本文主要是介绍黑莓开发新手入门教学帖,如何制作一个能控制LED颜色的程序(六),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最后一课了,当一个程序做好发布之前,你应该会想做一个有关软件信息的界面,把软件的版本,更新日期,作者,网站等等的信息放到其中,让用户能够一目了然,这样你就需要为软件添加一个About的screen.
我们新建一个AboutScreen的类,我们将一张led.png的图片放在了这个screen上,并且写上一些软件信息。
class AboutScreen extends MainScreen{
private Bitmap myBitmap = Bitmap.getBitmapResource("LED.png");
public AboutScreen() {
super();
LabelField title = new LabelField("About LED Player",LabelField.ELLIPSIS|LabelField.USE_ALL_WIDTH|LabelField.VCENTER);
setTitle(title);
BitmapField bitmapField = new BitmapField(myBitmap,BitmapField.FIELD_HCENTER);
add(bitmapField);
SeparatorField line1 = new SeparatorField();
add(line1);
add(new RichTextField("/nLED Player/nVersion: 0.0.17/nCopy Right 2009/nMade by Tiandi",RichTextField.TEXT_ALIGN_HCENTER));
} }

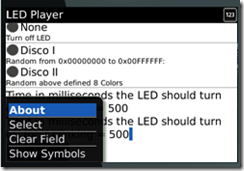
然后我们需要为我们的程序定制自己的菜单,通过makeMenu的方法,将About的Screen添加到Led Player的程序菜单项中。
//-------------------------MENU LED LIGHT COLOR
private MenuItem viewItem = new MenuItem("About", 100, 10) {
public void run() {
UiApplication.getUiApplication().pushScreen(new AboutScreen());
}
};
protected void makeMenu(Menu menu, int instance) {
menu.add(viewItem);
}

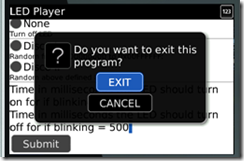
另外我们也可以为程序定制当用户关闭它时执行的行为。
public boolean onClose(){
String[] choices = {"EXIT", "CANCEL"};
if ( 0 != Dialog.ask("Do you want to exit this program?",choices, 0) )
{
return false;
}
Status.show("Thank you for using LED Player.");
System.exit(0);
return true;
}

好了,至此Led Player的制作方法已经详细地阐述清楚了,对你有些许帮助吗?如果你能从中获得你想要的东西,那我写这几篇文章的目的也就达到了。最后,留给初学者们两个回家作业。

1.尝试着把Led Player的颜色选择的8个单选项改成Option Field,也就是下拉框选择。
2.把disco模式中的timer去除,用我上文所说的pattern来代替。
这篇关于黑莓开发新手入门教学帖,如何制作一个能控制LED颜色的程序(六)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




