本文主要是介绍三相电机的磁场为什么会旋转?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.初步分析三相电流的相位特征
三相电,相电流之间,我们知道它们各自满足相位滞后120度的关系。那么,在三相电机中,三相电对应的线圈磁通量的变化也满足彼此迟滞120度的相位关系,对吧?电流的变化产生磁通,电流的导数越大,磁通也越大。因为sin()的导数是cos,所以这三相电的磁通的变化情况我们计算一下,三相绕组的磁通量之间有什么关系:
#!/usr/bin/env python
import sys
import matha = 0;
p1 =math.cos(a);
p2 = math.cos(a+120/360*2*math.pi);
p3 = math.cos(a+240/360*2*math.pi)k = p1 + p2 + p3print(p1, p2, p3, k)
当 a = 0度时(注意此时a是角度也代表着时间的流逝),磁通量本身有正负号,取外向轴心的方向为正,指向轴心为负。此时,三个线圈的磁通量分别可以记作:[1.0, -0.5,-0.5],我们只计算了标量值。标量相加后的那个变量K会抵消=0。那么磁场就没有了?
对于电流这类标量而言,三个标量值累加,确实会抵消。这就是三相电机的星形接法,零线电流为0的原因。各个相线的电流各自独立发生变化,会导致电荷的流入流出。但中心节点处,流入与流出的电荷数刚好守恒。
但我们知道磁通量是有方向的,对吧?下面我们用矢量方式计算那个磁通量的和矢量的方向。下面的计算中,我们会尝试计算整个线电流震荡周期中,磁场矢量的方向:
2.旋转磁场是怎么出现的?
注意。假定各个绕组彼此接法完全对称,上面提到,单相电的磁通会随时间相对线圈的绕线平面的垂线方向内外振动,如第一节所述,假定我们规定各个线圈指向远离轴心位置的那个方向是正向,此时我们就可以表征出磁通量本身的标量的大小,它有正负号。
此外:我们假定让三个线圈也沿圆周120度放置,且定义p1在时间轴0点,所指向的外侧位置,是0度位置,外侧位置,就是磁通量的+方向。磁通量的可能旋转方向一定在电机轴的垂面——法平面上。在这个平面上,我们进一步定义磁通量的i轴,定义它位于自p1+方向,逆向旋转90度的方向。此时,三个磁通量,这些二维矢量的和矢量的方向,最终的大小,并不是上文提到的标量加1+(-0.5)+(-0.5)=0。而是矢量加:
#!/usr/bin/env python
import sys
import math
import cmathdef citong_of_engine(a):print("phase of sig =", a, a*360./(2*math.pi));p1 =math.cos(a);abs_p2 = math.cos(a+120/360*2*math.pi);abs_p3 = math.cos(a+240/360*2*math.pi)#假定A->B90度方向为i方向。p2 = complex(abs_p2*math.cos(120/360*2*math.pi), abs_p2*math.sin(120/360*2*math.pi));p3 = complex(abs_p3*math.cos(240/360*2*math.pi), abs_p3*math.sin(240/360*2*math.pi));k = p1 + p2 + p3;r,a1 = cmath.polar(k)a1= a*360/(2*math.pi);print("[p1-p3]=",p1, p2, p3)print("sum(root,a)=",r,a1);print("\r\n");return k;def plot_polar(theta, val):plt.subplot(121,polar=True)plt.plot(theta,val,lw=5)plt.show()theta=np.arange(0,2*np.pi+2*np.pi/12,2*np.pi/12)
thevalue=[];
root = []
arg = []
for i in theta:root1,arg1 = cmath.polar(citong_of_engine(i));root.append(root1)arg.append(arg1)
plot_polar(arg, root);随输入信号变化,旋转磁场的磁通量的指向为:
phase of sig = 0.0 0.0
[p1-p3]= 1.0 (0.24999999999999978-0.4330127018922192j) (0.25000000000000044+0.43301270189221963j)
sum(root,a)= 1.5000000000000002 0.0phase of sig = 0.5235987755982988 29.999999999999996
[p1-p3]= 0.8660254037844387 (0.4330127018922191-0.7499999999999999j) (9.184850993605157e-17+1.59086285808736e-16j)
sum(root,a)= 1.4999999999999998 29.999999999999996phase of sig = 1.0471975511965976 59.99999999999999
[p1-p3]= 0.5000000000000001 (0.4999999999999998-0.8660254037844387j) (-0.2499999999999999-0.4330127018922187j)
sum(root,a)= 1.4999999999999993 59.99999999999999phase of sig = 1.5707963267948966 90.0
[p1-p3]= 6.123233995736766e-17 (0.43301270189221924-0.7500000000000002j) (-0.4330127018922196-0.7499999999999997j)
sum(root,a)= 1.5 90.0phase of sig = 2.0943951023931953 119.99999999999999
[p1-p3]= -0.4999999999999998 (0.2500000000000001-0.43301270189221974j) (-0.5000000000000004-0.8660254037844385j)
sum(root,a)= 1.5000000000000002 119.99999999999999phase of sig = 2.617993877991494 149.99999999999997
[p1-p3]= -0.8660254037844385 (9.184850993605145e-17-1.5908628580873602e-16j) (-0.4330127018922199-0.7500000000000002j)
sum(root,a)= 1.5000000000000004 149.99999999999997phase of sig = 3.141592653589793 180.0
[p1-p3]= -1.0 (-0.24999999999999956+0.4330127018922188j) (-0.25000000000000044-0.43301270189221963j)
sum(root,a)= 1.5 180.0phase of sig = 3.665191429188092 209.99999999999997
[p1-p3]= -0.8660254037844388 (-0.433012701892219+0.7499999999999998j) (-1.530808498934193e-16-2.651438096812267e-16j)
sum(root,a)= 1.4999999999999998 209.99999999999997phase of sig = 4.1887902047863905 239.99999999999997
[p1-p3]= -0.5000000000000004 (-0.4999999999999998+0.8660254037844387j) (0.24999999999999983+0.4330127018922186j)
sum(root,a)= 1.4999999999999998 239.99999999999997phase of sig = 4.71238898038469 270.0
[p1-p3]= -1.8369701987210297e-16 (-0.43301270189221935+0.7500000000000004j) (0.4330127018922198+0.75j)
sum(root,a)= 1.5000000000000004 270.0phase of sig = 5.235987755982988 299.99999999999994
[p1-p3]= 0.49999999999999933 (-0.2500000000000005+0.4330127018922204j) (0.5000000000000004+0.8660254037844385j)
sum(root,a)= 1.5000000000000004 299.99999999999994phase of sig = 5.759586531581287 329.99999999999994
[p1-p3]= 0.8660254037844384 (-1.5308084989341908e-16+2.6514380968122674e-16j) (0.43301270189221996+0.7500000000000003j)
sum(root,a)= 1.5000000000000007 329.99999999999994phase of sig = 6.283185307179586 360.0
[p1-p3]= 1.0 (0.2499999999999995-0.4330127018922187j) (0.2500000000000009+0.4330127018922204j)
sum(root,a)= 1.5000000000000004 360.0phase of sig = 6.8067840827778845 390.0
[p1-p3]= 0.866025403784439 (0.4330127018922188-0.7499999999999994j) (1.1024916095509131e-15+1.9095714826605684e-15j)
sum(root,a)= 1.4999999999999996 390.0

