本文主要是介绍产品推荐 | 基于XILINX K7 XC7K325T的PCIe_CameraLink图像模拟源,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、板卡概述
本图像模拟源板卡基于Xilinx公司的FPGAXC7K325T-2FFG900 芯片,pin_to_pin兼容FPGAXC7K410T-2FFG900 。主要的功能是实现系统能够接收外部相机的噪声数据,经过图像转换板拟通过PCI-E接口输入到上位机。

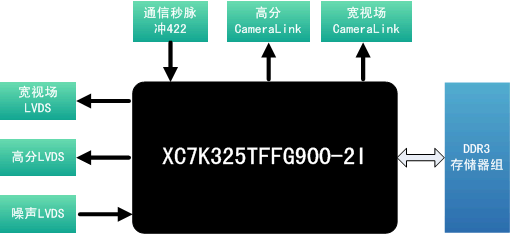
二、功能框图

三、功能和技术指标
1、用于接收上位机产生的图像(包括一幅宽试场图像和一幅高分图像),并同时将两幅图像按照Cameralink格式或LVDS格式发送给外部设备;
2、图像转换板接收外部相机发送的噪声数据,传送给上位机处理;
3、图像转换板需接收测试设备发送的秒脉冲信号并通过中断反馈给上位机;
接收板指标如下表所示:
| 项目 | 指标 |
| 接收图像分辨率 | 1176×864 ,1024×1024 |
| 图像量化位数 | 8~10bit(上位机发送时为16bit) |
| 大帧频 | 20Hz |
| 测时精度 | 1ms |
| 图像读取接口 | PCI-E |
| 图像发送接口 | 2路 Base CameraLink ,2路并行LVDS |
| 噪声接口 | 1路串行LVDS |
| 通信,秒脉冲接口 | RS422 PPS 输入(秒脉冲也通过RS422输入) |
四、软件功能
1、FPGA的DDR3接口测试程序。
2、FPGA的RS232/RS422/RS485接口测试程序。
3、FPGA的PCIE 的PC基址寄存器读写。
4、提供Win 7 32位位驱动程序基本库
来源太速科技
这篇关于产品推荐 | 基于XILINX K7 XC7K325T的PCIe_CameraLink图像模拟源的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








