本文主要是介绍day13-实战:商城首页(上),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
作业

.bg-backward {width: 60px; height: 60px;background: url('../images/css_sprites.png') -187px -10px;
}.bg-cart {width: 25px; height: 25px;background: url('../images/css_sprites.png') -10px -183px;
}.bg-envelope {width: 26px; height: 20px;background: url('../images/css_sprites.png') -10px -228px;
}.bg-dribble {width: 20px; height: 21px;background: url('../images/css_sprites.png') -267px -109px;
}.bg-facebook {width: 11px; height: 20px;background: url('../images/css_sprites.png') -10px -268px;
}.bg-forward {width: 60px; height: 60px;background: url('../images/css_sprites.png') -187px -90px;
}.bg-logo {width: 157px; height: 153px;background: url('../images/css_sprites.png') -10px -10px;
}.cart {width: 13px; height: 20px;background: url('../images/css_sprites.png') -267px -188px;
}.bg-msn {width: 16px; height: 16px;background: url('../images/css_sprites.png') -100px -228px;
}.bg-phone {width: 21px; height: 29px;background: url('../images/css_sprites.png') -267px -10px;
}.bg-rss {width: 16px; height: 16px;background: url('../images/css_sprites.png') -136px -228px;
}.bg-telephone {width: 18px; height: 30px;background: url('../images/css_sprites.png') -267px -59px;
}.bg-slider {width: 48px; height: 9px;background: url('../images/css_sprites.png') -55px -183px;
}.bg-vimeo {width: 21px; height: 18px;background: url('../images/css_sprites.png') -267px -150px;
}.bg-twitter {width: 24px; height: 16px;background: url('../images/css_sprites.png') -56px -228px;
}.bg-founder-team {width: 13px; height: 20px;background: url('../images/css_sprites.png') -267px -188px;
}
* {margin: 0;padding: 0;
}body {font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "宋体", sans-serif;
}a {color: white;text-decoration: none;
}ul {list-style: none;
}.auto-center {width: 1000px;margin-left: auto;margin-right: auto;
}.full-center {min-width: 1000px;
}.pull-left {float: left;
}.pull-right {float: right;
}.clearfix::after {content: '';display: block;clear: both;
