react17专题
react17+antd4 动态渲染导航菜单中的icon
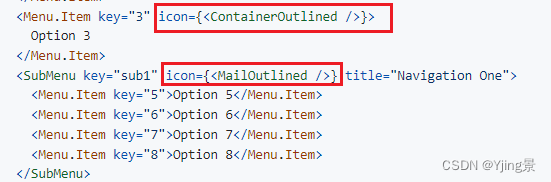
在路由信息对照表中的icon可以有两种形式:一种是组件形式,一种是字符串形式的。 在antd4的Menu.Item和SubMenu中的icon属性的格式为: 1.组件形式 这种方法在渲染时很方便,与antd中的Menu.Item中的icon属性的形式是一致的,可以直接进行渲染。 路由信息对照表: //路由信息对照表import {HomeOutlined,UserOutlined,Us
react17+18 中 setState是同步还是异步更新
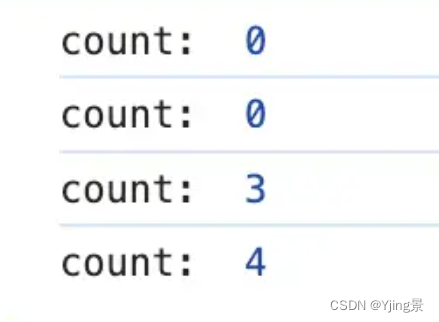
1、类组件中 1.1 react17版本 参考内容:第十一篇:setState 到底是同步的,还是异步的? 彻底搞懂setState到底是同步还是异步(一) 1、在react可调度范围内(包括react合成事件、生命周期、事件处理中)的setState是异步的,并且多次setState会合并只执行最后一次,进行批量更新。 在react可调度范围
2024最新前端React面试题:React18相比react17有哪些主要更新?
React18相比react17有哪些主要更新? 回答思路:1.setState和自动批处理-->2.新增root API--> 3.并发模式渲染-->4.不对IE浏览器支持-->5.react组件返回值更新-->6.strict mode更新-->7.react18支持useId-->8.-->Concurrent Mode-->扩展:什么是批量更新?什么是hydration(水合)1.s
reactNative 基于react17 使用 native-echarts、集成 native-echarts 看这篇就够了
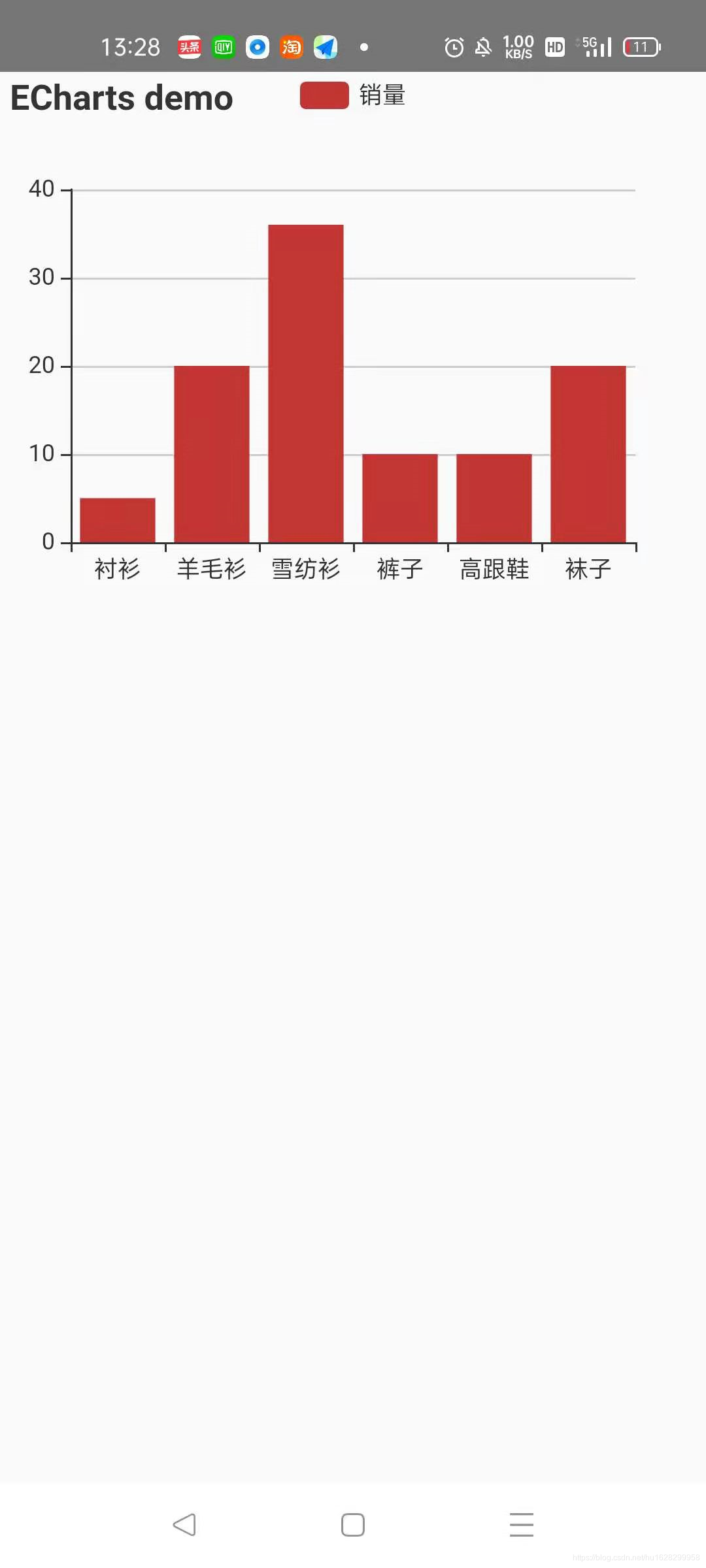
reactNative 使用 native-charts 现在大部分博文的部分写法都是有问题的 版本信息 "native-echarts": "^0.5.0","react": "17.0.1","react-native": "0.64.0","react-native-webview": "^11.3.2" ## 时间节点 2021-4-8## yarn add nat