本文主要是介绍CSS 基础:设置背景的 5 个属性及简写 background 注意点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
263篇原创内容-gzh
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
CSS 中的background背景属性是前端开发中常用的一个属性,它用于控制元素的背景样式,包括背景颜色、背景图片、背景位置等。
本文将详细探讨 CSS 中的background属性,包括 5 个子属性的用法、作用以及实际应用案例,来让我们一起看看吧。
5 个子属性
一、 background-color:用于设置元素的背景颜色。可以使用十六进制值、RGB 值等来指定颜色。例如:
body {background-color: #00ff00; /* 使用十六进制值 *//* background-color: rgb(255, 0, 0); 使用RGB值 *//*background-color: rgba(255, 0, 0, 0.5); 使用带不透明度的RGB值 */
}
关于颜色的几种写法,可以看这篇文章。html基础:颜色的 5 种表示方法(最全!)
当然,这个背景颜色不止可以作用在 body 标签上,也可以为任何 HTML 元素设置背景颜色,比如 div,p,h1,ul,li,input 等,都可以的。
二、 background-image:用于设置元素的背景图片。它的取值形式主要包括以下 4 种:
-
图片路径:可以直接指定图片的路径,例如
url('image.jpg')。 -
线性渐变(Linear Gradient):使用
linear-gradient()函数来定义线性渐变背景。 -
径向渐变(Radial Gradient):使用
radial-gradient()函数来定义径向渐变背景。 -
其他图像类型(Other Image Types):还可以使用其他图像类型,如SVG(Scalable Vector Graphics)图像等。
咱们今天先说最基础的第 1 种,后面的随着深入学习再说。第 1 种是图片路径,是通过url()可以指定图片的路径,可以是相对路径或绝对路径。例如:
body {background-image: url(./img/bg1.jpg);
}
页面所用图片 bg1.jpg 图片如下:

当然,背景图像不止可以作用在 body 标签上,也可以为任何 HTML 元素设置背景颜色,比如 div,p,h1,ul,li,input 等,都可以。
三、 background-repeat:用于控制背景图片的重复方式。常用的取值包括:
| 属性值 | 说明 |
|---|---|
| repeat | 默认值,背景图片在水平和垂直方向上平铺重复显示。 |
| repeat-x | 背景图片在水平方向上平铺重复显示。 |
| repeat-y | 背景图片在垂直方向上平铺重复显示。 |
| no-repeat | 背景图片不重复,只显示一次。 |
例如,默认情况下,背景图片在水平和垂直方向上重复显示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body {background-image: url(./img/bg2.png);}</style></head><body><h1>hello,world!</h1><h2>这背景,有点奇怪......</h2></body>
</html>
页面所用图片 bg2.png 图片如下:
![]()
效果如下:

那其实是不是这个照片往一个水平方向比较好啊,所以,就可以让重复方向变为 repeat-x, 那元素的背景图片就会在水平方向上重复显示了。
<style>body {background-image: url(./img/bg2.png);background-repeat: repeat-x;}
</style>
效果如下:

