本文主要是介绍CSS基础之伪类选择器(如果想知道CSS的伪类选择器知识点,那么只看这一篇就足够了!),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:学习CSS就必须要学习选择器,在之前我们已经学习了基本选择器和复合选择器,但是还有几个选择器没有学习,这篇文章主要讲解伪类选择器。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
那么废话不多说,先让我们看一下这篇文章讲解的内容:

目录
1.伪类选择器
【1】动态伪类:
【2】结构伪类
【3】否定伪类:
【4】UI伪类
【5】语言伪类
关于基本选择器和复合选择器,请浏览------------------------------------------------------------------------->CSS基础+基本选择器和复合选择器(如果想知道CSS的基础+基本选择器和复合选择器知识点,那么只看这一篇就足够了!)-CSDN博客
1.伪类选择器
在学习伪类选择器之前,让我们先来了解一下什么是伪类:
伪类是选择器的一种,它用于选择处于特定状态的元素,让你的代码更灵活、更易于维护。
了解了什么是伪类之后,然我们开始学习伪类选择器:
先看一下伪类选择器有哪些:

【1】动态伪类:
看一下常见的动态伪类:
1. :link 超链接未被访问的状态。
2. :visited 超链接访问过的状态。
3. :hover 鼠标悬停在元素上的状态。
4. :active 元素激活的状态。5. :focus 获取焦点的元素。
我们使用一个案例来展示效果:(创建一个超链接,点击就转到淘宝主页)
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.14.css">
</head>
<body><a href="https://www.taobao.com/">去淘宝购物</a>
</body>
</html>CSS代码:
a:link {color: black;
}
a:visited {color: red;
}
a:hover {color: orange;
}
a:active {color: blue;
}生成效果:(link)

悬浮:(hover)

单机不松:(active)

访问之后:(visited)

注意:
1. 设置link 、visited 、hover 、active 动态伪类的时候,必须按照link 、visited 、hover 、active 的顺序对操作对象进行设置。
2. 只有表单类元素才能使用:focus 伪类。
这样我们就知道了link、visited、hover、active的效果了。
对于focus:
我们使用我们之前学过的input输入用户名来进行举例:
hmtl代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.14.css">
</head>
<body>用户名:<input type="text">
</body>
</html>CSS代码:
input:focus {background-color: green;color: orange;
}生成效果:

获取焦点之后:

这样我们就了解了动态伪类的知识点了。
【2】结构伪类
结构伪类在日常的操作中使用的频率并不是很高,所有只需要了解即可:
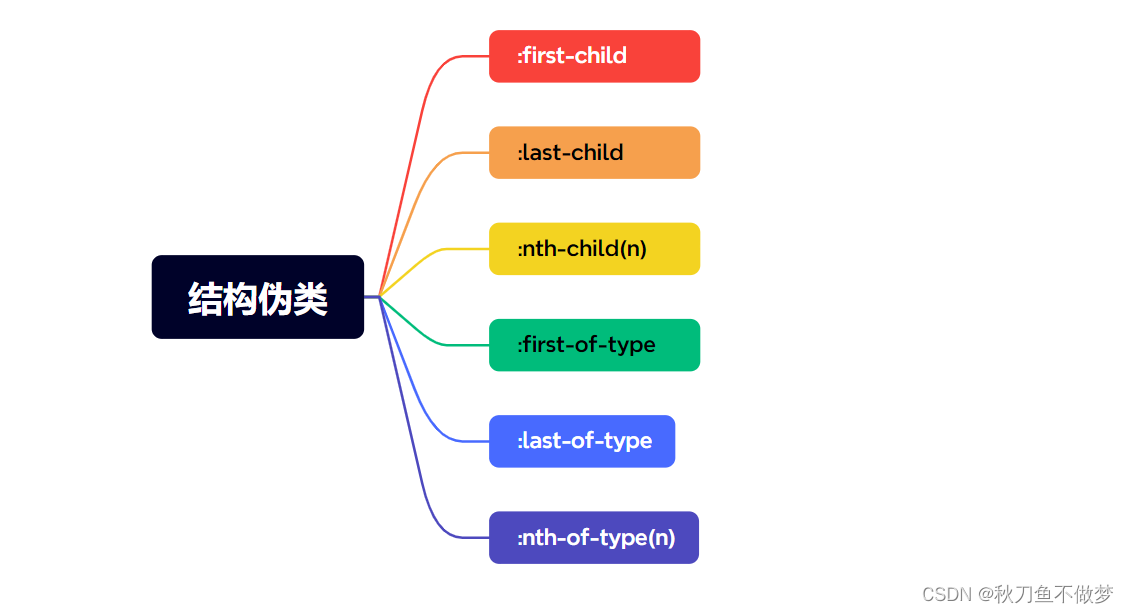
常用的结构伪类:

