本文主要是介绍钉钉应用接入、免登、前端,简单易懂,省去你翻阅文档的时间,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
**
1. 概述
接入钉钉并免登录,对前端而言需要传给后端的是两个code,至于后端用到哪个就取哪个,传过去的code类似于账号密码,代表此钉钉用户的唯一信息,该code由钉钉返回给前端,前端传给后端,后端用此code调用钉钉提供的api获取具体用户信息等等,两个code的获取方式如下:
2. 具体获取方式
- authCode 获取方式
在钉钉后台配置应用icon、应用名称、应用地址时,应用地址填写钉钉提供的固定的一串url,此url中拼接进次应用首页的地址即可,钉钉提供的这个url会自动跳转到钉钉的页面,然后解析出地址中拼接的应用url并重定向跳转,跳转过去的同时会在url后面拼接上authCode,前端在页面中解析出url中的authCode参数并传给后端即可,具体链接如下:
https://login.dingtalk.com/oauth2/challenge.htm?redirect_uri=http://***.com/user/ding/login&response_type=code&client_id=***&scope=openid%20corpid&prompt=consent&FEForceLogin=true&corpId=***
此地址中有三个参数是活的,其他都是钉钉提供的写死的,这三个参数分别是
- redirect_uri:具体要跳转的你此应用对应的地址,钉钉会解析出里面的这个参数,跳转过去并且拼接上authCode,类似这种http://***.com/user/ding/login&authCode=123456
- client_id:在钉钉应用开发平台中配置时,你的配置后台中凭证与基础信息中获取
- corpId:在钉钉应用开发平台中配置时,你的配置后台中凭证与基础信息中获取
注:此地址固定部分由钉钉提供,具体可能随着版本变动有变化,建议去官方文档中对比一下,但具体使用方式不会变
- code获取方式
通过钉钉提供的dingtalk-jsapi插件获取,具体代码如下
import * as dd from 'dingtalk-jsapi'; // 此方式为整体加载,也可按需进行加载dd.ready(() => {dd.runtime.permission.requestAuthCode({corpId: corpId as string, // 企业id// @ts-ignoreonSuccess: (info) => {const code = info.code},onFail: () => null,});});
}
其中的corpId变量获取方式同上面一样,在配置后台中凭证与基础信息中获取
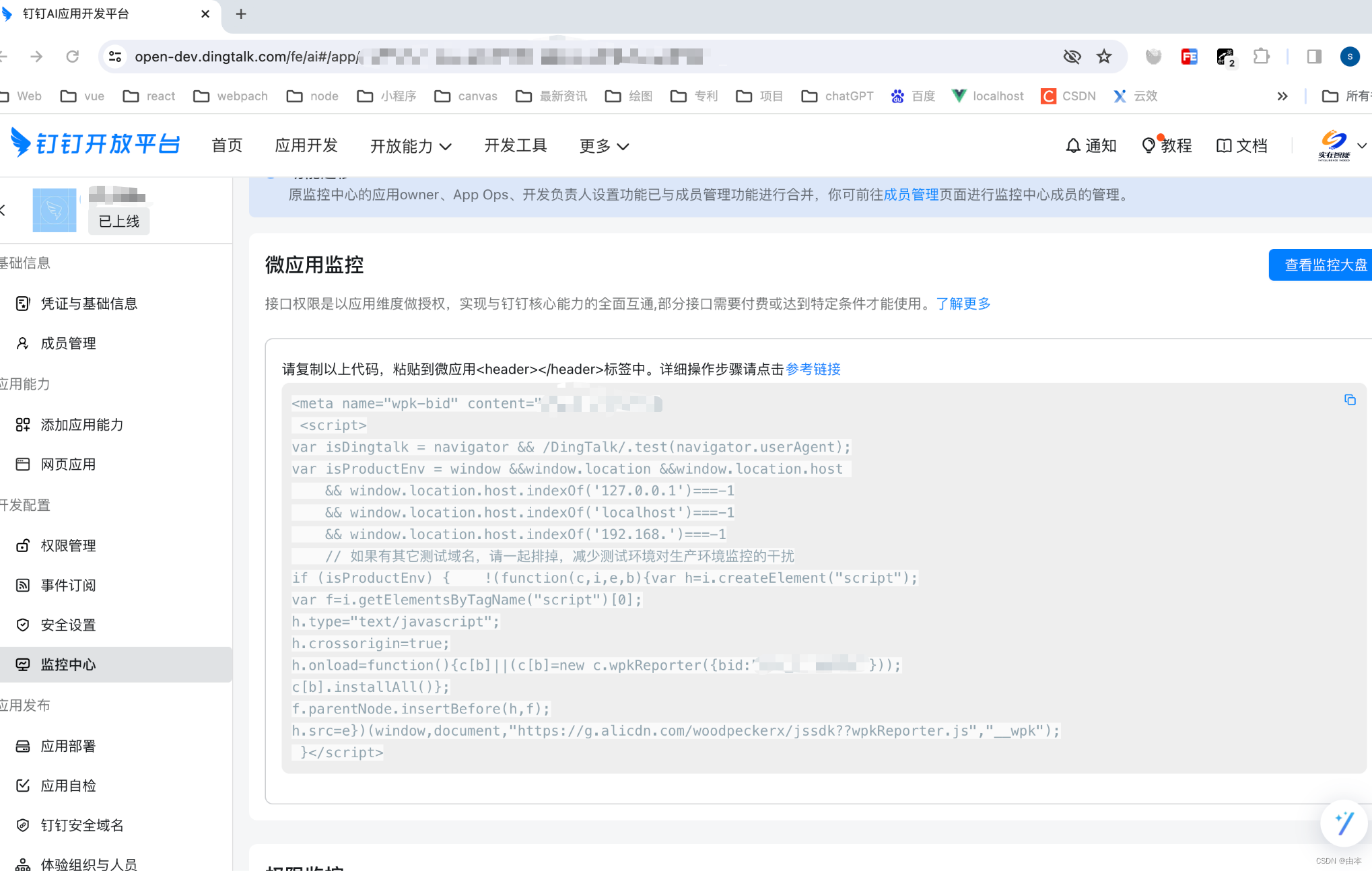
3. 除了上述的两个code的获取,还要在header标签中添加meta和script两个标签,以实现监控功能,具体代码去后台配置中获取:

这篇关于钉钉应用接入、免登、前端,简单易懂,省去你翻阅文档的时间的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