}

<!DOCTYPE html>
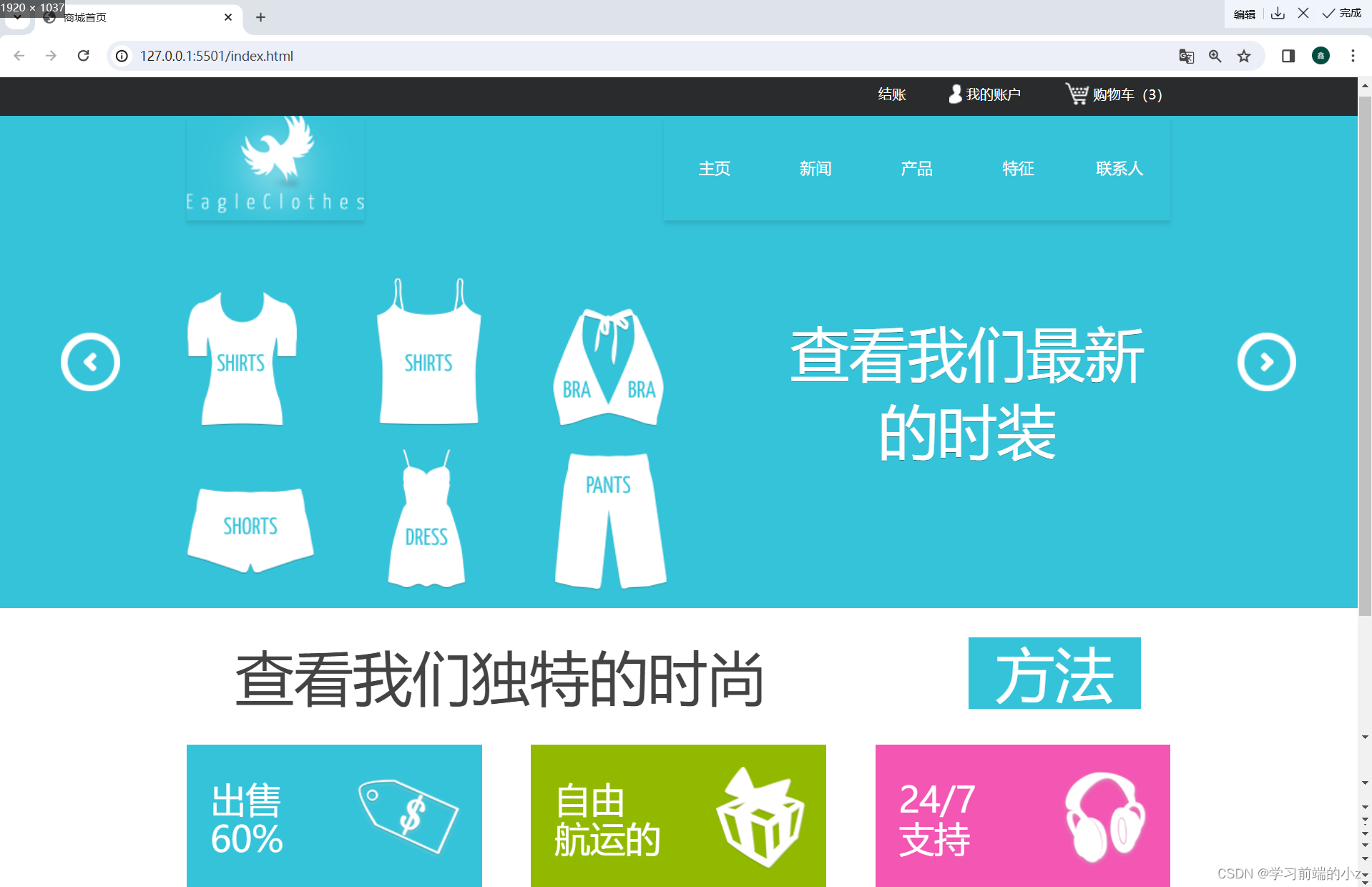
<html><head><meta charset="UTF-8"><meta name="keywords" content="商城首页"><meta name="description" content="商城首页"><title>商城首页</title><link rel="stylesheet" href="./css/common.css"><link rel="stylesheet" href="./css/sprites.css"><style>.header {background-color: #2a2b2c;font-size: 14px;}.header .item {display: inline-block;line-height: 44px;margin-left: 40px;}.header .item>* {vertical-align: middle;}.header .icon {display: inline-block;}.banner {background-color: #35c3d9;}.banner>.auto-center {position: relative;height: 500px;}.banner .logo {width: 180px;height: 106px;background: url("./images/1.png") center / cover no-repeat;box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.1);}.banner .nav {box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.1);}.banner .nav a{display: inline-block;width: 103px;text-align: center;line-height: 106px;}.banner .nav>li {float: left;}.banner .clothes {position: absolute;bottom: 18px;left: 0;}.banner .title {position: absolute;width: 413px;bottom: 141px;right: 0;font-size: 60px;font-weight: normal;color: white;text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.4);text-align: center;}.banner .backward, .banner .forward{position: absolute;top: 50%;margin-top: -30px;}.banner .backward {left: -128px;}.banner .forward {right: -128px;}.big-title {margin-top: 30px;}.big-title>.pull-left {padding-left: 49px;font-weight: normal;color: #434343;font-size: 60px;}.big-title>.pull-right {width: 175px;line-height: 73px;background-color: #35c3d9;font-size: 60px;text-align: center;margin-right: 30px;}.category {margin-top: 30px;width: 1050px;font-size: 36px;color: #ffffff;}.category>.pull-left {position: relative;width: 300px;height: 150px;margin-left: 25px;margin-right: 25px;}.category>.pull-left>span {position: absolute;line-height: 40px;left: 24px;top: 50%;margin-top: -40px;}</style></head><body><div class="header full-center"><div class="auto-center clearfix"><div class="pull-right"><a