书写专题
20180108文献综述书写感悟
在写文献综述理清各章节脉络的时候,发现了以下几个问题,共勉之。 1、资源对接问题:章节应该明确标注出处,来源,例如(from 百度/某篇文章链接),不写,则默认为原创。 以方便下一个接着写的同学清晰了解资料来源。 2、质量低:上任对发展史做了整理,但并没有输出成原创性文字,重新阅读加大理解成本,并且思路不新不全局不清晰,需要重新绘之。
PuTTY客户端下Linux单条命令分多行书写遇到的坑
众所周知, 编写Linux shell脚本时, 如果单条命令过长, 可在脚本中使用反斜杠 \ 来进行换行书写, 这样虽然命令占了多行, 但仍旧是一条命令, 方便阅读. 举例说明, 以下是一条创建一个redis应用的docker容器的命令: docker run -p 6379:6379 \--privileged=true --name redis \-v /home/docker/red
2015总结和Android开发工程师简历的书写
2016年3月21日,这一天我开始写csdn博客。 刚辞去上一家公司的工作,来到上海寻找我新的开始,希望我能变得更好,也以这篇文章来总结过去的一年以及发表一下我个人对Android工程师简历应该怎样书写的看法。 2015年是一个慌慌哒的一年。因为这一年我不知所措的毕业了,又莫名其妙的进入了Android开发这个行业。回想起来,一切都是那么的突然和茫然。 记得当时一个寝室的人都在为未来而焦虑,
箭头函数返回值书写错误导致的bug
首先,_plotPolygons 方法中的 polygon-label 类的文本位置是根据 _zx 和 _zy 这两个缩放后的比例尺计算得到的。这意味着如果这些比例尺没有正确更新或者在缩放时没有被正确使用,那么标签的位置就会出错。 在 zoomed 函数中,你可以看到对于诸如 circle, .linestring-path, .polygon-path 的缩放处理是通过更新属性 cx, c
使用Spring事件监听机制特性书写优雅业务代码
导读 观察者模 大家在日常业务开发工作中相信多多少少遇到过下面这样的几个场景: 当某一个特定事件或动作发生以后,需要执行很多联动动作,如果串行去执行的话太耗时,如果引入消息中间件的话又太重了; 想要针对不同的传参执行不同的策略,也就是我们常说的策略模式,但10个人可能有10种不同的写法,夹杂在一起总感觉不那么优雅; 自己的系统想要调用其他系统提供的能力,但其他系统总是偶尔给你一点“
uniapp 底部菜单栏书写
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}},{"path": "pages/my/my","style": {"navigationBarTitleText": "我的"}},{"path": "pages/categorize/categorize","style": {"n
