简写专题
每日一练7:简写单词(含链接)
1.链接 简写单词_牛客题霸_牛客网 2.题目 3.代码1(错误经验) #include <iostream>#include <string>using namespace std;int main() {string s;string ret;int count = 0;while(cin >> s)for(auto a : s){if(count == 0){if( a <=
CSS学习6--背景图片、颜色、位置、附着、简写、透明、缩放、多背景、凹凸文字、导航栏例子
CSS背景 一、背景颜色和图片二、背景位置三、背景附着四、背景简写五、背景透明六、背景缩放七、多背景八、凹凸文字九、导航栏例子 一、背景颜色和图片 background-color: pink; 背景颜色backgroundoimage: url(##.jpg); 背景图片background-repeat: 平铺 repeat-x横向平铺,repeat-y纵向平铺; 平铺不到
【C++】using简写
using TransformStamped = geometry_msgs::msg::TransformStamped; 作用:定义了一个类型别名 TransformStamped,简化了 geometry_msgs::msg::TransformStamped 的书写。目的:提高代码可读性和简洁性。 2. 在 Tf2ListenerModule 中的应用 class Tf2L
css知识笔记(四)——代码简写、颜色值、长度值
盒模型代码简写 还记得在讲盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下: margin:10px 15px 12px 14px;/*上设置为10px、右设置为15px、下设置为12px、左设置为14px*/ 通常有下面三种缩写方法: 1、如果t
Vue技术—监视简写
<div id="root"><h2>今天天气很{{info}}</h2><button @click="change">切换天气</button></div> const vm = new Vue({el:"#root",data:{ishot:true},computed:{info(){return this.ishot : '炎热' : '凉爽'}},methods:{change(
Vue技术—计算属性简写
姓名案例_计算属性 简写 1.定义:要用的属性不存在,要通过已有属性计算得来 2.原理:底层借助了Object.defineproperty方法提供的getter和setter 3.get函数什么时候实行? (1)初次读取时会执行一次 (2)当依赖的数据发生改变时会被再次调用 4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便 5.备注: (1)计算属性最终会出现在v
使用脚手架创建vue2项目(关闭eslint语法检查 、运行项目时自动打开网址、src文件夹简写方法)
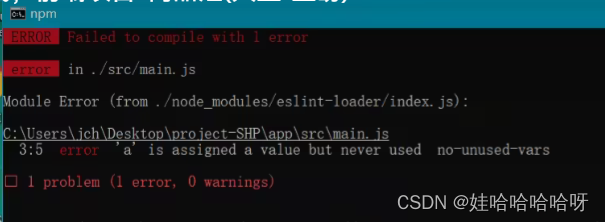
使用脚手架创建vue2项目会默认安装的插件(eslint) 这个插件是检查语法的。 假设我们在main.js中定义了一个变量,没有使用 eslint 就会检测出错误 (事实是我们并没有写错而是eslint 给我们判断是错的,所以这样会很麻烦,那要怎么关闭他呢) , 3.如何关闭eslint语法检查 在vue.confing.js文件中配置: module.exports = d
[vue error] vue3中使用同名简写报错 ‘v-bind‘ directives require an attribute value
错误详情 错误信息 ‘v-bind’ directives require an attribute value.eslintvue/valid-v-bind 错误原因 默认情况下,ESLint 将同名缩写视为错误。此外,Volar 扩展可能需要更新以支持 Vue 3.4 中的新语法。 解决方案 更新 Volar 扩展 安装或更新 Volar 扩展以获得对 Vue 3.4 语法的