class="item" href="#"><span>结账</span></a><a class="item" href="#"><span class="icon bg-founder-team"></span><span>我的账户</span></a><a class="item" href="#"><span class="icon bg-cart"></span><span>购物车(3)</span></a></div></div></div><div class="banner full-center"><div class="auto-center clearfix"><a class="logo pull-left" href="#"></a><ul class="nav pull-right clearfix"><li><a href="#">主页</a></li><li><a href="#">新闻</a></li><li><a href="#">产品</a></li><li><a href="#">特征</a></li><li><a href="#">联系人</a></li></ul><img class="clothes" src="./images/2.png"><h2 class="title">查看我们最新的时装</h2><img class="backward" src="./images/backward.png" height="60"><img class="forward" src="./images/forward.png" height="60"></div></div><div class="big-title auto-center clearfix"><h1 class="pull-left">查看我们独特的时尚</h1><a class="pull-right" href="#">方法</a></div><div class="category auto-center clearfix"><div class="pull-left" style="background: #35c3d9 url(./images/3.png) 90% center no-repeat;"><span>出售<br>60%</span></div><div class="pull-left" style="background: #91b900 url(./images/4.png) 90% center no-repeat;"><span>自由<br>航运的</span></div><div class="pull-left" style="background: #f356b3 url(./images/5.png) 90% center no-repeat;"><span>24/7<br>支持</span></div></div></body>
</html>

<!DOCTYPE html>
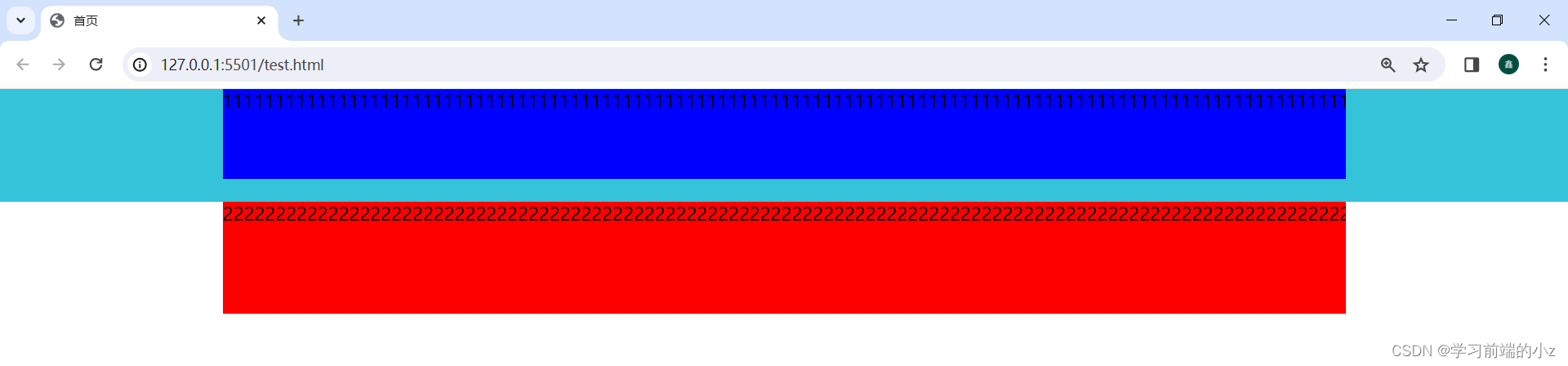
<html lang="zh-CN"><meta charset="UTF-8"><meta name="keywords" content="首页"><meta name="description" content="首页"><title>首页</title><link rel="stylesheet" href="./css/common.css"><style>.full-center {height: 100px;background-color: #35c3d9;}.auto-center {height: 100px;background-color: red;overflow: hidden;}.full-center>.auto-center {height: 80px;background-color: blue;overflow: hidden;}</style><body><div class="full-center"><div class="auto-center">11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div></div><div class="auto-center">222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222</div></body>
</html>

这篇关于day13-实战:商城首页(上)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







