本文主要是介绍基于朴素贝叶斯算法和vue分离式架构的新闻数据情感分析可视化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于朴素贝叶斯算法和vue分离式架构的新闻数据情感分析可视化
- 作品简介
- 一、技术栈
- 二、功能
- 三、系统展示
作品简介
在本篇博客中,我将带您探索一个基于Python的新闻数据分析项目,其中涉及爬虫、可视化、情感分析等多种技术,并通过整合Django和Vue框架以及朴素贝叶斯算法,呈现出了一种全新的数据处理方式。
一、技术栈
这个项目采用了多种技术:
- Python语言:作为项目的主要编程语言,提供了丰富的工具和库。
- Django框架:用于构建强大的后端服务和管理新闻数据,提供了灵活的数据处理和路由管理。
- Vue框架:用于构建交互式的前端界面,将数据以直观的方式展现给用户。
- Scrapy爬虫框架:用于高效地从网络上抓取新闻数据,确保数据的实时性和全面性。
- Jieba分词:用于对新闻内容进行分词处理,提取关键信息。
- NLP算法:用于进行情感分析和关键词提取,帮助理解新闻的情感倾向和要点。
- 朴素贝叶斯算法:应用于情感分类和词性分析,为新闻数据的深度挖掘提供了支持。
二、功能
项目提供了丰富的功能:
- 新闻列表、详情、分类和搜索:用户可以方便地查看新闻内容,并进行关键词搜索以找到感兴趣的内容。
- 新闻摘要和关键词提取:通过摘要提取和关键词提取,用户可以快速了解新闻的要点和重点。
- 情感分析:利用NLP算法对新闻进行情感分析,帮助用户了解新闻内容的情感色彩。
- 朴素贝叶斯算法应用:通过朴素贝叶斯算法进行情感分类和词性分析,进一步挖掘新闻数据的潜在信息。
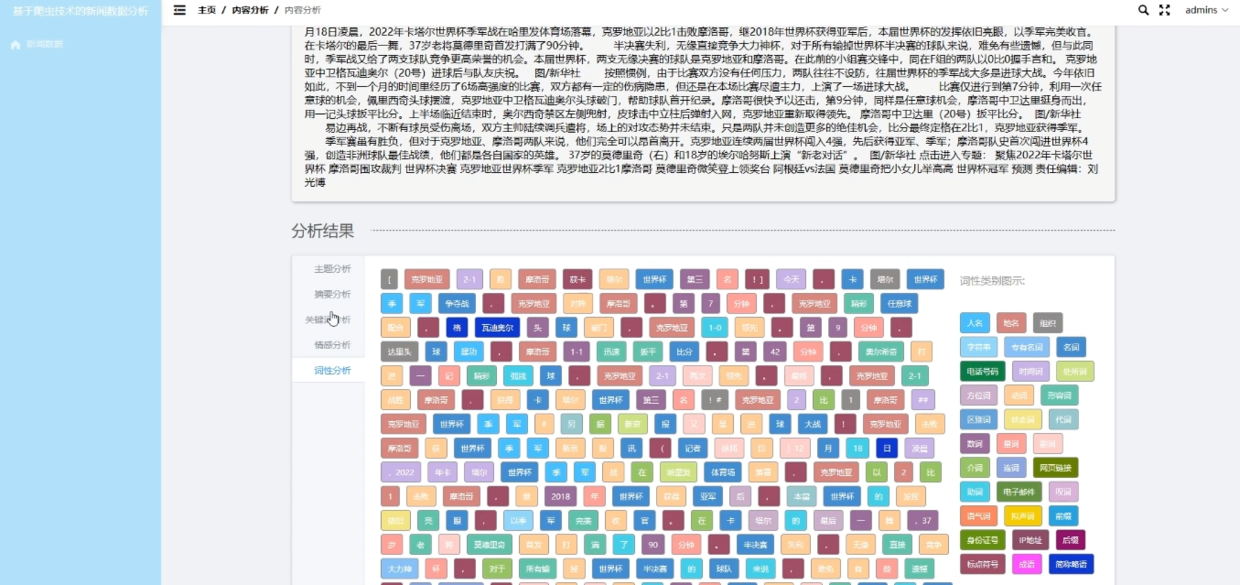
三、系统展示
以下是项目的部分界面展示:

以上是本项目的一些核心内容,欢迎查阅和交流!
如果对本项目感兴趣,欢迎关注我的博客和GitHub,获取更多有关Python数据分析和Web开发的内容。
这篇关于基于朴素贝叶斯算法和vue分离式架构的新闻数据情感分析可视化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







