本文主要是介绍14种建模语言(UML)图形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
UML 中有四种关系:依赖、关联、泛化和实现。这四种关系是 UML 模型中可以包含的基本关系事物。这里介绍14种UML图形:类图,对象图,包图,构件图,组合结构图,部署图,制品图,用例图,时序图, 通信图,定时图,状态图,活动图和交互概览图.
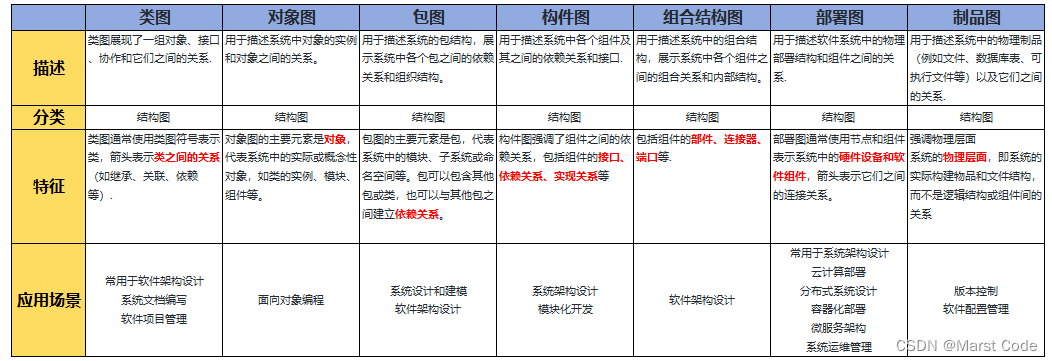
不同UML图形的特点


