本文主要是介绍react17+18 中 setState是同步还是异步更新,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、类组件中
1.1 react17版本
参考内容:第十一篇:setState 到底是同步的,还是异步的?
彻底搞懂setState到底是同步还是异步(一)
1、在react可调度范围内(包括react合成事件、生命周期、事件处理中)的setState是异步的,并且多次setState会合并只执行最后一次,进行批量更新。
在react可调度范围外(包括宏任务setTimeout、setInterval,微任务.then,原生js绑定事件等都是react 可调度范围外)的setState是同步的。
React通过设置全局变量isBatchingEventUpdates来标志当前的变化是否发生在React的可调度范围内。如果在可调度范围内,那么将开启批量更新,即表现为异步刷新。如果不在可调度范围内,那么将进入flushSyncCallbackQueue函数进行同步刷新。
2、
-
setState 并非真正的异步,而是通过 isBatchingUpdates 来判断 setState是先存进队列还是直接更新,如果值为true,则执行异步操作,如果为false,则直接更新。
-
isBatchingUpdates 会在 React 可以控制的地方,则为true,比如React生命周期和合成事件中,而在外部 react 无法控制的地方,比如原生事件,具体就是在 addEventListener、setTimeout、setInterval 、.then等事件中,就只能同步。
-
一般认为,做异步设计是为了性能优化,减少渲染次数。React团队的观点是:
- 保持内部一致性。如果将 state 改为同步更新,那尽管 state 的更新是同步的,但是 props不是。
- 启用并发更新,完成异步渲染。
3、
import React from "react";
export default class App extends React.Component{state = {count: 0}increment = () => {console.log('increment setState前的count', this.state.count)this.setState({count: this.state.count + 1}); //异步console.log('increment setState后的count', this.state.count)}triple = () => {console.log('triple setState前的count', this.state.count)this.setState({count: this.state.count + 1});this.setState({count: this.state.count + 1});this.setState({count: this.state.count + 1});//异步,且合并console.log('triple setState后的count', this.state.count)}reduce = () => {setTimeout(() => {console.log('reduce setState前的count', this.state.count)this.setState({count: this.state.count - 1});//同步console.log('reduce setState后的count', this.state.count)},0);}render(){return <div><button onClick={this.increment}>点我增加</button><button onClick={this.triple}>点我增加三倍</button><button onClick={this.reduce}>点我减少</button></div>}}
接着我把组件挂载到 DOM 上:
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";const rootElement = document.getElementById("root");ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,rootElement
);
此时浏览器里渲染出来的是如下图所示的三个按钮:
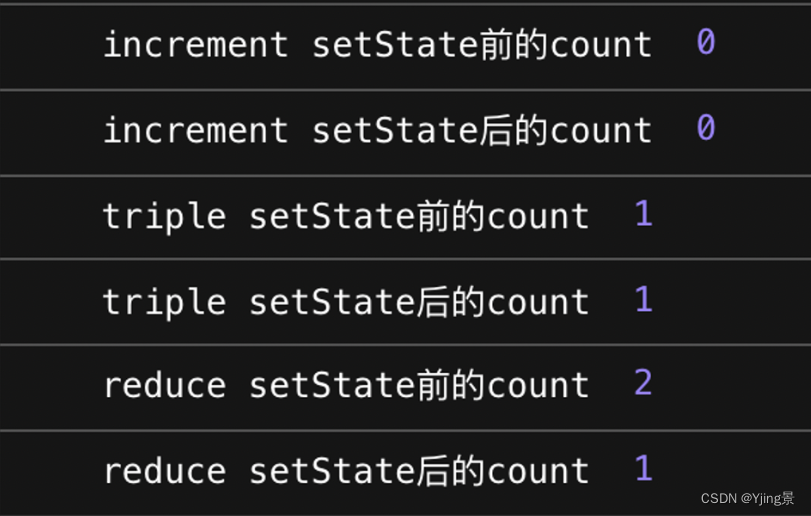
 此时有个问题,若从左到右依次点击每个按钮,控制台的输出会是什么样的?
此时有个问题,若从左到右依次点击每个按钮,控制台的输出会是什么样的?

1.2 react18版本
参考内容:彻底搞懂setState到底是同步还是异步(二)
React18版本引入了自动批处理功能,批处理是指,当 React 在一个单独的重渲染事件中批量处理多个状态更新以此实现优化性能。如果没有自动批处理的话,我们仅能够在 React 事件处理程序中批量更新。在 React 18 之前,默认情况下 promise、setTimeout、原生应用的事件处理程序以及任何其他事件中的更新都不会被批量处理;但现在,这些更新内容都会被自动批处理。
1、在react18中setTimeout里的setState也是异步的批量处理了。
上面代码在react18中的结果:0 0 1 1 2 2.
2、
import React from 'react';
import './App.css';class AppClass extends React.Component {state = {count: 0,};handleClick = () => {this.setState({ count: 1 });console.log('count: ', this.state.count);this.setState({ count: 2 });console.log('count: ', this.state.count);setTimeout(() => {this.setState({ count: 3 });console.log('count: ', this.state.count);this.setState({ count: 4 });console.log('count: ', this.state.count);}, 0);};render() {return (<div className='App'><button onClick={this.handleClick}>count = {this.state.count}</button></div>);}
}export default AppClass;
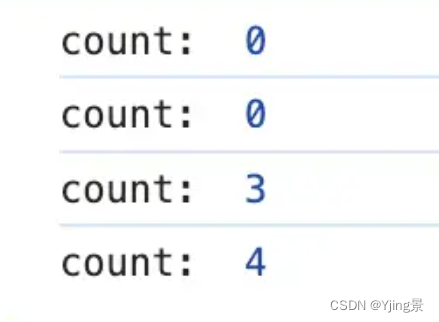
react18的控制台打印结果:

react17的打印结果:
 对比下结果:
对比下结果:
- 前两次的结果相同,都是0,证明这块是跟 v17 中一样的,都是异步
- 后两次结果不一样,v17中是同步更新的,所以每次setState 后都可以立即获取到更新后的值,但v18 中打印的是两个2 ,说明是异步更新的,只是这个异步更新跟setTimeout 外部的不在一个批中,setTimeout 中的批处理明显落后外部的批处理。
页面会渲染几次?
- react17中在setTimeout外会合并渲染一次,在setTimeout中是同步的,会渲染两次,总共页面会渲染三次。
- react18中在setTimeout外会合并渲染一次,在setTimeout中式异步的,进行自动批处理,会渲染一次,总共页面会渲染两次。
2、函数式组件
参考内容:彻底搞懂setState到底是同步还是异步(三)
函数式组件中使用hooks的setState。
这篇关于react17+18 中 setState是同步还是异步更新的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