SQL 存储过程或语句获取月份简写
select left( CONVERT(VARCHAR(20) , GETDATE()),3)+'.'+ CAST(YEAR(GETDATE()) as CHAR(4)) 查询结果如下: SET language 'english'select left( CONVERT(VARCHAR(20) , GETDATE()),3)+'.'+ CAST(YE
Android-多个tv_item_[i] 点击事件简写
private TextView[] tvConstellations = new TextView[12];//获取当前id元素并在其点击的时候修改其颜色for (int i = 0; i < 12; i++) {int resId = getResources().getIdentifier("tv_constellation_" + (i+1), "id", getPackageName(
webstorm自动补全,即HTML标签简写规则
参考文章1参考文章2 HTML简写,一种是在模板上改,一种是使用简写规则。 简写方法,主要是Emmet(常用项目)和Haml(ruby项目),本文主要介绍使用Emmet简写规则。 Emmet是一个插件,基本用法是简写形式+转化键。 转化键,不同IDE不同,MAC OS的是“tab键”,Wins是"<Ctr+y>,"(ctrl键+y键+逗号键)简写形式举例(原理就是类似于css定位形式): 标
【题解】NowCoder BC149 简写单词
题目来源:牛客 BC149 简写单词 题目描述: 规定一种对于复合词的简写方式为只保留每个组成单词的首字母,并将首字母大写后再连接在一起。比如 “College English Test”可以简写成“CET”,“Computer Science”可以简写为“CS”,“I am Bob”简写为“IAB”。 输入一个长复合词(组成单词数 sum , sum ≥ 1 且 sum ≤ 100,每个单
第十四届蓝桥杯 子串简写 | 树状数组解法
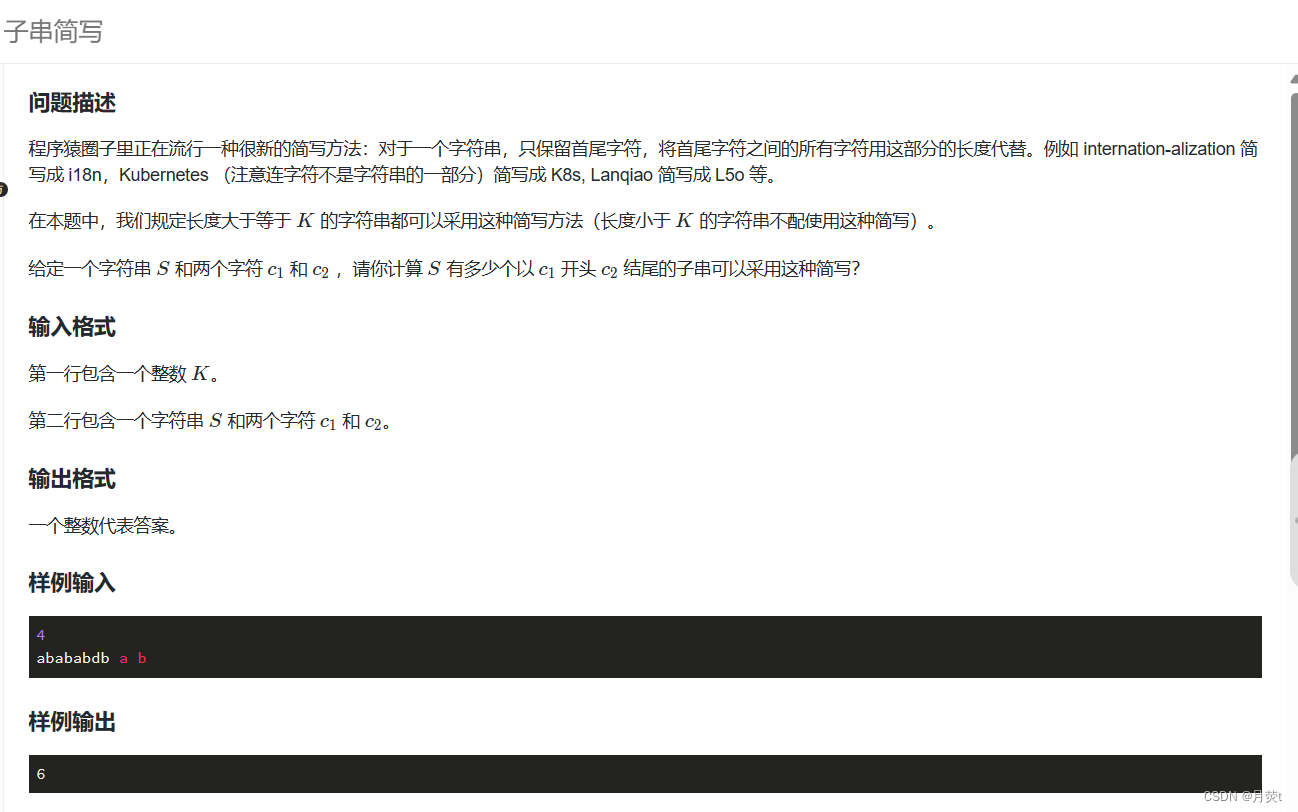
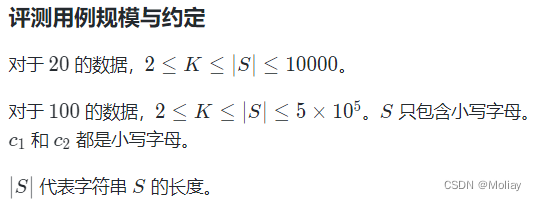
Problem: 第十四届蓝桥杯 子串简写 程序猿圈子里正在流行一种很新的简写方法: 对于一个字符串,只保留首尾字符,将首尾字符之间的所有字符用这部分的长度代替。 例如 internationalization 简写成 i18n,Kubernetes 简写成 K8s,Lanqiao 简写成 L5o 等。 在本题中,我们规定长度大于等于 K 的字符串都可以采用这种简写方法(长度小于 K
将城市名称替换成简写
图片左边是城市全称,右边是城市简写。 现在有一句话“this is Republic of Korea,that is United States of America”,要将其中的城市全称替换成城市简写。 #"Republic of Korea"替换成 South Koreas="this is Republic of Korea,that is United States of Amer
js,ts中简写符号大全
falsy 值(虚值):是在布尔值Boolean上下文中认定为 false 的值。在 JavaScript 中只有 8 个 falsy 值,包括undefined、null、false、空字符串 (双引号 ""、单引号’’、反引号 ``)、NaN、0。 nullish 值:要么是 null 要么是 undefined 。nullish 值总是 falsy 。 一. js中符号 1.
k8s:kubectl 命令设置简写启用自动补全功能
