向父专题
42. Vue组件传值-子组件通过事件调用向父组件传值
前言 上一篇章讲解了使用props将父组件的值传递到子组件中,那么子组件如果反过来传递给父组件呢? 这就需要父组件传递事件方法,提供子组件调用,通过子组件调用父组件的函数,传入相关参数,来进行逆向传递。 而子组件如果想要调用父组件的函数,则需要使用emit方法。 官网介绍地址:https://cn.vuejs.org/v2/api/#vm-emit 原理基本说明:子组件向父组件传值 原理:父组件
Hooks 「 useImperativeHandle 」子组件向父组件暴露方法
封装公共的组件提供操作方法。 子组件 import React, { useEffect, useRef, useState, useImperativeHandle } from 'react'const PublicOffice = ({ PublicOfficeRef }) => {const pathList = useRef([{ file: '', name: '', year:
第二十节:带你梳理Vue2:Vue子组件向父组件传参(事件传参)
1. 自定义事件 除了可以处理原生的DOM事件, v-on指令也可以处理组件内部触发的自定义的事件,调用this.$emit()函数就可以触发一个自定义事件 $emit() 触发事件函数接受一个自定义事件的事件名以及其他任何给事件函数传递的参数. 然后就可以在组件上使用v-on来绑定这个自定义事件 {methods: {handleClick(){this.clicks++this.$emi
子组件向父组件传参的方式?
在Vue.js中,子组件向父组件传参通常通过自定义事件($emit)来实现。子组件通过触发一个事件,并将需要传递的参数作为事件的负载,父组件在模板中监听这个事件,并在事件处理函数中接收这些参数。 以下是一个简单的示例: 子组件(ChildComponent.vue) vue复制代码 <template> <button @click="sendToParent">点击向父组件传参</b
vue3中,子组件如何向父组件传值
写作灵感 最近在写项目时,有多个页面都需要使用到一个搜索栏。因此,就需要将搜索栏封装成一个组件,我们在其他组件使用搜索组件时,需要将搜索到的内容传入父组件进行展示。此时,就需要用到子组件向父组件传值了。 使用子组件向父组件传递值时,相信遇到最多的便是emit进行传值了。下面我将介绍我用到的两种传值方式:使用setup语法糖和不使用setup语法糖的两种方式。(父组件的书写放在后面) 使用se
【vue】作用域插槽(子组件向父组件传数据)
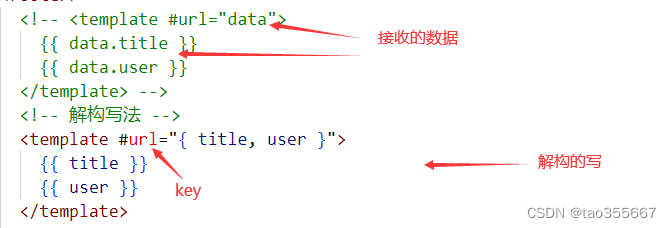
子组件向父组件传递数据,之后在父组件定义的模板中渲染 项目文件 传值过程 代码 App.vue <template><h2>App.vue</h2><hr><!-- 具名插槽 --><Footer><!-- <template #url="data">{{ data.title }}{{ data.user }}</template> --><!-- 解构写法 --><tem
vue3+TS中子组件怎么向父组件传值
第一种: <!-- 子组件 --><el-dialogv-model="visible"left:close-on-click-modal="false":show-close="true"width="900":before-close="handleClose"></el-dialog>const selfEmit = defineEmits(['update:modelValue',
Vue.js 中子组件向父组件传值的方法
Vue.js 是一款流行的 JavaScript 前端框架,它提供了一套完整的工具和 API,使得开发者可以更加高效地构建交互式的 Web 应用程序。其中,组件化是 Vue.js 的一个核心概念,通过组件化可以将一个复杂的应用程序拆分成多个独立的部分,每个部分都有自己的状态和行为,从而方便开发和维护。 本篇博客将介绍 Vue.js 组件化的基础知识,包括组件的定义、组件的通信、组件的生命周期等内
子组件如果向父组件传递数据是怎么做到
在 Vue.js 中,子组件向父组件传递数据可以通过自定义事件来实现。子组件可以通过 `$emit` 方法触发一个自定义事件,并且可以传递数据给父组件。 下面是一个示例,演示了子组件向父组件传递数据的过程: <!-- ParentComponent.vue --><template><div><ChildComponent @childEvent="handleChildEvent"><
pyqt 子窗口向父窗口传递多参数
信号(Signal)和槽(Slot)是Qt编程中对象间通讯的机制,在编写PyQt5程序时,不可能离得开信号和槽。在Qt中,每一个QObject对象,包括PyQt中所有继承自QWidget的控件(因为它们都是QObject的子对象)都支持signal和slot机制。 signal和slot绑定 self.pushButton.clicked.connect(self.button_clicked
Vue中自定义组件向父组件传值
此处使用的是$emit方法,点击按钮会通过自定义Apply()方法,把对应的数据传给父组件 子组件方法定义 <div slot="header" class="clearfix"><span style="float: left; padding: 2px 0">{{ item.name }}</span><el-buttonstyle="float: right; padding: 2