本文主要是介绍【vue】作用域插槽(子组件向父组件传数据),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 子组件向父组件传递数据,之后在父组件定义的模板中渲染

项目文件

传值过程


代码
App.vue
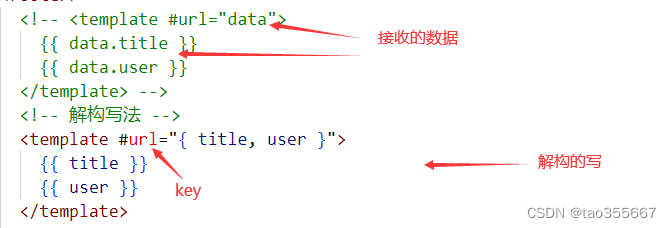
<template><h2>App.vue</h2><hr><!-- 具名插槽 --><Footer><!-- <template #url="data">{{ data.title }}{{ data.user }}</template> --><!-- 解构写法 --><template #url="{ title, user }">{{ title }}{{ user }}</template></Footer></template><script setup>
import Footer from "./components/Footer.vue";</script><style lang="scss" scoped></style>Footer.vue
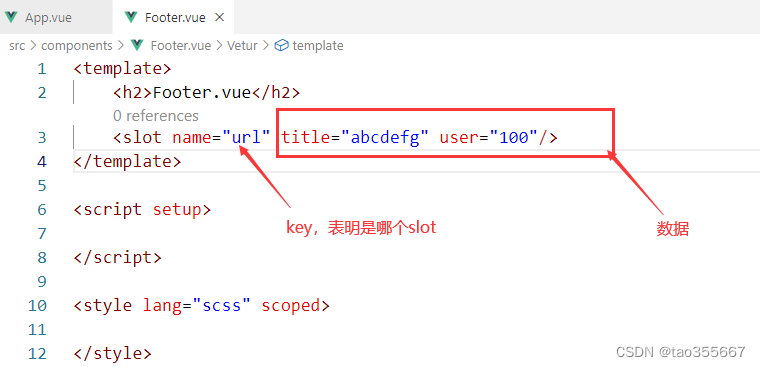
<template><h2>Footer.vue</h2><slot name="url" title="abcdefg" user="100"/>
</template><script setup></script><style lang="scss" scoped></style>
参考
https://www.bilibili.com/video/BV1nV411Q7RX
这篇关于【vue】作用域插槽(子组件向父组件传数据)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




