本文主要是介绍专项测试之弱网实战,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、专项背景
在酷家乐设计工具迭代中,发生了若干个线上故障,最后排查后发现在弱网情况下触发。那么从测试的角度来说,需要额外关注的场景就远不止断网、网络故障等情况了。对于我们的设计工具来说,弱网下工具的前端显示效果,数据的稳定性,给出正确提示尤为重要
1.1故障背景
去年某月—部分用户在弱网环境下,触发云图保存数据操作,引发接口回调过慢,最终导致方案大量数据发生丢失情况。
并且该故障在三周内增加2000+客诉,在一定程度上反映出了当前用户网络情况:仍然有不少用户的网络环境并没有预期的好,并且该事例体现出数据稳定对于酷家乐设计工具的重要性。
二、进行弱网测试的目的
最重要的四个目的:
1.保证方案数据的一致性和准确性。例如:网络状况比较差时,不能发生方案内的数据丢失或者数据异常。
2.保证界面显示的正确性。例如:加载方案时,页面的加载可以一直在刷加载动画, 但是白屏或者黑屏是不好的用户体验。
3.保证请求不发生堆积,导致数据错乱。例如:弱网情况下,商家用户频繁触发充值,导致请求堆积,金额被扣但充值实际未到账,或被扣金额只有一笔,但实际充值到账多于预期的情况,涉及公司资损。
4.保障异常网络状态下各类处理机制。例如:网络不稳定时,给与合理提示时的用户体验,对比无提示但页面显示异常时的用户体验。
三、什么是弱网
3.1 弱网定义
按照移动的特性来说,一般应用低于2G速率的都属于弱网,也可以将3G划分为弱网。除此之外,弱信号的Wifi通常也会被纳入到弱网测试场景中。
酷家乐设计工具与APP测试有所不同,主要是在电脑端进行设计(网页与客户端),根据不同的业务特定,对弱网的判断定义也有所不同,根据工具之前发生的故障,可以认为3G网速下,对于设计工具来说已经是弱网了,此次暂时排除2G状态。
以下是弱网下各网络参数,网页端也可参考

3.2 更多的弱网场景

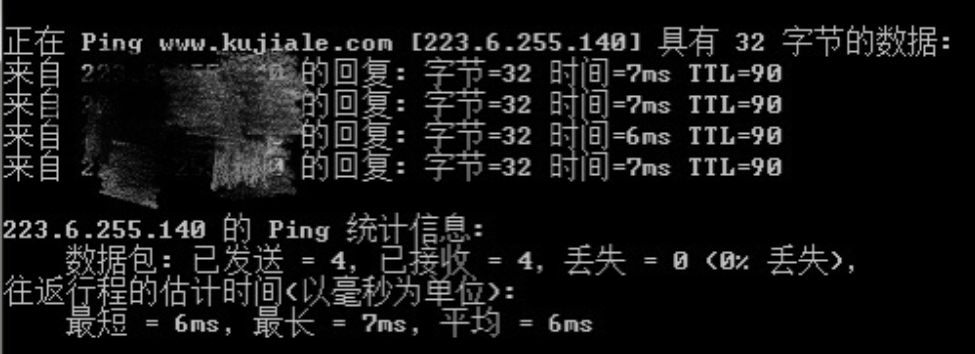
同时,可根据ping的结果判断,参考了一些游戏测试,ping的结果超过100,则可能会出现卡延迟了,举个例子

3.3 名词解释
上行速率:用户的电脑向网络发送信息时的数据传输速率。
下行速率:是指网络向用户电脑发送信息时的传输速率。
丢包率:测试中所丢失数据包数量占所发送数据组的比率。
网络抖动:网络延时随时都在不停的变化称为抖动(延时的变化称为抖动)
四、现状分析
4.1 测试分析
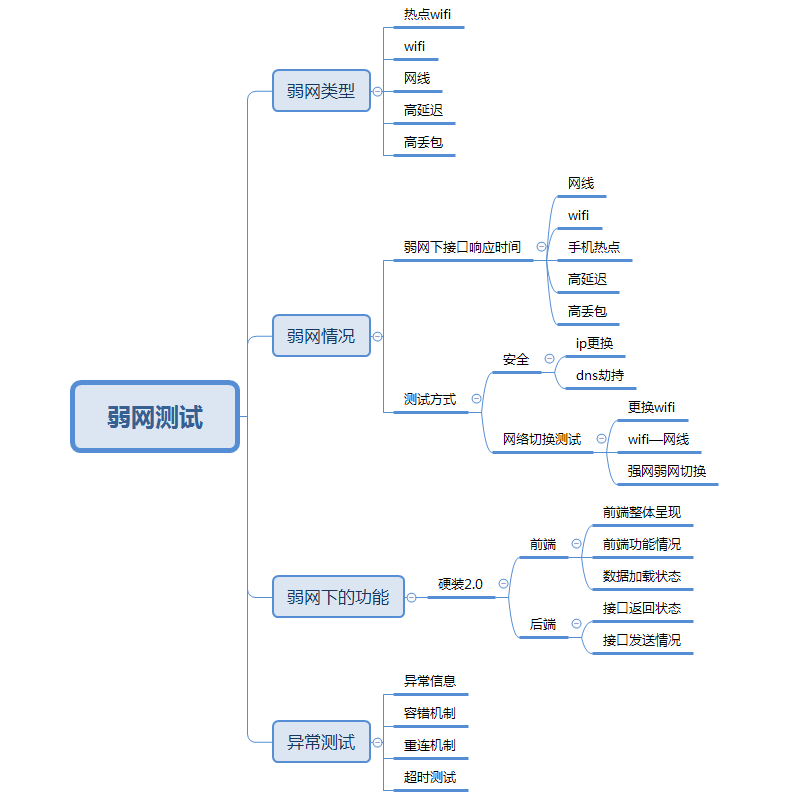
根据酷家乐工具现状,可以由以下几方面入手,测试工具在弱网下的状况

