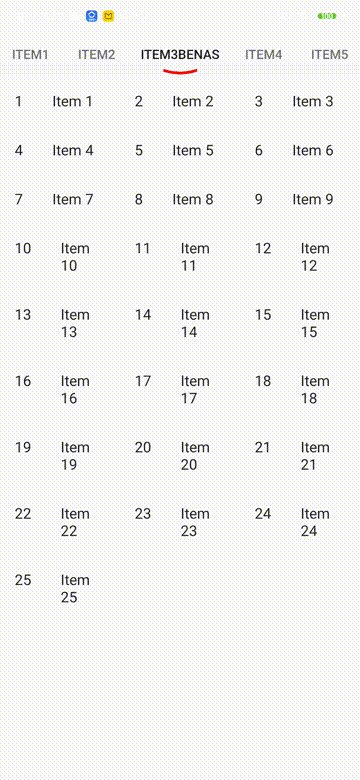
TabLayout 一:简介 TabLayout提供了一个水平布局用于展示tabs,继承自HorizontalScrollView。一般与Viewpager结合使用实现页面和标签联动的效果,是时下APP中非常常用的一个控件 二:基本用法 xml中添加tab: <com.google.android.material.tabs.TabItem //在XML中添加item的控件,此控件是T
Android之TabLayout
android中TabLayut到底是个什么鬼?今天我们来看一下,起初,我听见这个名字的时候我总觉得这不是五大布局里的表格布局嘛,现在想想真是有点可笑,下面我们来了解一下它吧! 在2015年的google大会上,google发布了新的Android Support Design库,TabLayout是属于Android Design Support Library中的一个控件,顶部或者底部水平的
Android TabLayout动态设置样式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Android TabLayout动态设置样式 前言一、一致性属性的设置二、tab文字颜色的动态设置三、动态设置tab宽度四、动态修改tab的背景 前言 项目中某个界面,需要根据服务端下发的主题等元素色值,来动态修改某个界面主题风格,其他元素的修改很方便,但是在TabLaytou这里卡了一下,感觉好多属性都都
Kotlin项目实战之手机影音---加载mv界面区域数据、mv界面viewpager适配、tablayout适配、mv每一个界面列表显示
修复API: 距离上一次Kotlin项目实战之手机影音---悦单条目实现及BaseListFragment抽取的这个Kotlin项目的学习间隔一年多了,完成已经消失在自己的记忆当中了,当然不能半途而废,继续接着前行,然后运行把工程重新运行一下,发现项目起不来了,尴尬。。 原因是由于音乐的API的域名访问不了了。。其实也正常,因为在之前Kotlin项目实战之手机影音---主界面tab切换、h
TabLayout与ToolBar、ViewPager的使用
目录 1. 在ToolBar中添加TabLayout 2. 将工具栏设为活动栏 3. 初始化TabLayout 4. TabLayout监听器 可以在ToolBar工具栏中添加TabLayout配合,效果如下图。 1. 在ToolBar中添加TabLayout TabLayout的常用属性有: tabBackground 指定标签的背景 tabIndicatorColo
TabLayout的使用及注意事项(背景色+文字的大小)
1、需要在build中添加引用的包 compile 'com.android.support:design:25.2.0' 2、布局: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_wi
com.google.android.material.tabs.TabLayout
一、布局 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="m
android仿今日头条黑夜间切换,可切换颜色的tab(仿今日头条tablayout)
前段时间看见了今日头条的tablayout,感觉相当新鲜,也比较感兴趣,效果就是下边这个 gif5新文件.gif 像这种效果应该是需要自定义的View来实现的,可以看到在滑动过程中,两个相邻的tab是有局部颜色的变换的,前一个tab部分恢复成黑色,后一个tab会部分变为红色,这取决于滑动的距离. 首先每一个tab应该都是自定义的View,因为这涉及到了局部文字变色,所以应该先定制一个能够局部文
android TabLayout设置标签分割线
LinearLayout linearLayout = (LinearLayout) tabLayout.getChildAt(0);linearLayout.setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE);linearLayout.setDividerPadding(16);//设置分隔器两端的填充linearLayout.setDivider