分享开发者书写的好文章(持续更新中)
一、Java后台整合笔记 (1) JavaGuide https://github.com/Snailclimb/JavaGuide 链接: link. (2) CS-Notes https://github.com/CyC2018/CS-Notes 链接: link. (3) awesome-java https://github.com/Snailclimb/awesome-jav
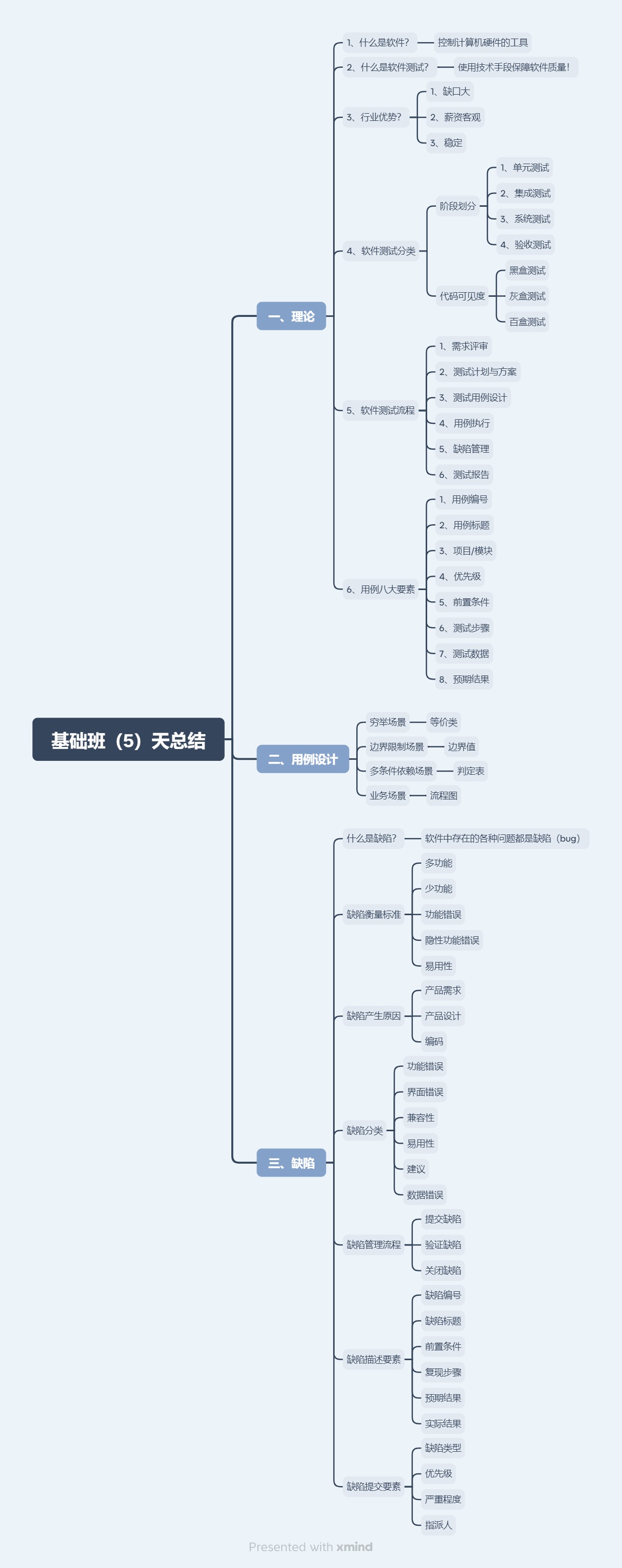
测试的基础知识大全【测试概念、分类、模型、流程、测试用例书写、用例设计、Bug、基础功能测试实战】
测试基础笔记 Day01阶段⽬标⼀、测试介绍⼆、测试常⽤分类2.1 阶段划分单元测试集成测试系统测试验收测试 2.2 代码可⻅度划分⿊盒测试:主要针对功能(阶段划分->系统测试)灰盒测试:针对接⼝测试(阶段划分->集成测试)⽩盒测试:针对程序源代码进⾏测试(阶段划分->单元测试) 2.3 总结系统测试和⿊盒测试重点核⼼是功能测试集成测试和灰盒测试⼜称接⼝测试单元测试和⽩盒测试是对代码进⾏测试
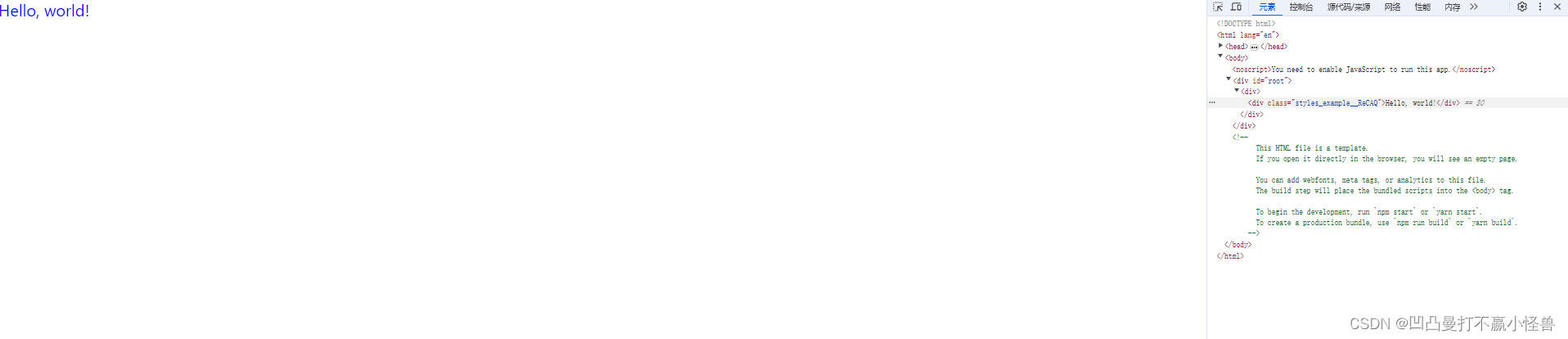
react项目中如何书写css
一:问题: 在 vue 项目中,我们书写css的方式很简单,就是在 .vue文件中写style标签,然后加上scope属性,就可以隔离当前组件的样式,但是在react中,是没有这个东西的,如果直接引入css文件,很可能会导致样式覆盖的问题。 二:常见书写css方法: 1.直接引入css文件 可以创建一个普通的 .css 文件并在组件中导入它。这是最传统和简单的方法。但是这种很容易出现样式覆
[ASP.NET] 基于.NET项目的代码书写规范要求书
第一章 主体命名规范 一、外挂服务命名规范 1) 服务项目命名 所有服务项目名使用ESrv(注意大小写)开头,第五位字母开始自订义,但是第五位字母必须大写。比如ESrvDemo1,其中Demo1为自定义名称。 二、类成员访问权限规范 所有类成员要严格的按照成员的使用性质,设置它们的访问修饰符,修饰符的意义如下: 声明的可访问性
Windows系统下使用gvim配置LaTeX快速书写环境
0 前言 小白近来读到这样一篇文章:How I’m able to take notes in mathematics lectures using LaTeX and Vim,这位学数学的小哥,通过使用vim和 LaTeX \LaTeX{} LATEX在整个本科学习期间,共记下了1700多页的数学公式笔记,惊为天人。——这简直就是小白梦中的自己。 对小白自己来说,想要系统地学习 La