其他属性你可以自行试试。
四、 background-position:用于控制背景图片的位置。它的取值有三种类型:
-
百分比值:指定背景图片位置相对于包含块的百分比。例如,
background-position: 50% 50%;表示背景图片在水平和垂直方向上都居中显示。 -
像素值:指定背景图片位置相对于包含块的像素值。例如,
background-position: 100px 50px;表示背景图片距离包含块左侧 100 像素,距离顶部 50 像素。 -
文字类取值。常用的取值包括:
| 属性值 | 说明 |
|---|---|
| left top | 背景图片在左上角显示。 |
| left center | 背景图片在左侧水平居中显示。 |
| left bottom | 背景图片在左下角显示。 |
| center top | 背景图片在顶部垂直居中显示。 |
| center center | 背景图片在水平和垂直方向上都居中显示。 |
| center bottom | 背景图片在底部垂直居中显示。 |
| right top | 背景图片在右上角显示。 |
| right center | 背景图片在右侧水平居中显示。 |
| right bottom | 背景图片在右下角显示。 |
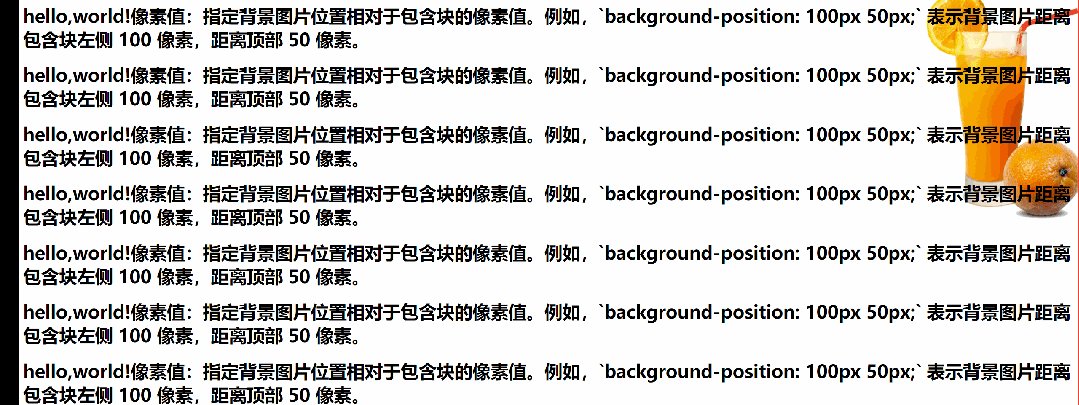
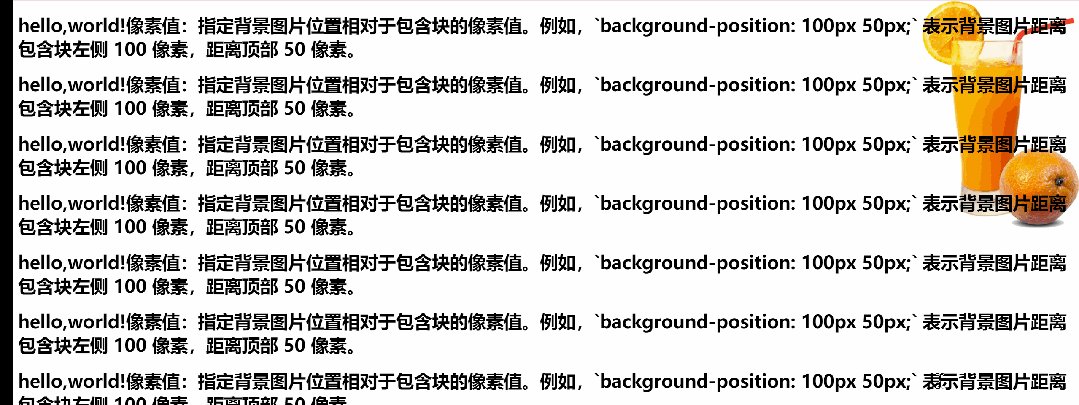
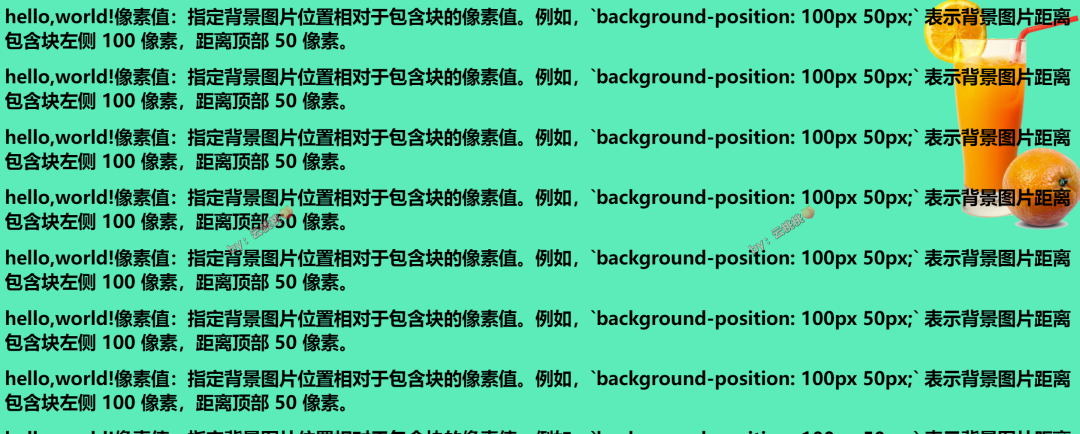
例如,将背景图片位置设置在元素的右上角:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title></title><style>body {background-image: url(./img/bg3.png);background-repeat: no-repeat;background-position: right top;}</style></head><body><h1>hello,world!像素值:指定背景图片位置相对于包含块的像素值。例如,`background-position: 100px 50px;` 表示背景图片距离包含块左侧 100 像素,距离顶部 50 像素。</h1>...(把h1和内容复制16行,太长了,这里不写了)<h1>hello,world!像素值:指定背景图片位置相对于包含块的像素值。例如,`background-position: 100px 50px;` 表示背景图片距离包含块左侧 100 像素,距离顶部 50 像素。</h1><h1>hello,world!像素值:指定背景图片位置相对于包含块的像素值。例如,`background-position: 100px 50px;` 表示背景图片距离包含块左侧 100 像素,距离顶部 50 像素。</h1></body>
</html>
页面所用图片 bg3.png 图片如下:

效果如图所示:

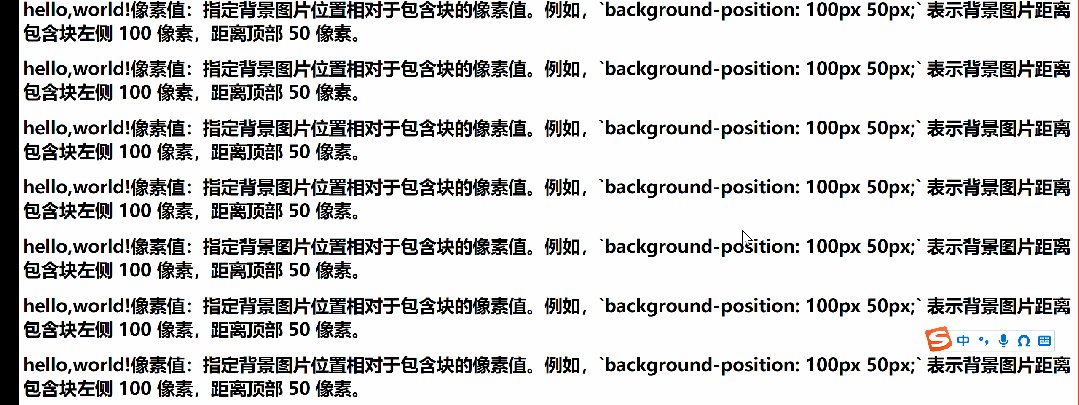
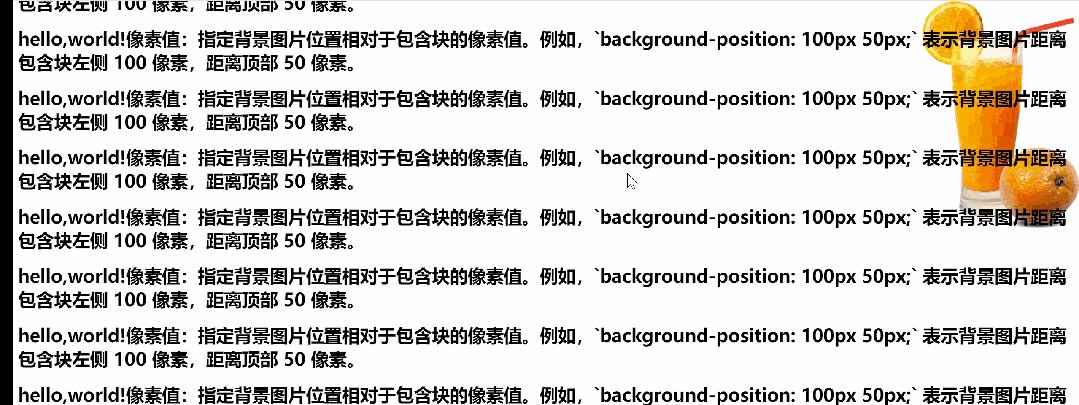
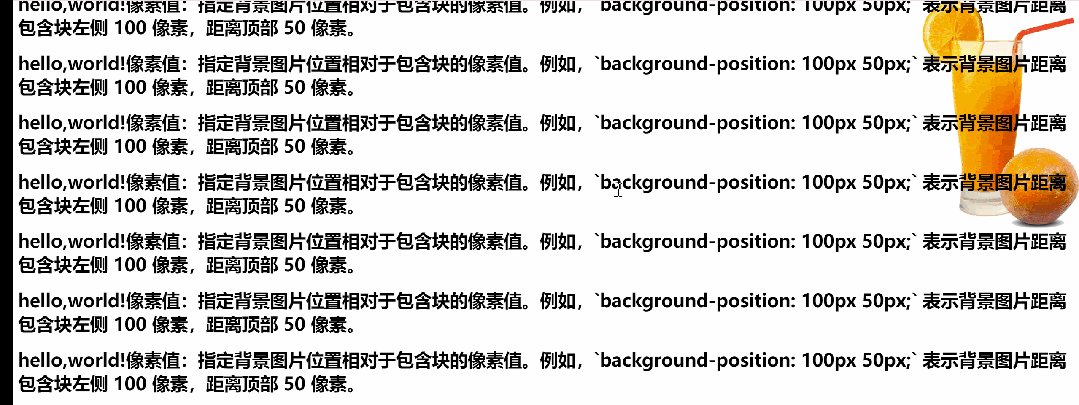
这样设置后,背景图片就会在右上角显示。但是呢,还有一个问题,滚动页面的时候,会发现,图片跟着走了,如图。