解释:
1. :first-child 所有兄弟元素中的第一个。
2. :last-child 所有兄弟元素中的最后一个。
3. :nth-child(n) 所有兄弟元素中的第 n 个。
4. :first-of-type 所有同类型兄弟元素中的第一个。
5. :last-of-type 所有同类型兄弟元素中的最后一个。
6. :nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
对于n的值:
1. 0 或不写:什么都选不中 —— 几乎不用。
2. n :选中所有子元素 —— 几乎不用。
3. 1~正无穷的整数 :选中对应序号的子元素。
4. 2n 或 even :选中序号为偶数的子元素。
5. 2n+1 或 odd :选中序号为奇数的子元素。
6. -n+3 :选中的是前3 个。
补充:(这些使用的场景更少了,主要了解一下即可)
1. :nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
2. :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
3. :only-child 选择没有兄弟的元素(独生子女)。
4. :only-of-type 选择没有同类型兄弟的元素。
5. :root 根元素。
6. :empty 内容为空元素(空格也算内容)。
以上结构伪类不在进行详细的讲解,如果读者需要,可以自行编写代码。
【3】否定伪类:
否定伪类就是排除满足条件的元素,使选择器的选择更加的灵活。
编写形式:
:not(选择器)我们直接使用案例讲解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.14.css">
</head>
<body><div>这是第1行文字</div><div>这是第2行文字</div><div class="text3">这是第3行文字</div><div>这是第4行文字</div>
</body>
</html>CSS代码:
/* 在div标签中排除.text3类 */
div:not(.text3) {color: red;background-color: orange;
}结果:

这就是否定伪类的使用。
【4】UI伪类
常见的UI伪类有:

解释:
1. :checked 被选中的复选框或单选按钮。
2. :enable 可用的表单元素(没有 disabled 属性)。
3. :disabled 不可用的表单元素(有disabled 属性)。
先来看一下checked:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.14.css">
</head>
<body>性别:<input type="radio">男 <input type="radio">女
</body>
</html>CSS代码:
input:checked {width: 50px;height: 50px;
}没有选中前:

选中后:

再来看enable和disable:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.14.css">
</head>
<body>用户名:<input type="text" disabled><br>密码:<input type="password">
</body>
</html>CSS代码:
input:enabled {background-color: red;
}
input:disabled {background-color: blue;
}结果:

这就是UI伪类的使用方式。
【5】语言伪类
代码格式:
:lang() 根据指定的语言选择元素我们直接使用案例讲解:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.14.css">
</head>
<body><div lang="zh-CH">这是一段文字1</div><div>这是一段文字2</div>
</body>
</html>CSS代码:
div:lang(zh-CH) {background-color: green;color: orange;
}结果:

这就是语言伪类的使用方式。
关于基本选择器和复合选择器,请浏览------------------------------------------------------------------------->
CSS基础+基本选择器和复合选择器(如果想知道CSS的基础+基本选择器和复合选择器知识点,那么只看这一篇就足够了!)-CSDN博客
以上就是这篇文章的全部内容了~~~
这篇关于CSS基础之伪类选择器(如果想知道CSS的伪类选择器知识点,那么只看这一篇就足够了!)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