用飞书写博客,并自动部署
feishu-vitepress 用飞书写博客,并自动部署 目前的静态博客如vitepress,主要是用markdown来写内容。markdown虽然可读性比较好,但是在文章中贴图片有点麻烦,需要先保存图片到asset目录下,再在markdown中写图片地址。 平时工作主要用飞书写文档,觉得很方便,所以就想能不能在飞书写文档,然后自动将飞书的文档导出成博客的文章。 Github地址 h
【tensorrt】——tensorrt7.2.2.3插件书写问题
tensorrt 1. 问题1 /home/darknet/CM/profile/TensorRT-7.2.2.3/include/NvInferRuntime.h:665:12: error: overriding final function ‘virtual size_t nvinfer1::IPluginV2DynamicExt::getWorkspaceSize(int32_t
javascript 书写无缝滚动。
废话少说,献上demo 源码 大家自己下载看效果。 先放上html代码: <!DOCTYPE html><html><head><meta charset="UTF-8"><title>无缝滚动</title><link rel="stylesheet" href="static/css/aio.css" /></head><body><h1>无缝滚动</h1><div cla
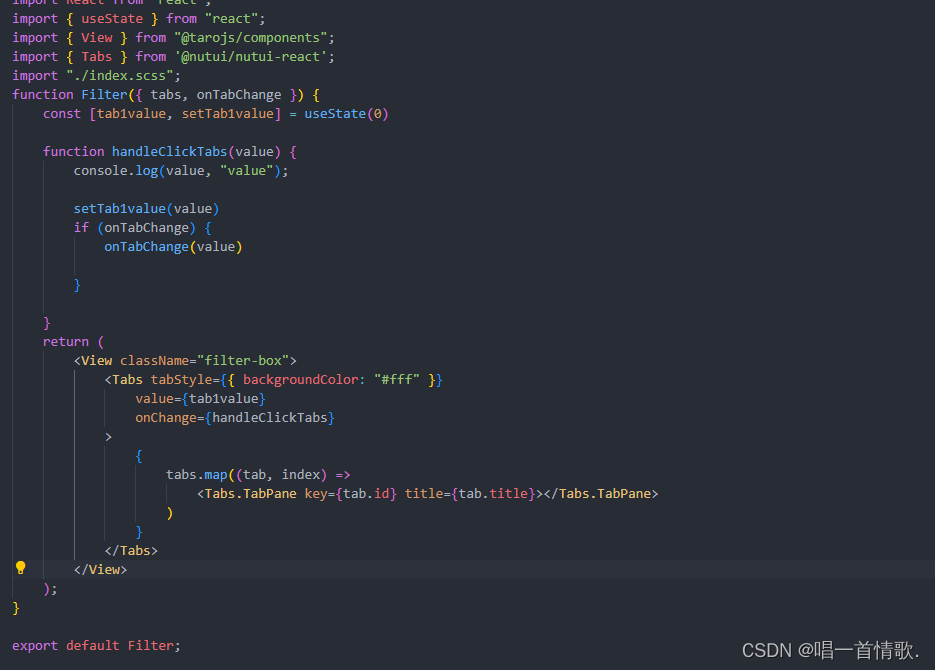
React + Taro 项目 实际书写 感受
之前我总结了部分react 基础 根据官网的内容 以及Taro 框架的内容 今天我试着开始写了一下页面和开发 说一下我的感受 我之前写的是vue3 今天是第一次真正根据需求做页面开发 和逻辑功能 代码的书写 主体就是开发了这个页面 虽说这个页面 很简单 但是如果你要是第一次写 难说 1.定义变量 看这一段代码 我想在想设置一个变量 需要接收一下我计算的高度 就需要使用
如何写好 README (开发文档书写规范)
推荐文章: Art of README 作者:园长 链接:https://zhuanlan.zhihu.com/p/22900142 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 简评:因为 README,6 个月后的你仍然知道当初写了什么;因为 README,其他人看一眼就能知道是否需要;因为 README,让你的代码更有质量;因为 README
部分循环语句书写格式
