免登专题
多网页登录Cookie免登通俗理解
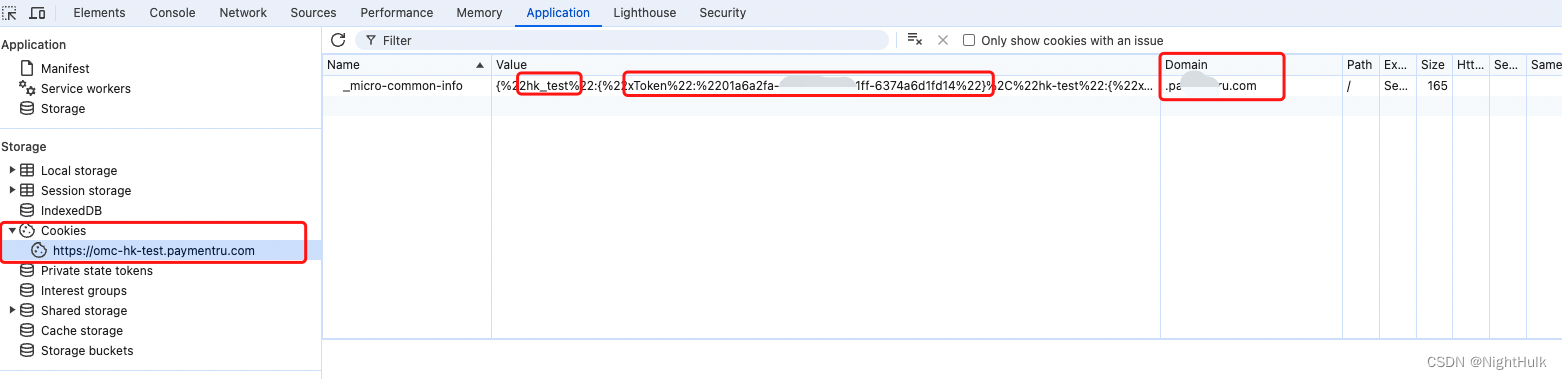
背景,现在有A、B两个系统,其中B是乾坤框架的微前端,里面又有若干可以单独运行的系统C、D、E、F,现在的目标是,如果没有登录过其中任一系统,则需要跳转登录页登录,登录后,所有的A-F都不再需要登录,登录token有效期12h,每次访问都重新刷新12h,上面A-F的域名结尾都是abc.com如a.abc.com、b.abc.com 解决思路:利用浏览器的Cookie实现 登录页面登录后,登录前
iframe嵌入Vue页面实现免登方法
简介:实现一个功能需要使用iframe嵌入其它系统内部的一个页面,但嵌入后出现一个问题,就是一打开这个页面就会自动跳转到登录页,原因是被嵌入系统没有登录(没有token)肯定不让访问内部页面的,本文就是解决这个问题的。 解决技术方案:本地系统使用iframe嵌入某个系统内部页面,那就证明被嵌入系统是安全的可使用的,所以可以通过通讯方式带一个token过去实现免登录,我用vue项目作为例子具体如下
钉钉应用接入、免登、前端,简单易懂,省去你翻阅文档的时间