k8s:kubectl 命令设置简写&启用自动补全功能 1、设置kubectl命令简写2、启用kubectl自动补全功能 💖The Begin💖点点关注,收藏不迷路💖 Kubernetes(K8s)是一个强大的容器编排平台,而kubectl则是与之交互的命令行工具。尽管Kubernetes提供了强大的功能,但有时候频繁输入长长的kubectl命令可能会降低效率
React 学习笔记 —— 事件绑定和 state 属性修改简写版
代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Docum
SQL Server 2008 新增T-SQL 简写语法
1.定义变量时可以直接赋值 DECLARE @Id int = 5 2.Insert 语句可以一次插入多行数据 INSERT INTO StateList VALUES(@Id, 'WA'), (@Id + 1, 'FL'), (@Id + 2, 'NY') 3.支持+=操作符 SET StateId += 1 完整示例如下: CREATE TABLE StateL
蓝桥联系题-子串简写
0子串简写 - 蓝桥云课 (lanqiao.cn) 思路一:暴力做法(能过80%) 从前向后依次遍历当找到一个以字符c1开头的字符,有多少c2能与之组成合法的子字符串,然后累加起来; C++代码: //暴力做法,能过80%#include <iostream>using namespace std;typedef long long ll;const int N=5e5+10;
CSS 基础:border 的 3 个基础属性和简写方法
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集 264篇原创内容-gzh 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新中 border(边框)是 CSS 中用来装
蓝桥杯2023年第十四届省赛真题-子串简写(递推)
solution 注意首尾元素也可能相等,c语言网有相应的测试用例,不过蓝桥杯木得。 #include<iostream>#include<string>using namespace std;const int maxn = 5e5 + 10;int sum[maxn] = {0};int main(){int k;long long ans = 0;string s;ch
蓝桥杯 子串简写(暴力)
题目:子串简写 代码1: #include<algorithm>#include<iostream>#include<cstring>#include<queue>#include<cmath>using namespace std;char c1,c2;int k;char s[100010];int a[100010];int b[100010];int cnt;i
CSS 基础:设置背景的 5 个属性及简写 background 注意点
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集 263篇原创内容-gzh 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新中 CSS 中的background背景属性
Vue常见简写 “:“ , “@“ , “#“
一、 : 是什么? 1. : 是什么意思? 示例::data="tableData" 其中这个 : 其实是v-bind的简写形式,实际开发中非常常见,所以首先先来说一下这个 : 的意义和使用. 首先需要了解一下v-bind,v-bind指令指示Vue将元素的id属性与组件的tabalData属性保持一致.如果绑定的值为null或undefined,那么该属性将从渲染的元素上移除.通常想要响







![[vue error] vue3中使用同名简写报错 ‘v-bind‘ directives require an attribute value](https://img-blog.csdnimg.cn/direct/0a18bb69d56c4e75b2bbd6cb39009586.png)