本文主要是介绍uniapp 微信小程序 canvas 手写板获取书写内容区域并输出,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


uni.canvasGetImageData
返回一个数组,用来描述 canvas 区域隐含的像素数据,在自定义组件下,第二个参数传入自定义组件实例 this,以操作组件内 组件。
// 获取目标 canvas 的像素信息 pixelData
let canvas = uni.createSelectorQuery().select('.signature__canvas')
canvas.boundingClientRect().exec(function (data) {let canvasw = Math.ceil(data[0].width)let canvash = Math.ceil(data[0].height)uni.canvasGetImageData({width: canvasw,height: canvash,canvasId: 'canvas_sign',x: 0,y: 0,success: function (pixelData) {console.log(pixelData)},fail: (err) => {console.log('canvas 区域隐含的像素数据失败', err)},})
})
此处获取像素信息,传入 x:0,y:0,width:canvas宽度,height:canvas高度,获取到整个画布所有的像素点信息
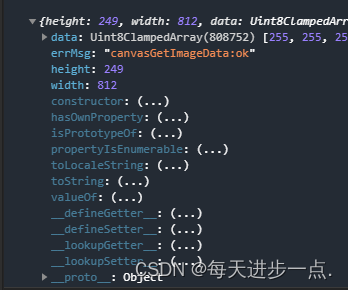
如图是 pixelData 的打印

注意:里面的 Uint8ClampedArray 的长度,808752,此值是 width(812)* height(249)* 4 得出来的
为什么是 *4?
cannvas 的 imagedata 数据是一个由 RGBA 构成的数组,每四个值包含一个像素点的信息,RGBA: R - 红色(0-255)、G - 绿色(0-255)、B - 蓝色(0-255)、A - alpha 通道(0-255; 0 是透明的,255 是完全可见的)
所以,imagedata 实际上是 R G B A R G B A … 的一个数组
判断像素点是否有值
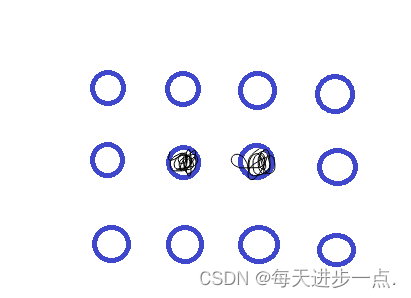
简单来讲,如果是4*3的12个像素点,中间两个像素点有值的情况下

程序判断有值无值,需要先从第一行开始(从第一列开始也可以),看第一行第一个有没有,第一行第二个有没有。。。依此看下去,第一行看完了看第二行。。。
const pixelDataWidth = pixelData.width
const pixelDataHeight = pixelData.height
for (var x = 0; x <= pixelData.width; x++) {for (var y = 0; y <= pixelData.height; y++) {var i = (x * pixelData.width + y) * 4// 每个像素判断 rgba 是否有值,则认为有数据if (pixelData.data[i] != 0 || pixelData.data[i + 1] != 0 || pixelData.data[i + 2] != 0 || pixelData.data[i + 3] != 0) {// ...}}
}
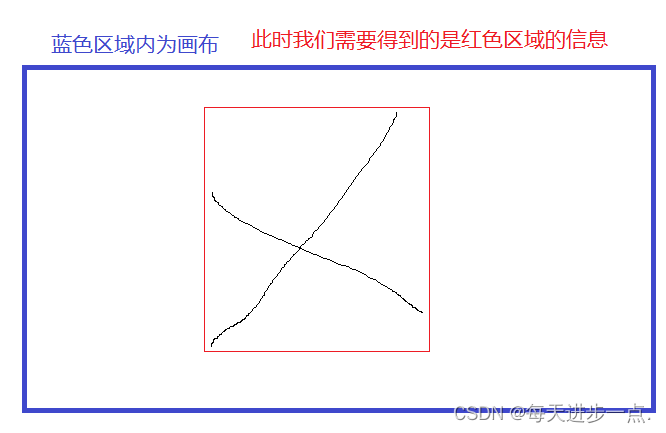
我们通过上面循环能够知道,哪个像素点有值了,之后就能得出一个边界值 startX、startY、endX、endY

startX 为最偏左的点的 X,startY 为最偏上的 Y,endX 为最偏右的 X,endY 为最偏下的 Y
// startX 和 startY 为取小逻辑,即有值坐标,比初始坐标小,则将 startX 和 startY 赋值
var startX = pixelData.width + 1
var startY = pixelData.height + 1
// endX 和 endY 为取大逻辑,即有值坐标,比初始(-1,-1)大,则将 endX 和 endY 赋值
var endX = -1
var endY = -1if (startX > x) startX = x
if (startY > y) startY = y
if (endX < x) endX = x
if (endY < y) endY = y
这样我们就得到了,startX、startY、endX、endY
uni.canvasToTempFilePath
uni.canvasToTempFilePath({x: 100, // 画布x轴起点(默认0)y: 200, // 画布y轴起点(默认0)width: 50, // 画布宽度(默认为canvas宽度-x)height: 50, // 画布高度(默认为canvas高度-y)destWidth: 100, // 输出图片宽度(默认为 width * 屏幕像素密度)destHeight: 100, // 输出图片高度(默认为 height * 屏幕像素密度)canvasId: 'myCanvas',success: function(res) {// 在H5平台下,tempFilePath 为 base64console.log(res.tempFilePath)}
})
x: startX,
y: startY,
width: endX - startX,
height: endY - startY,
destWidth: endX - startX,
destHeight: endY - startY,
按照上面的 x、y、width。。。输出即可
这篇关于uniapp 微信小程序 canvas 手写板获取书写内容区域并输出的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






