本文主要是介绍【Godot4自学手册】第二十九节使用Shader来实现敌人受伤的闪白效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Godot 4中,Shader是用来为材质提供自定义渲染效果的程序。材质可以应用于MeshInstance、CanvasItem和ParticleEmitter等节点。Shader可以影响顶点的变换、片段(像素)的颜色,以及光照与物体的交互。
在Godot中,Shader的编写和使用通常涉及以下步骤:
选择或创建一个材质节点。1. 在材质的Shader属性中,选择Custom(自定义)或者Add来创建一个新的Shader。2.切换到Godot的Shader编辑器,这是编写和测试Shader的地方。3. 使用Shader编辑器中的语言(通常是Cg或GLSL)编写你的Shader代码。4.保存并关闭Shader编辑器。5.将编写好的Shader应用到相应的材质上。6. 将材质应用到你想要渲染的节点上。
Shader的编写需要一定的图形编程知识,Godot的Shader编辑器提供了一些基本的模板和功能,这可以帮助初学者入门。你的第一个 2D 着色器 — Godot Engine (4.x) 简体中文文档这是godot的官方文档,感兴趣的朋友可以去研究研究。
今天,我们就学习使用Shader,用两种方法实现闪白效果。
一、利用可视化shader界面完成闪白效果
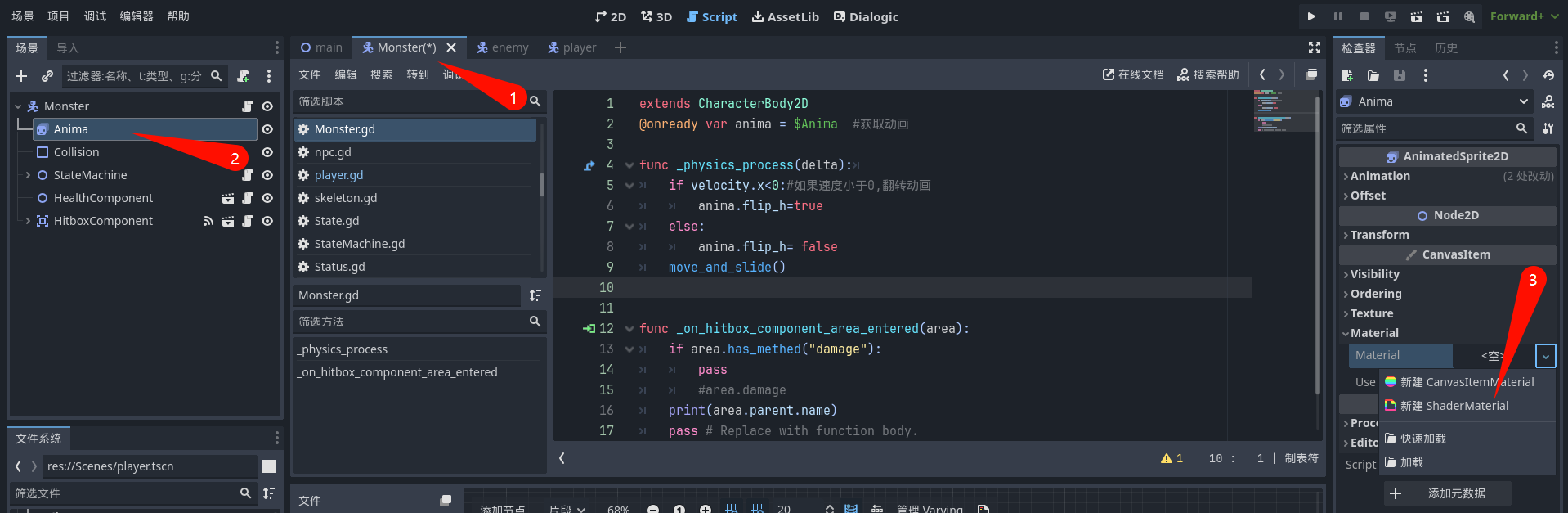
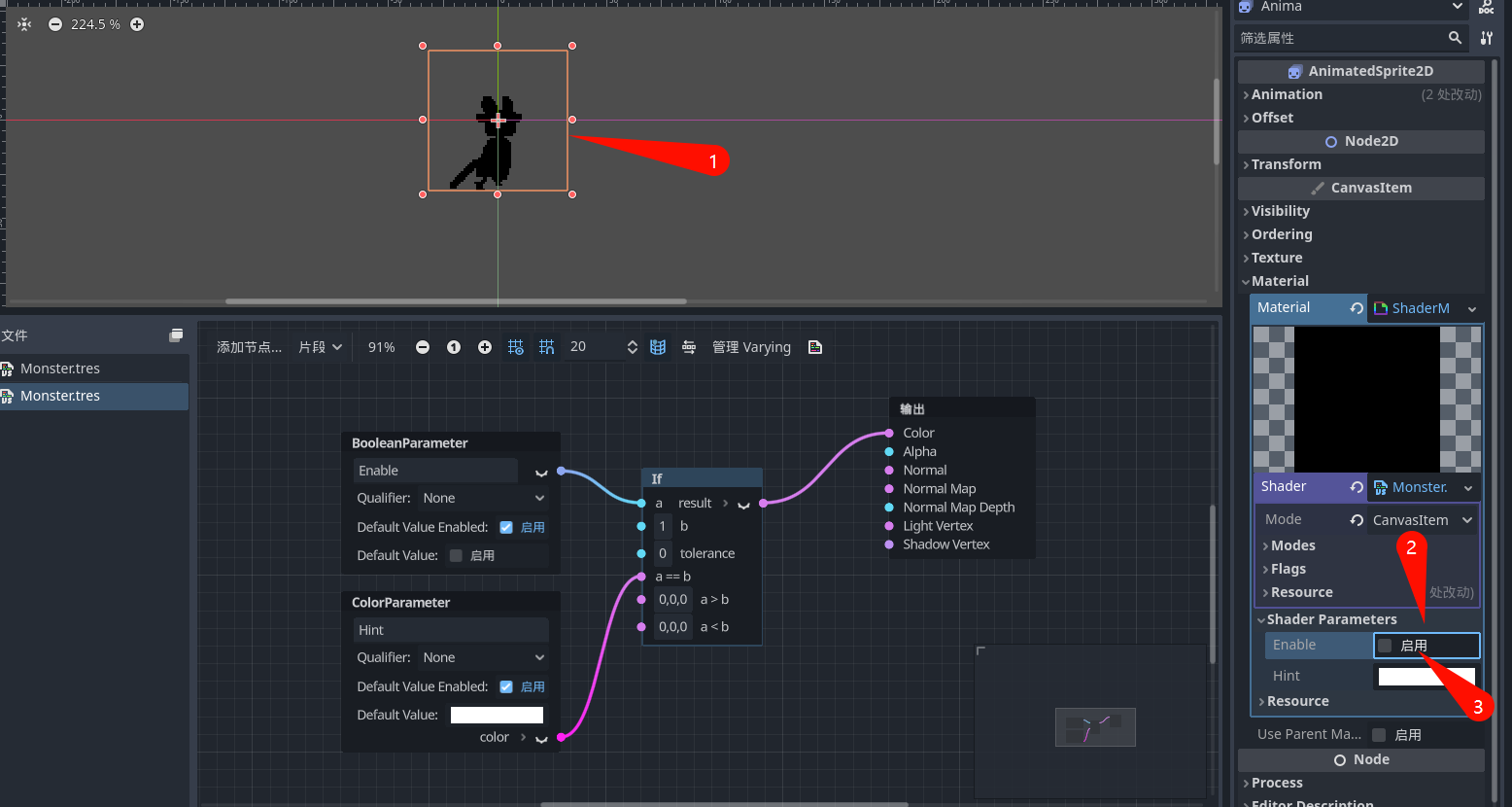
切换到Moster场景,选中Anima节点,在其“检查器”下的 CanvasItem 部分中,在“Material”旁点击并选择“新建 ShaderMaterial”。这会创建一个新的材质资源。