能不能滚动的时候,让背景图还固定到头部右上角不动呢?能,这就用到下一个属性了。
五、background-attachment :用于设置背景图片的滚动方式,控制背景图片是否随页面滚动而滚动。
取值有三种:
当然可以,请看下面的表格:
| 属性值 | 说明 |
|---|---|
| scroll | 背景图片随页面滚动而滚动,默认值。 |
| fixed | 背景图片固定在视口的位置,不随页面滚动而滚动。 |
| local | 背景图片随着其所在的容器滚动而滚动,当容器滚动时,背景图片也跟随滚动,而不是整个页面。 |
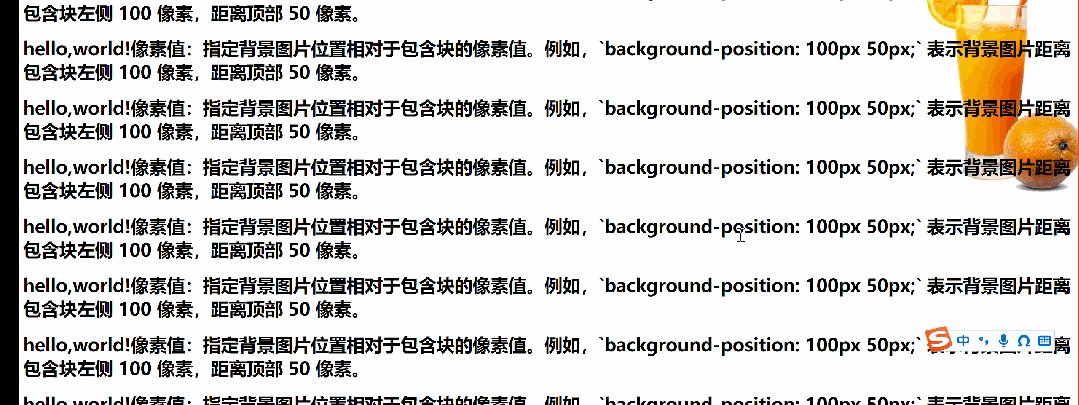
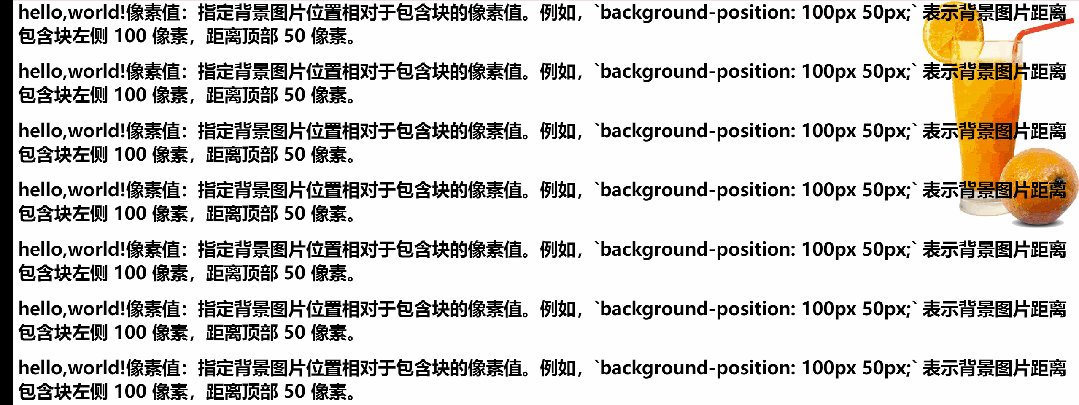
根据上个案例,只需加上 background-attachment: fixed;属性,代码如下,就不会随着页面的滚动而滚动了。
<style>body {background-image: url(./img/bg3.png);background-repeat: no-repeat;background-position: right top;background-attachment: fixed; /* 背景图片固定 */}
</style>
效果如图:

这个例子中,背景图片将会固定在浏览器窗口的位置,不会随着页面的滚动而滚动。
这些属性的取值可以根据设计需求灵活使用,可以为网页带来不同的视觉效果和布局。但是每次设置一个背景,需要写5个属性,太多了,能不能一行写完呢?可以。
background 的混合写法
其实呢,通过巧妙地组合不同的背景属性,我们可以创建出丰富多彩的页面背景效果。
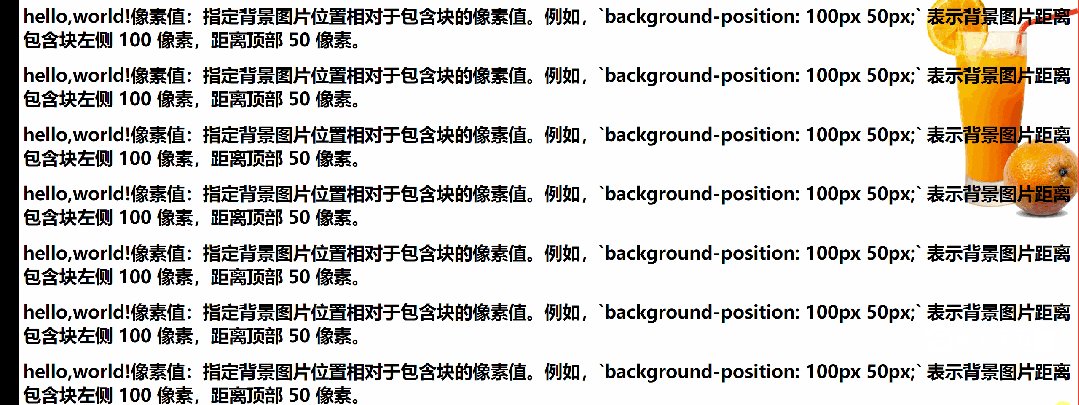
如何混合写呢?就以上一个案例来写吧,增加一个绿色的背景颜色。
<style>body {background: #2cecbc url(./img/bg3.png) no-repeat right top fixed;}
</style>
效果如图:

当然,这种写法要注意以下 3 点:
-
属性顺序:通常情况下,
background属性的写法顺序为:background-color、background-image、background-repeat、background-attachment、background-position。这些属性需要全写么?不必,按需。如果某些属性没有设置,则可以省略,但尽量保持顺序不变,比如,我完全可以把#2cecbc,right top去掉,直接就是background: url(./img/bg3.png) no-repeat fixed;,这样也没问题。 -
简写方式:使用
background属性可以简化代码,但需要确保各个属性值的顺序和含义正确,避免混淆和错误。 -
可读性:尽量保持代码的可读性和易维护性,可以使用注释来说明各个属性的作用和含义,以便他人阅读和理解代码。
这样的设置,也达到了较为简洁而又美观的背景效果。
ok,以上,就是 background 的基础用法了,除了以上 5 个基础子属性,还有background-clip,background-origin,background-size等,这些需要依赖未来的学习,所以后续用到再说。
也欢迎加我w.x,和我交流。

这篇关于CSS 基础:设置背景的 5 个属性及简写 background 注意点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






