本文主要是介绍微信小程序wx.previewImage预览图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小功能 点击图片放大预览
这个也是小程序开发中经常遇到的小功能,所以也单独拿出来做一下总结,其实就是一个小知识点。
文档链接 :https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html
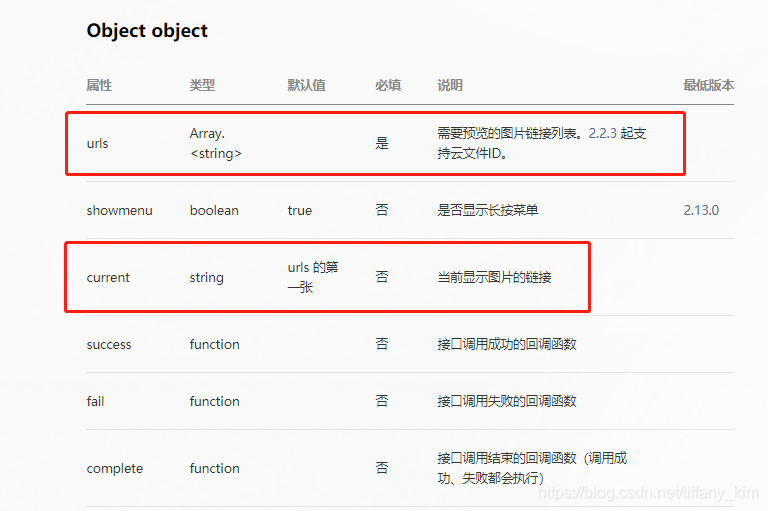
wx.previewImage 小程序开发文档参数

view 代码如下
<view class="container"><block wx:for="{{pictures}}" wx:for-item='images' wx:for-index='idx' wx:key="itm"><image class="previewimg" src="{{images}}" data-src="{{images}}" data-index="{{idx}}" bindtap="previewImage"></image></block>
</view>
wxss 代码如下
.container {box-sizing:border-box;padding这篇关于微信小程序wx.previewImage预览图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