上图中可以看到在极坐标系中,一个周期内,三相绕组磁通矢量的和,在电源震荡一周后,它也绕圆周转了一圈。磁场矢量的模是稳定的。旋转磁场的转速与交流电同频。
因为上面的图是闭合的,很难看出那个旋转的过程,我把显示部分稍稍做了调整,让矢量的模渐次增大,大家可以直观地感受到这个旋转的过程:

在我们的空间定义下,它在顺时针旋转....
但是三相电机有极对数的概念,极对数越多,电机的运行速度越慢。那个极对数引起磁场旋转速度变慢的特征表现在哪里?
3.电机极对数的作用
注意,极对数的极是指磁极。彼此间隔120度的线圈,通上三相电后,仅能呈现出一个整体的磁极(虽然三个线圈各自的南北极指向相差120度,但是这三个小线圈,他们磁通量的和矢量会稳定地依照线圈电流的震荡,继而产生的磁通的震荡,同频旋转),因为此时三相电的各个线圈汇总而成的磁场的方向始终是同一个方向。如上一节最终的极坐标图所示。
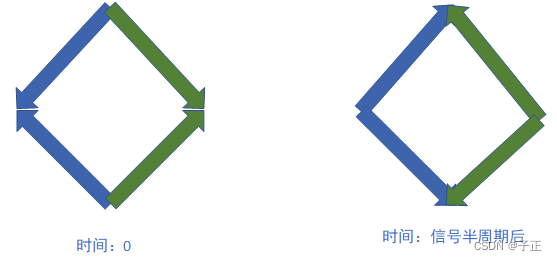
在引入N级对儿后(此时会把各个相电流所涉及的线圈绕组拆分成N段),把这多个小线圈沿圆周适当排列,会形成类似行星齿轮的效果。每3个一组的小磁铁,仍在以线电流的频率绕自己的中心旋转,但是这些旋转的磁极作为一个整体会以一个更低的速度公转。粗略演示一下这个效果:

在上图中,每一条边都是一个线圈。箭头方向可以认为是磁极的南极的位置。考虑南极位置,线圈的磁场方向改变180度时,整体磁场仅仅绕行了90度。
3.1补记:关于多级对电机旋转磁场减速效果的额外说明
多说几句多级对电机的旋转磁场的减速效果的物理图景。3.0节中,大致演示了多级对电机,小范围磁极南北极颠倒后,整体磁场的旋转图样。用行星齿轮的效果做类比,来描述多极对电机的减速效果。但是我不知道你们是否能意识到,对于单个定子线圈绕组而言,它其实只有一维的幅度振动,它并不产生旋转效果。
旋转始终是由空间上三个具备相位差的线圈,产生的合矢量的效果。每个线圈的磁场都在做一维振动,但是合矢量会呈现旋转效果。所以,那个行星齿轮的效果,不是由单一线圈产生的。也不是由临近的线圈产生的。产生旋转效果的那几个关联线圈,在圆周上会分布地很远。就像2节的描述。(Nov01,2023)
这篇关于三相电机的磁场为什么会旋转?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