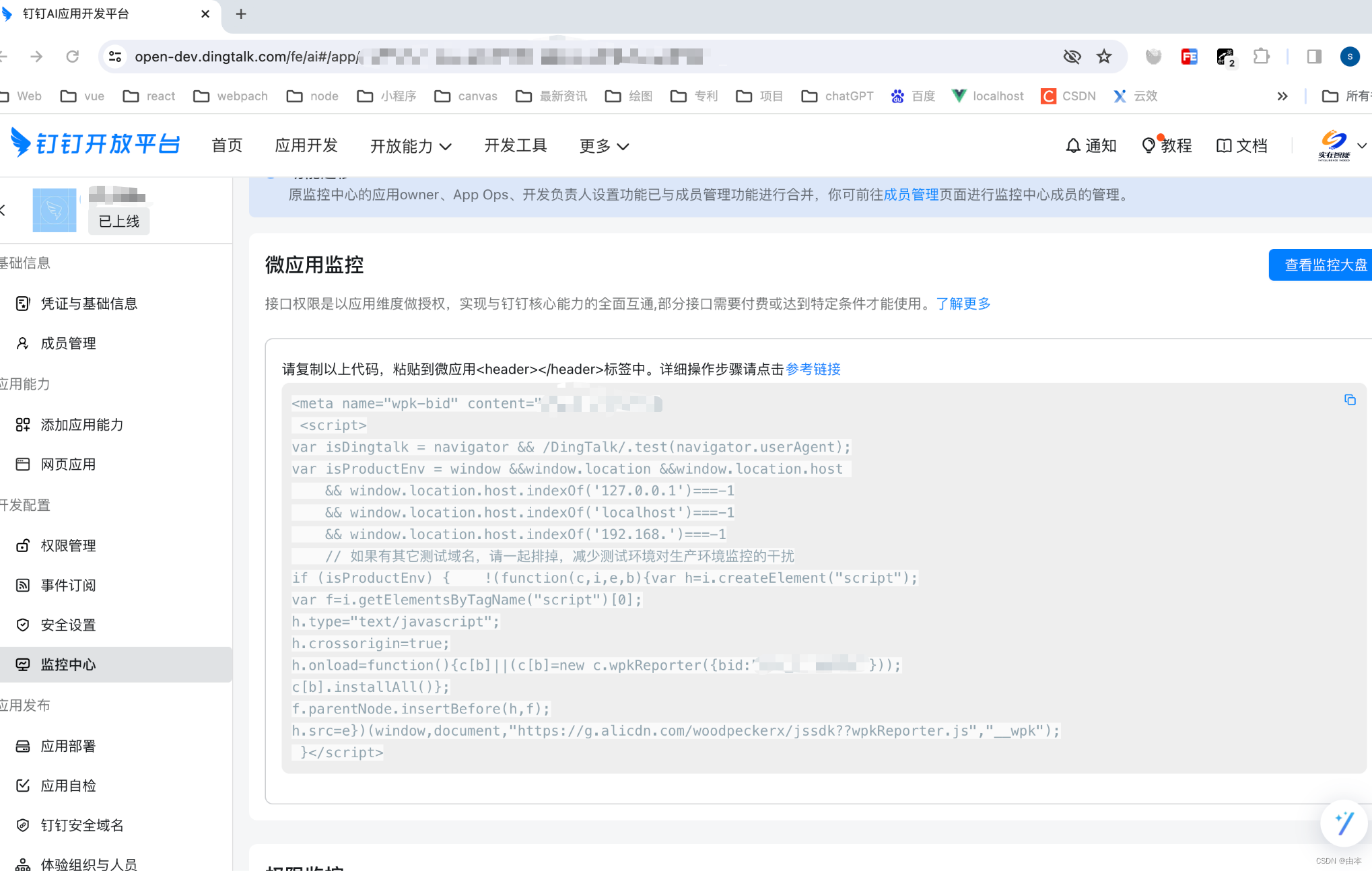
** 1. 概述 接入钉钉并免登录,对前端而言需要传给后端的是两个code,至于后端用到哪个就取哪个,传过去的code类似于账号密码,代表此钉钉用户的唯一信息,该code由钉钉返回给前端,前端传给后端,后端用此code调用钉钉提供的api获取具体用户信息等等,两个code的获取方式如下: 2. 具体获取方式 authCode 获取方式 在钉钉后台配置应用icon、应用名称、应用地址时,应用
实战:第十八章:facebook和google免登接入
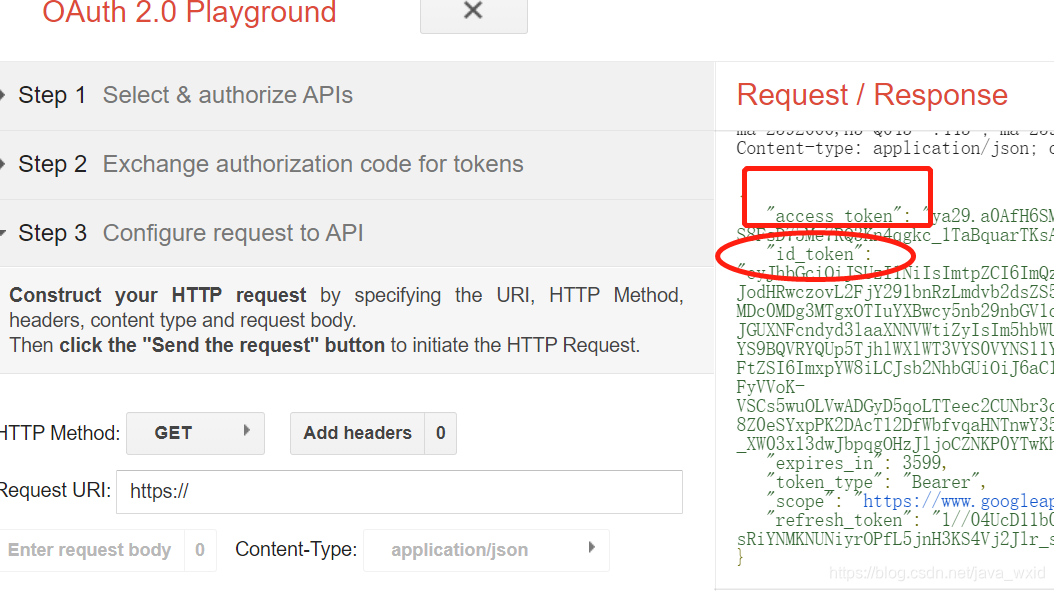
接入步骤其实就是调用url连接返回结果进行业务操作即可。 后端接入facebook其实很简单,后端仅仅需要三步: 第一步:通过前端给的access_token获取用户信息 第二步:获取应用口令 第三步:校验前端传入的access_token是否为本应用的access_token 参考链接:https://blog.csdn.net/manongxiaomei/article/details