循环语句(多次执行同一段代码) while循环 书写格式:while(条件){ 代码块; } 注意:条件为真时,一直执行大括号里的代码块; 条件为假时,则终止。 do-while循环 书写格式:do{ 代码块; }while(条件); 注意:先执行一次代码块,然后再判断条件,条件为真时,一直执行大括号里的代码块; 条件为假时,则终止。 for循环 书写格式:for(表达式1;表达式2;
走进CHEN MEI HUA的设计哲学:书写东方女性力量与态度的时尚篇章
在时尚的舞台中央,品牌不止是商品,更是故事的讲述者、文化的传承者。CHEN MEI HUA,一个源自中国上海的高端女装品牌,以其独特的设计理念及文化内核,成为了时尚界一颗耀眼的明珠。今天,让我们一起走进CMH的世界,感受品牌的魅力和背后的女性风采。 CHEN MEI HUA,由陈美华女士创立于2008年,“简约、精致、独立、理性”是她和它的座右铭。陈美华在正式踏足时尚领域之前,从建材贸易
http协议与XML书写规范及解析技术
http协议:超文本传输协议。该协议规定了客户端和服务器传输信息的数据流格式,以便在客户端和服务器之间传输数据。http协议遵循的是请求/响应模型。是无状态的协议,占用的是80端口 XML eXtended Markup Language -什么是标记 -什么是可扩展标记 标记 -程序:写在<>中叫标记。如<body> 可扩展 -企业需要自定义标记,如工号,
用Java代码书写UI布局的简单步骤介绍
重点内容# 用Java代码书写UI布局的简单步骤介绍 虽然在android开发中,UI布局一般是通过XML布局来完成,但通过java来书写UI布局的技能也不能忘了,下面简单介绍用java代码来书写UI的一些步骤: 1、首先来介绍一些ViewGroup作为布局管理器的知识 关于viewGroup的一些基本知识就不再详细介绍了,下面来介绍viewGroup作为布局管理器的一些知识: Vie
使用javascript开发超棒的动画文字书写效果
日期:2012-9-5 来源:GBin1.com 在线演示 本地下载 今天我们将介绍一个来自script-tutorials 的javascript 教程,在这个教程中,我们将介绍如何使用javascript 来生成一个动画的文字书写效果。相信大家一定会喜欢! ........... 来源:使用javascript开发超棒的动画文字书写效果
从0开始的数据结构的书写-------线性表(单链表)
(复习考研的休息区,心血来潮,写点代码) 三个规则: 1、不使用c++ stl库进行书写 2、最好基于严蔚敏老师的数据结构 3、最好使用malloc和realloc动态分配内存 (如果有问题或者是有没有实现的操作,请大家提出来) // 链表实现 #include<iostream>#include<cstring>using namespace std;#define N 100