然后点击新出现的球体,在Shader旁点击并选择“新建 着色器”。

在弹出的对话框中类型选择VisualShader,这表示可视化Shader。模式选择Canvas Item。

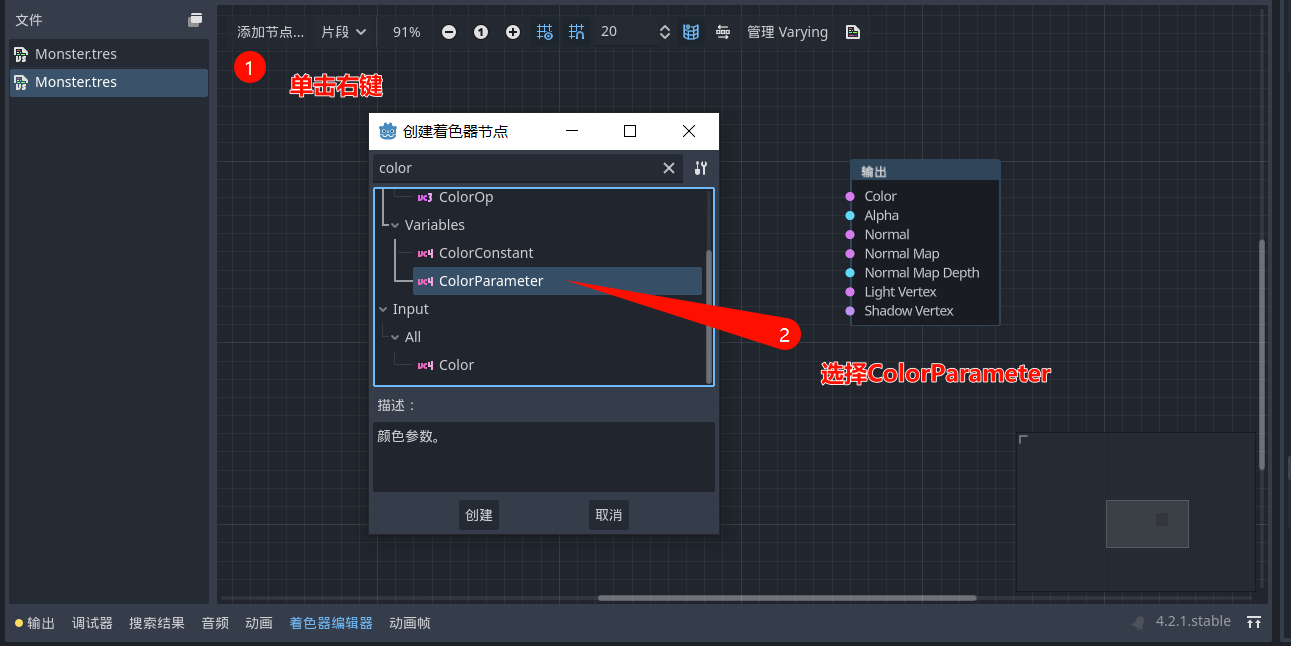
这样就打开了着色器编辑器面板。在面板中单击右键,在弹出创建注射器节点找那个选择ColorParametr。

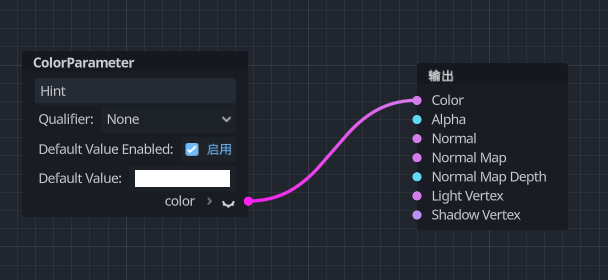
ColorParameter命名为Hint表示颜色,Default Value Enabled启用,color 连接输出的Color。

点击右键添加BooleanParameter到着色器,命名为Enable,Default Value Enabled启用。

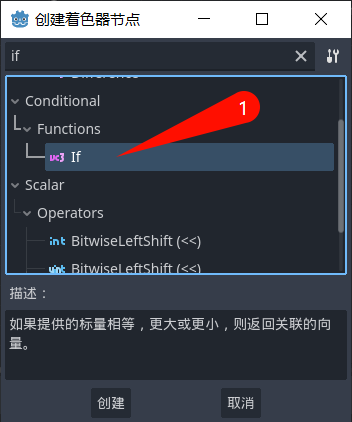
点击右键创建if函数。

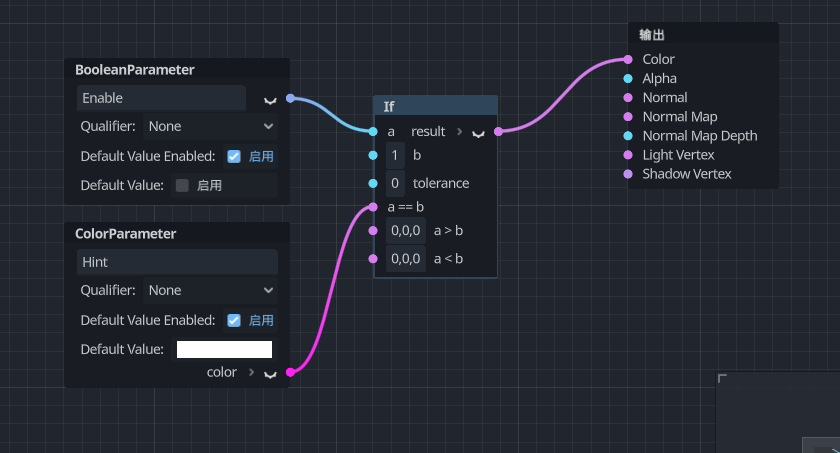
然后将BooleanParameter的输出连接到if函数的a点;if函数的比设置为1,然后将ColorParameter的输出链接到if函数的a=b输入点;if函数的输出点链接到输出的Color点。