有关单点登录(免登)的基本知识点
在调用数据接口的过程中,需要由调用者先去生成安全凭证(免登令牌Tocken)并提交给远程接口进行验证。只有远程调用接口内对凭证(Tocken)验证通过,才可返回正确的响应数据。 安全机制 在调用数据接口的过程中,需要由调用者先去生成安全凭证(免登令牌Token)并提交给远程接口进行验证。只有远程调用接口内对凭证(Token)验证通过,才可返回正确的响应数据。 因为 Tocken凭证的生
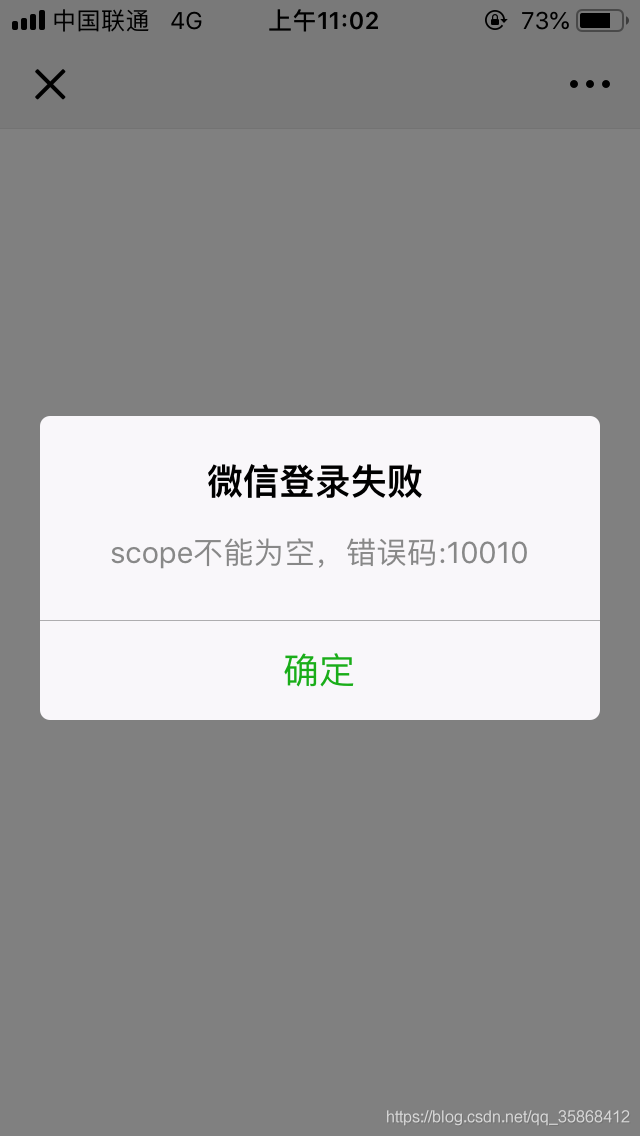
企业微信开发免登授权时提示scope不能为空,错误代码1001
最近在开发微信公众号,发现发现经理配置的自定义菜单有问题,然后就跟他说了声,他让我去修改,但是,我修改了之后直接就有这个问题 当时就是一脸懵逼的,我去,我就只改个参数,不至于全部链接都有问题吧,,然后确认了下,这个scope参数是有的,问题到底在哪里?上网找了这边文章:链接:https://www.cnblogs.com/luosiding/p/8965740.html 原因是我们是单页面