UML图
类

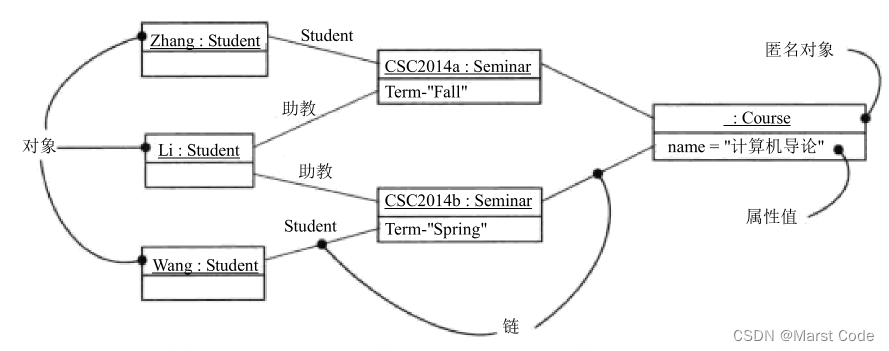
对象图

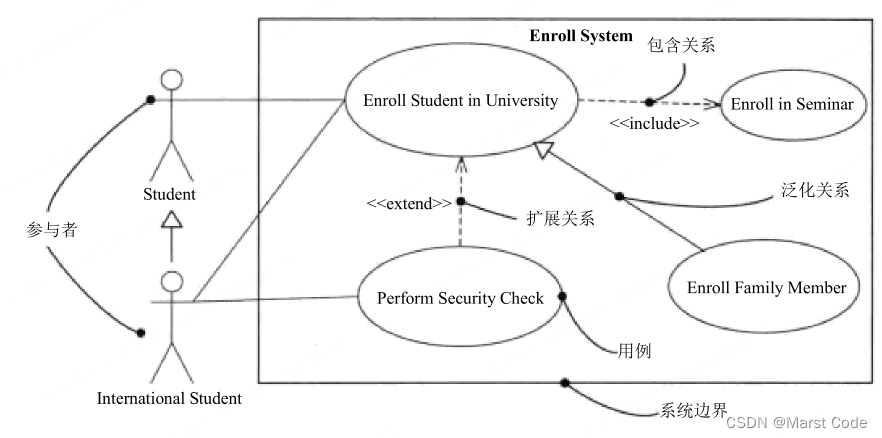
用例图

序列图

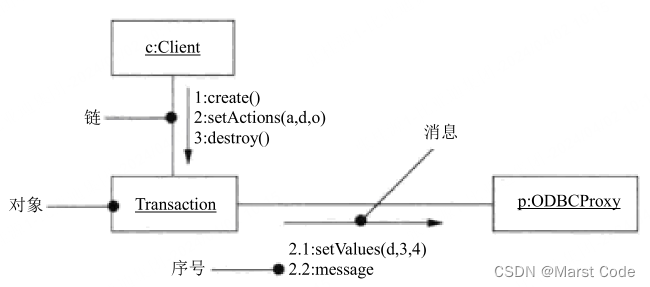
通信图

交互概览图
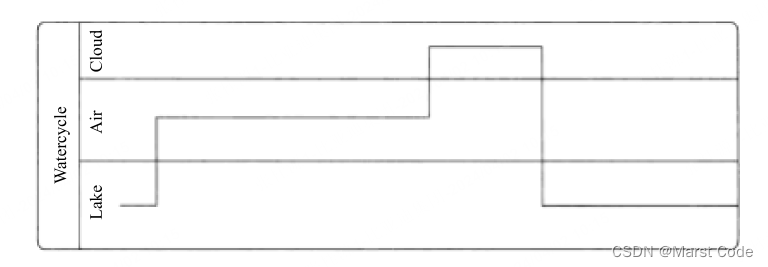
时序图

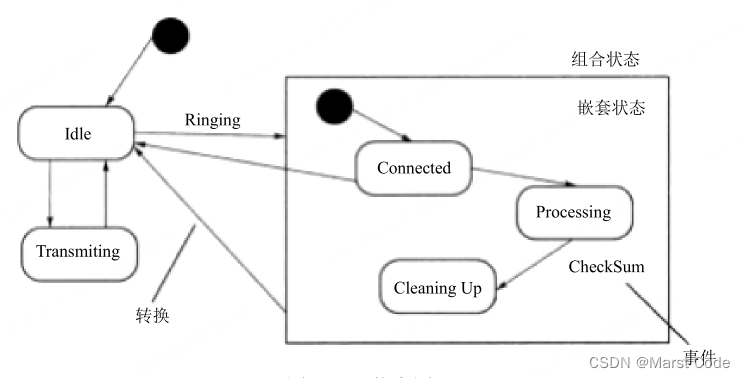
状态图

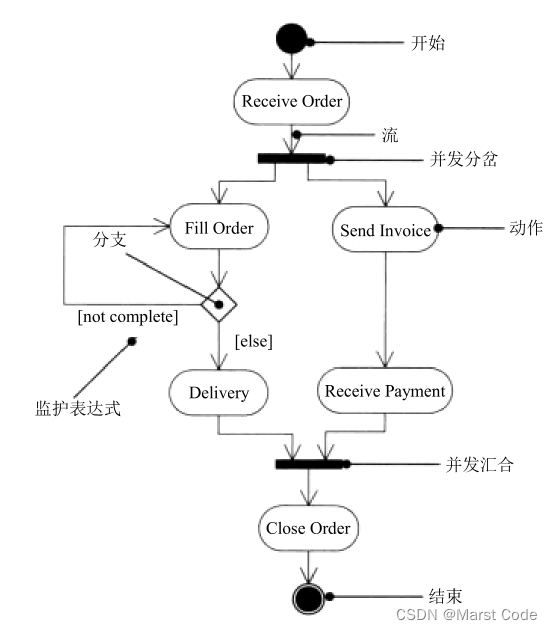
活动图

构件图

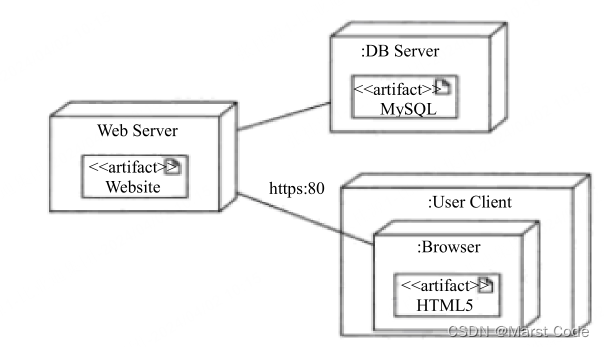
部署图

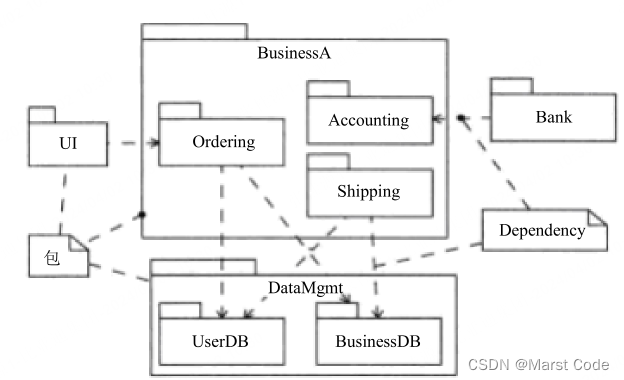
包图

总结
选择合适的UML图形来表达信息,需要考虑下面7种因素
表达的信息:首先要明确需要表达的信息是什么,不同的 UML 图形适用于表达不同类型的信息。比如,如果要表达系统的结构,可以选择类图;如果要表达系统的行为流程,可以选择活动图或状态图。
受众的理解能力:考虑到受众的背景和专业水平,选择易于理解的图形形式。有些人可能更容易理解类图的结构关系,而有些人可能更喜欢活动图的流程表示。
图形的可读性:选择能够清晰表达信息并易于理解的图形形式。避免选择过于复杂或混乱的图形,以免造成误解或困惑。
图形的可视化效果:考虑图形的美观程度和视觉效果,选择能够吸引眼球并引起关注的图形形式。良好的可视化效果有助于提升图形的表达效果和影响力。
项目需求和目标:根据具体的项目需求和目标选择合适的图形形式。不同的项目可能需要强调不同的方面,比如强调系统结构、功能需求、行为流程等。
图形的完整性和准确性:确保选择的图形能够全面和准确地表达所需的信息,避免遗漏或错误导致信息不完整或不准确。
与其他图形的关联性:考虑选择的图形与其他图形之间的关联性,确保图形之间能够形成连贯的整体,相互之间能够互相补充和协调。
这篇关于14种建模语言(UML)图形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


![业务中14个需要进行A/B测试的时刻[信息图]](https://img-blog.csdnimg.cn/img_convert/aeacc959fb75322bef30fd1a9e2e80b0.jpeg)