保存shader,这是检查器中会出现ShaderParameters,包含2各参数,一个是bool参数Enable,一个是颜色参数Hint。当Enable不开启的时候,怪物变为黑色;当开启Enable的时候,怪物变为白色。

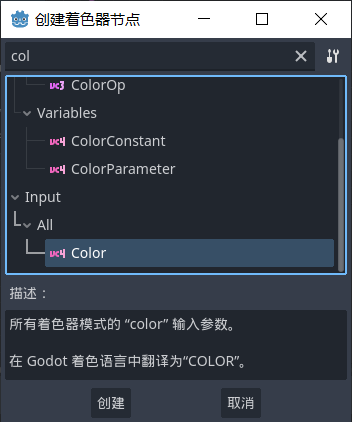
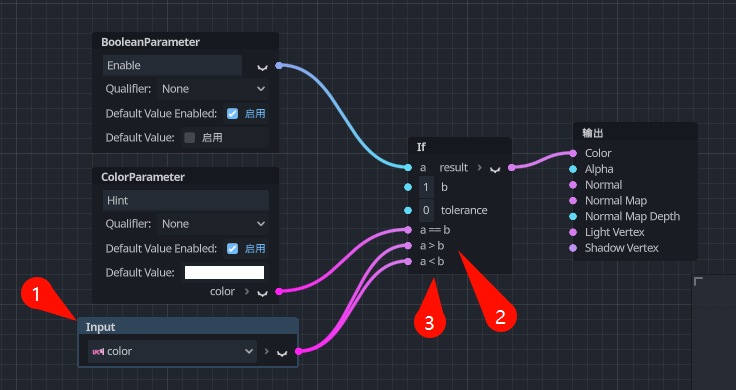
变为黑色不是我们想要的,我们在着色器编辑器上单击右键添加Color。

将color输出的点分别链接到if函数的a>b和a<b输入点。

这样当ShaderParameters的Enable不开启,怪物不会变色,如果开启,则怪物会变成白色。

当敌人受伤时我们会用代码控制这个Shader的启用,实现闪白效果。
二、编写shader代码完成闪白效果
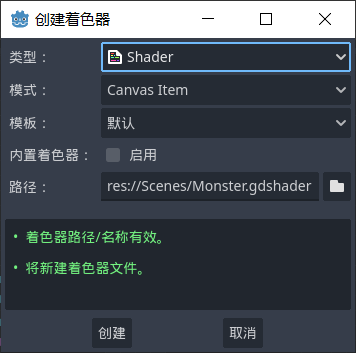
编写代码的开始于第一种方法相同,但在创建着色器弹出框中类型选择Shader而不是VisualShader,这表示用代码完成shader。模式选择Canvas Item。

