本文主要是介绍33---PS2-键盘鼠标电路设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
视频链接
PS2-键盘鼠标电路设计01_哔哩哔哩_bilibili
PS2-键盘鼠标电路设计
1、PS/2简介
PS/2原是“personal 2”的意思,即“个人系统2”,是IBM公司在上个世纪80年代推出的一种个人电脑。
PS/2协议和接口最初由IBM公司开发并广泛使用的应用于键盘/鼠标的协议和接口。
PS/2是在较早之前,用于鼠标、键盘等设备。一般情况下,PS/2接口的鼠标为绿色,键盘为紫色。
2、PS/2接口形态
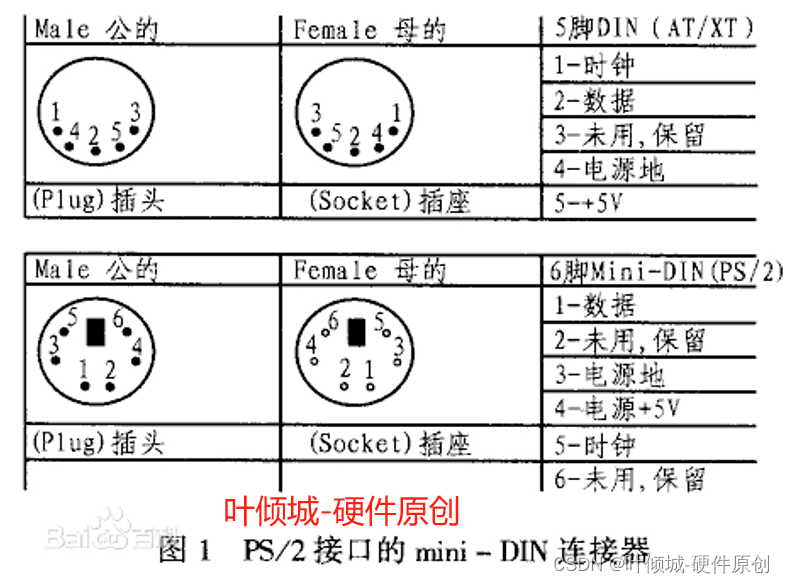
物理接口
一般,具有五脚连接器的键盘称之为AT键盘,而具有六脚mini-DIN连接器的键盘则称之为PS/2键盘。其实这两种连接器都只有四个脚有意义。它们分别是Clock(时钟脚)、DATA(数据脚)、+5V(电源脚)和Ground(电源地)。在PS/2键盘与PC机的物理连接上只要保证这四根线一一对应就可以了。
PS/2键盘靠PC的PS/2端口提供+5V电源,另外两个脚Clock(时钟脚)和DATA(数据脚)都是集电极开路的,所以必须接大阻值的上拉电阻。它们平时保持高电平,有输出时才被拉到低电平,之后自动上浮到高电平。
现行的计算机键盘多是通过一个6芯接口插座,即PS/2 接口与主机相接,各引脚定义分别是:
电源(VCC)、地(GND)、串行时钟线CLK 和串行数据线DATA,还有2根未用。
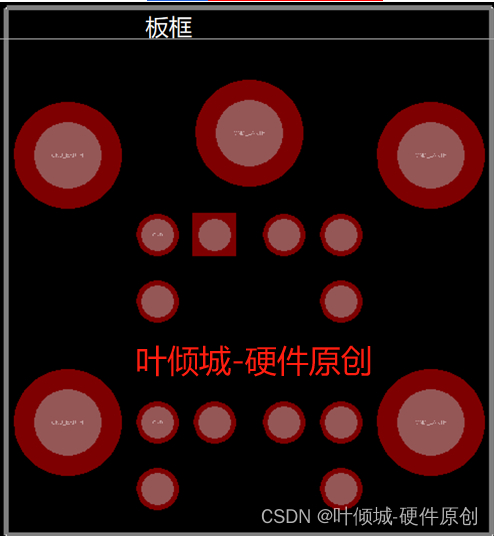
键盘接口的插座外形图及各线定义如下图所示。

富士康------MH11061-P36-4F

尺寸:18X20 mm

3、PS/2主要用途
4、PS/2电气特性
PS/2 通讯协议是一种双向同步串行通讯协议。通讯的两端通过Clock(时钟脚)同步,并通过DATA(数据脚)交换数据。
5、PS/2管脚定义
| 管脚符号 | 类型 | 描述 |
| VCC | ||
| GND | ||
| DATA | ||
| CLK | ||
| N/C |
6、PS/2硬件电路设计要点(1~9)
- 注意ESD保护。
- DATA和CLK注意加上上拉电阻。
- PS/2的电压是5V。

7、硬件实战设计
8、拓展
详细内容参考视频讲解
这篇关于33---PS2-键盘鼠标电路设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







