previewimage专题
Vxe UI vue 使用 VxeUI.previewImage() 图片预览方法
Vxe UI vue 使用 VxeUI.previewImage() 图片预览方法的调用 查看 github 代码 调用全局方法 VxeUI.previewImage() 参数说明: urlList:图片列表,支持传字符串,也可以传对象数组 [{url: 'xx’l}] activeIndex:指定默认显示哪张图片 <template><div><vxe-button status="p
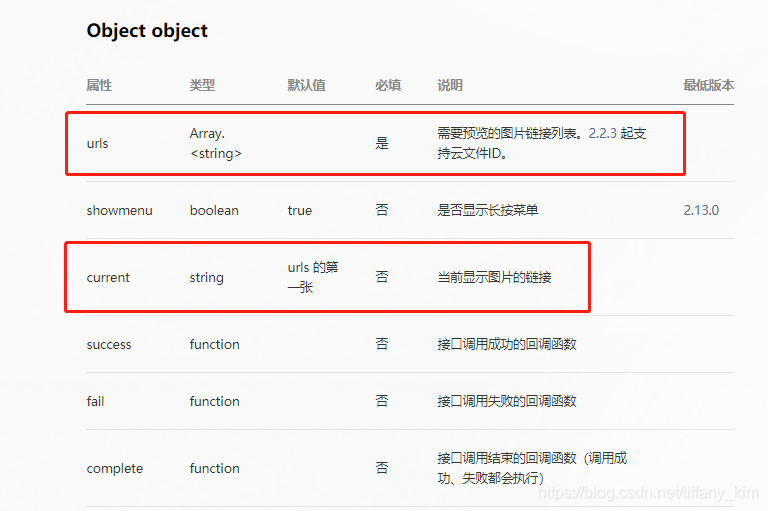
微信小程序wx.previewImage预览图片
小功能 点击图片放大预览 这个也是小程序开发中经常遇到的小功能,所以也单独拿出来做一下总结,其实就是一个小知识点。 文档链接 :https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html wx.previewImage 小程序开发文档参数 view 代码如下 <view cla
uniapp踩坑之项目:uni.previewImage简易版预览单图片
主要使用uni.previewImage //html<view class="box-card" v-for="(item,index) in DataList" :key="index"><view>图片:</view><image :src="item.Path" @tap.stop="clickImg(item.Path)"></image></view>>//dataDataL