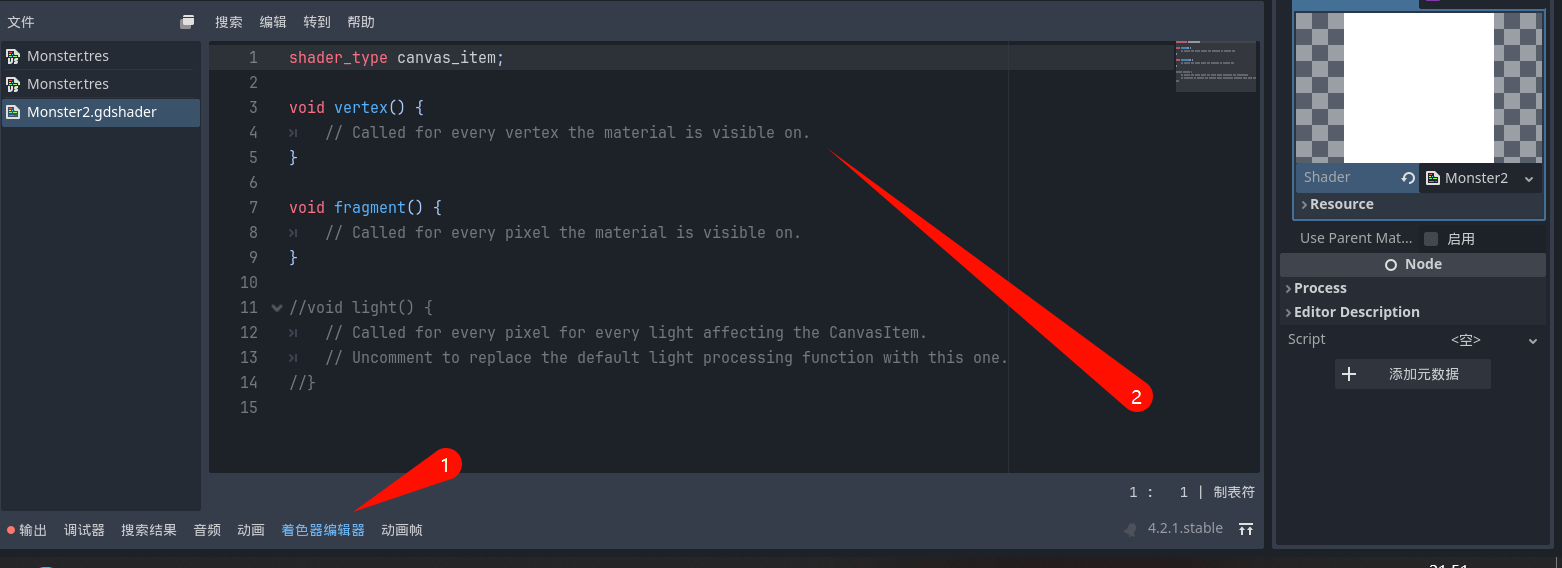
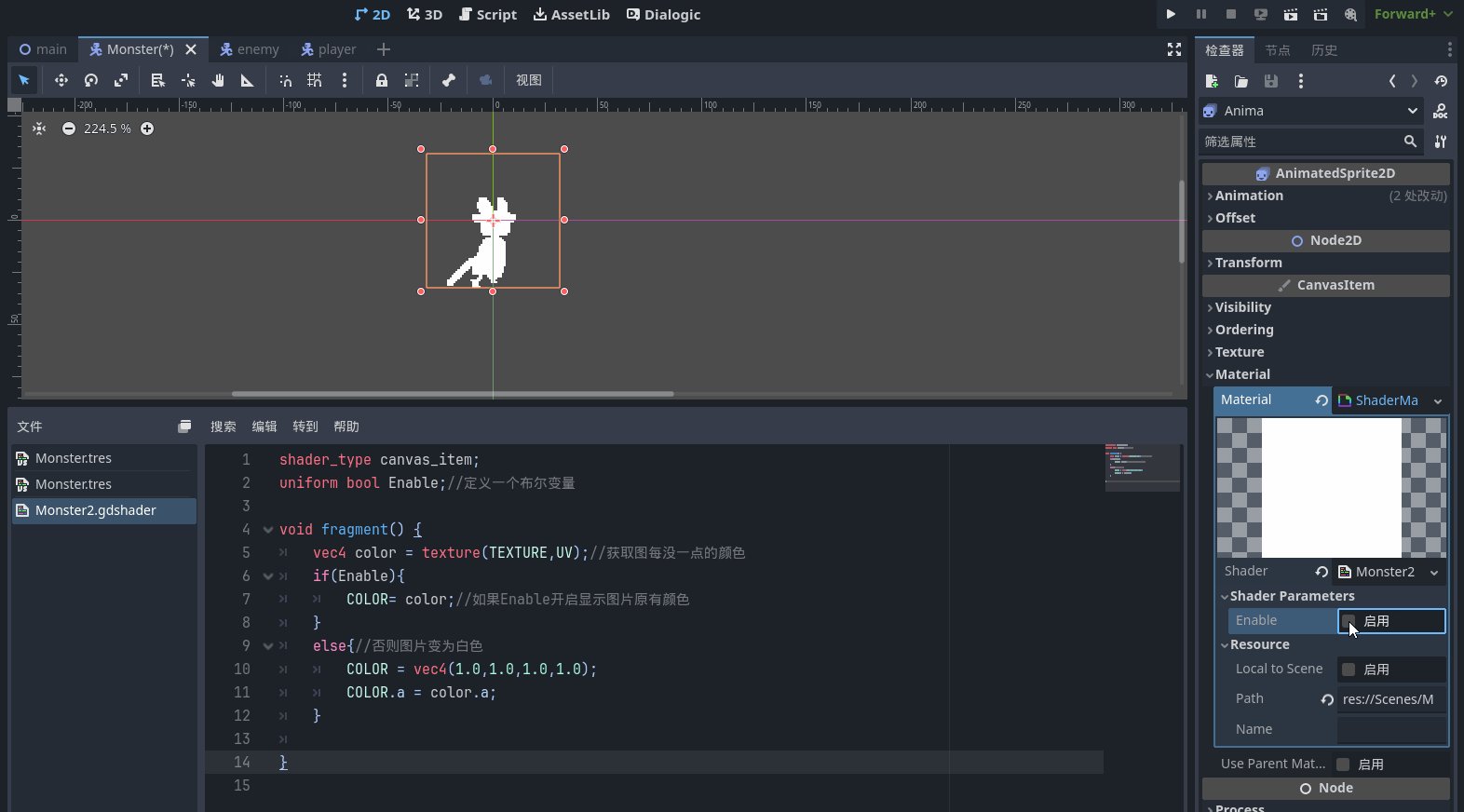
