本文主要是介绍视频 | 演员要失业了?AI 实时模拟面部表情,传神效果堪比真人克隆,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

这里是,雷锋字幕组编译的 Two minutes paper 专栏,每周带大家用碎片时间阅览前沿技术,了解 AI 领域的最新研究成果。
翻译 | Binpluto 整理 | 凡江
两年以前,也就是 2016 年,我们提到过一篇论文,其内容主旨是有关面部模拟的——大家只要坐在照相机前,AI 能够把我们的面部动作表现在虚拟演员身上。这项工作叫做 Face2face,甚至把著名的政治领导人作为实验对象,效果确实令人吃惊。

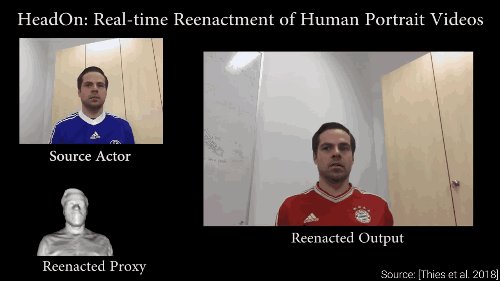
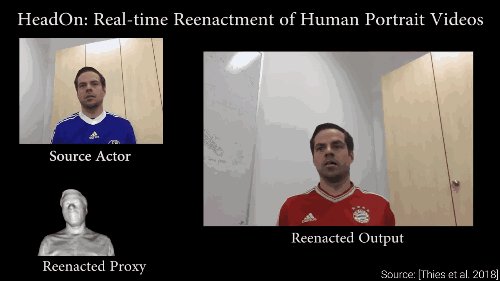
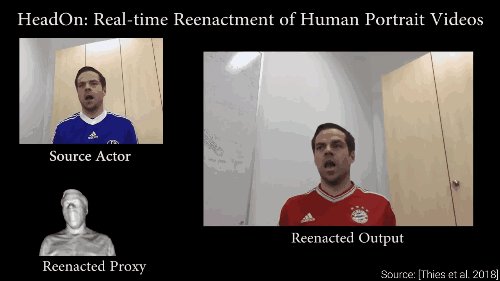
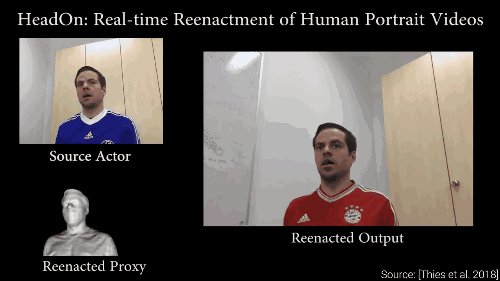
但是最近我们发现有了一项新研究,比之前的 Face2face 效果要更加惊艳,最初的 Face2face 论文中只提到了传递表情,但是新工作增加了传递头部和躯干的移动的功能。不仅仅如此,口腔的内部也表现的更加真实,也更支持眼神方向。

你可以观察一下这里的对比,原始的方式忽略了很多细节,并使优化后的结果更具有说服力。这项延伸技术打开了很多酷炫应用的大门。举个例子,你可以在一个虚拟会议表现出非常专业的样子,谁也不知道你可能穿着裤衩坐在家里。或者,你可以根据谁赢得了比赛,迅速改变支持的阵营。

具体的数字化也是有可能的,这基本上意味着我们可以创造一个程式化的肖像用于视频游戏中。类似于 iPhone X 中最新版本的 keynote 的 emoji 功能。整个过程实时发生,多么生动!
有了这项技术,我们就离完整角色的制定电影,视频游戏和远程应用更进一步了。这仍是一块新型领域,也许能提供更多我们还没有想到的可能性。
感兴趣的小伙伴可以看一下原论文视频哟~
这篇关于视频 | 演员要失业了?AI 实时模拟面部表情,传神效果堪比真人克隆的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