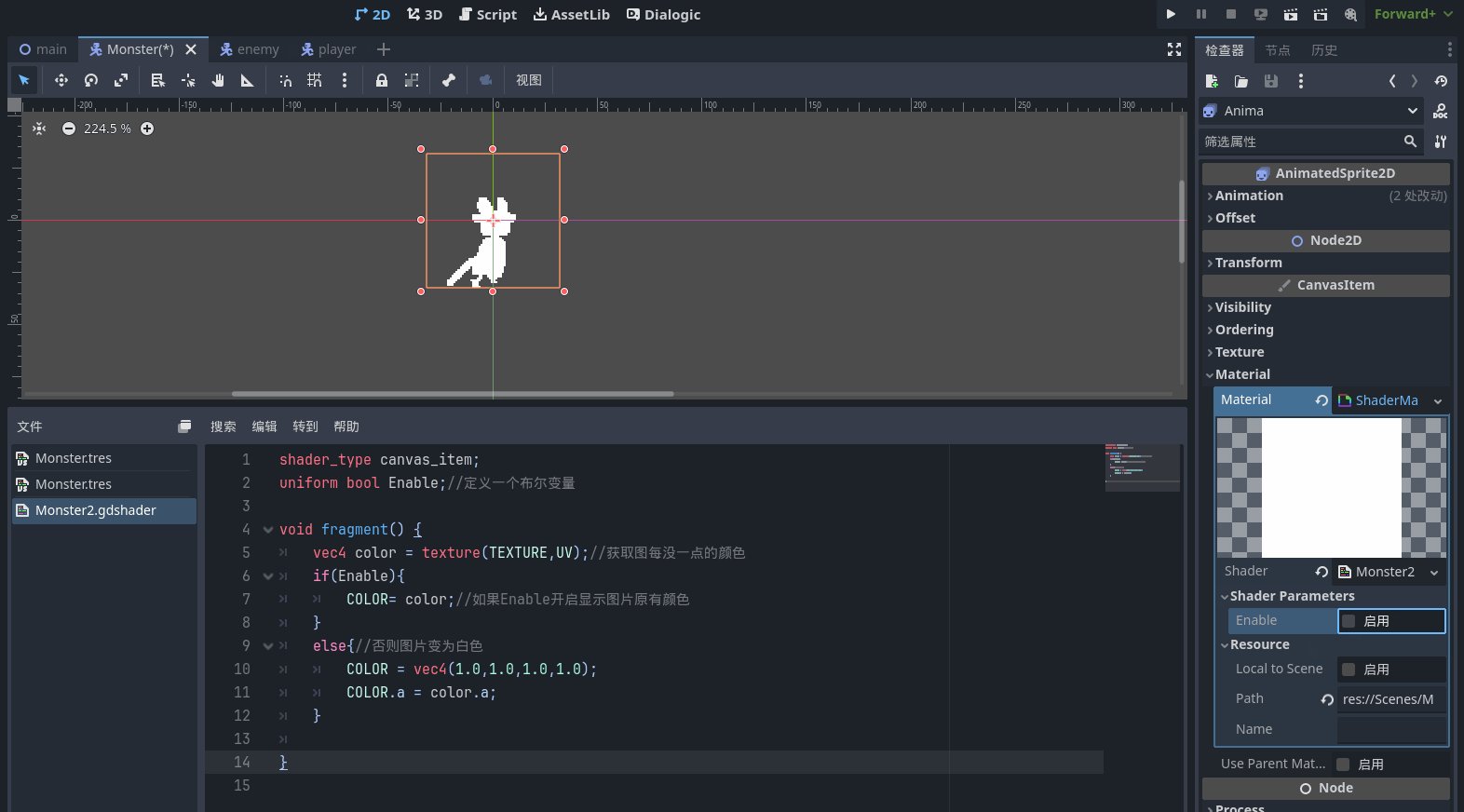
这时着色器编辑器面板如下:

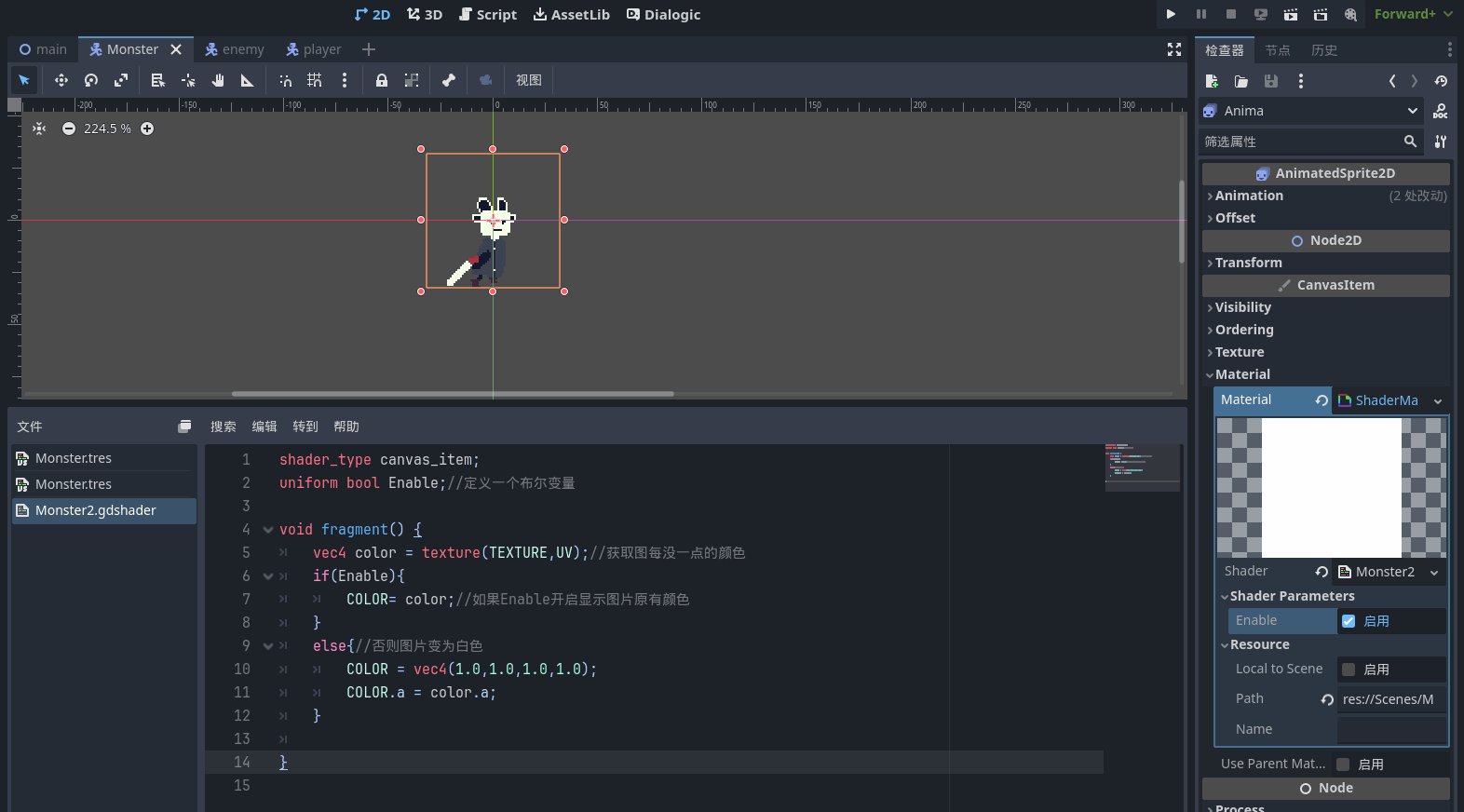
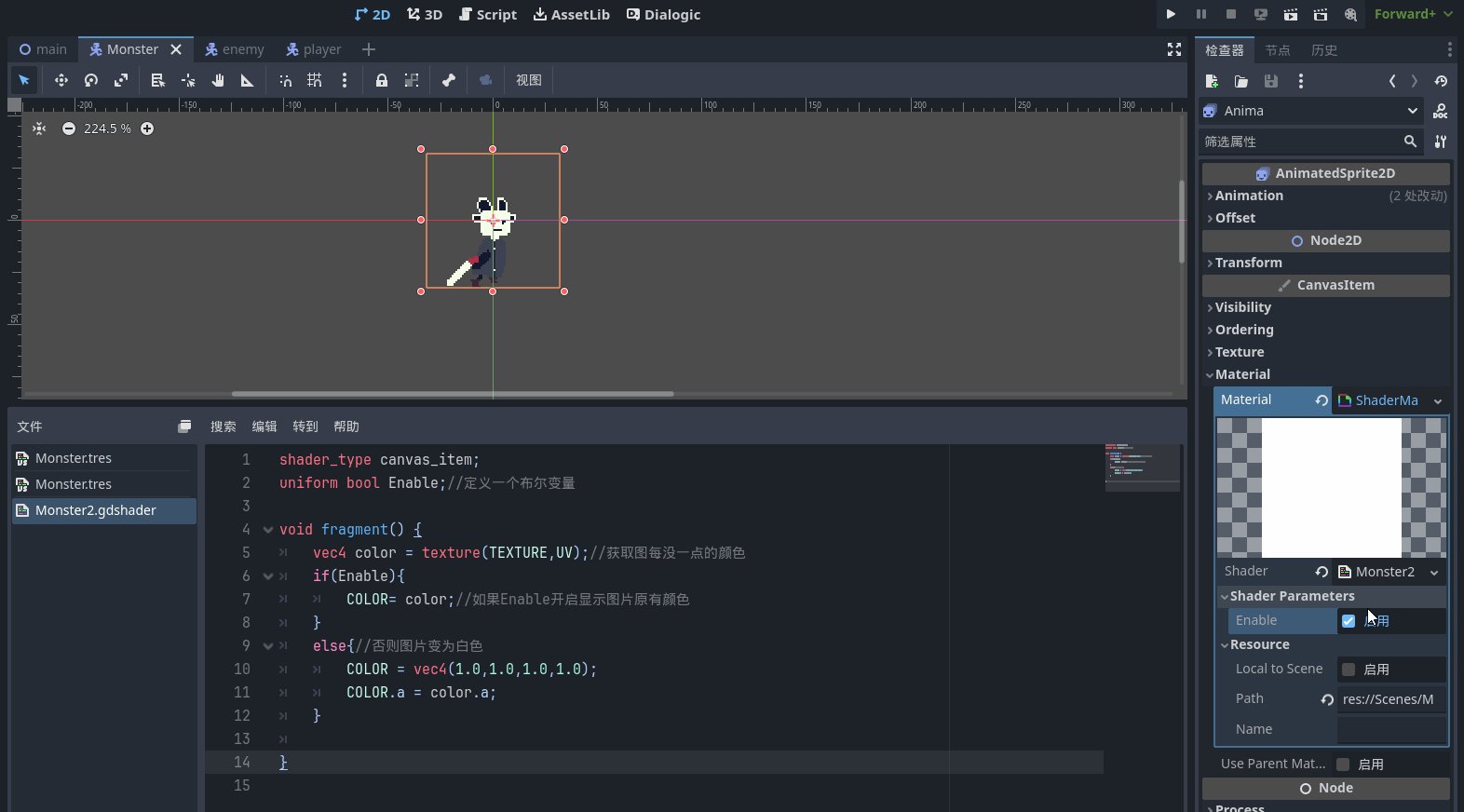
我们在面板中输入如下代码:
shader_type canvas_item;
uniform bool Enable;//定义一个布尔变量void fragment() {vec4 color = texture(TEXTURE,UV);//获取图每没一点的颜色if(Enable){COLOR= color;//如果Enable开启显示图片原有颜色}else{//否则图片变为白色COLOR = vec4(1.0,1.0,1.0,1.0);COLOR.a = color.a;}
}
这样我们也实现了同样的效果。

这样我学习用两种方法实现敌人的闪白效果。这里有个细节需要强调一下,那就是resource_local_to_scene属性打上勾,如果不打上勾,我们创建的敌人都会闪白,打上勾,只有受伤的怪物才有闪白效果。

这一节就倒这,下一节我们将利用代码控制敌人闪白效果
这篇关于【Godot4自学手册】第二十九节使用Shader来实现敌人受伤的闪白效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