4.2 不同业务下的思考
不同业务可根据业务可行,选择不同网络状况进行测试。
-
PC:PC由于使用有线网络更为通用,网络状态更为稳定。调整上下速率最为常用。
-
移动端:移动端由于环境因素的影响,可考虑:网络延迟,抖动,丢包,网络环境等网络状态。
-
特别网络的一些限制:如部分网络限制DNS等。
弱网测试用于覆盖所有场景显然是不合理的,更倾向与选择覆盖高P,显示或数据层面的场景。
4.3 归纳
-
各类网络状况下产品的前端呈现与接口层面的表现:关注交互的表现,功能的使用状况,页面的响应时间等。同一场景在不同网络状态下呈现的表现是否符合预期
-
各类网络状况下工产品的是否出现数据异常,数据丢失等情况,保障安全性
4.5 测试场景细化
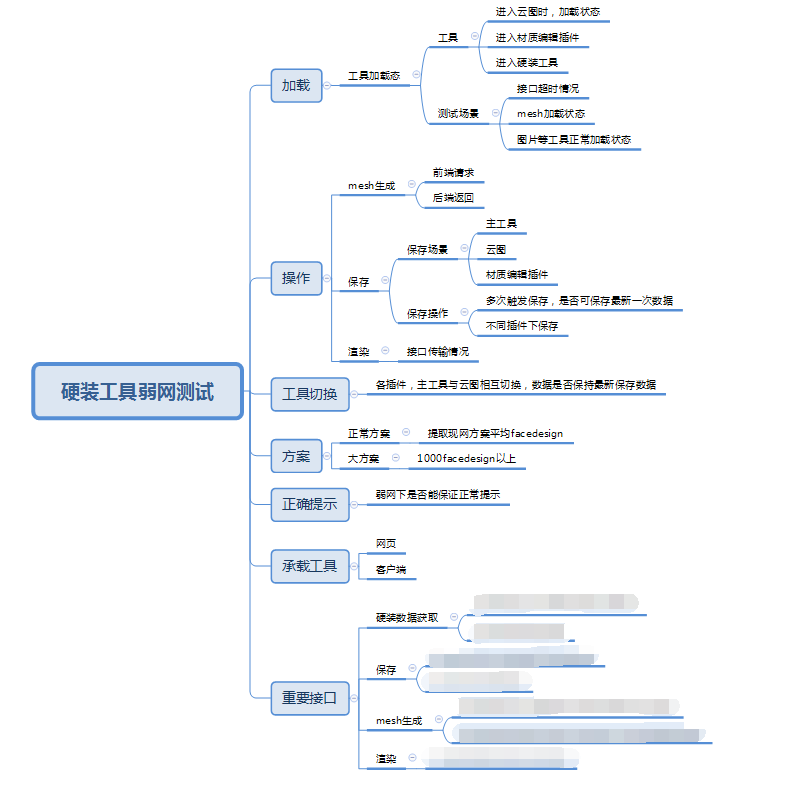
根据工具场景优先级,进行场景测试用例细化,工具弱网测试用例:

4.6 模拟弱网场景
弱网环境搭建方法:
弱网搭建一般有软件与硬件方式,软件搭建成本低,效率更高,一般使用模拟带宽丢包率等参数进行网络控制,从而模拟弱网下的一些条件。硬件方式更倾向于对网络有高要求的场景,但较麻烦。本次工具使用软件模拟方式进行弱网设置。
三种网络控制工具的优劣势介绍,可根据不同需求进行选择与使用:
-
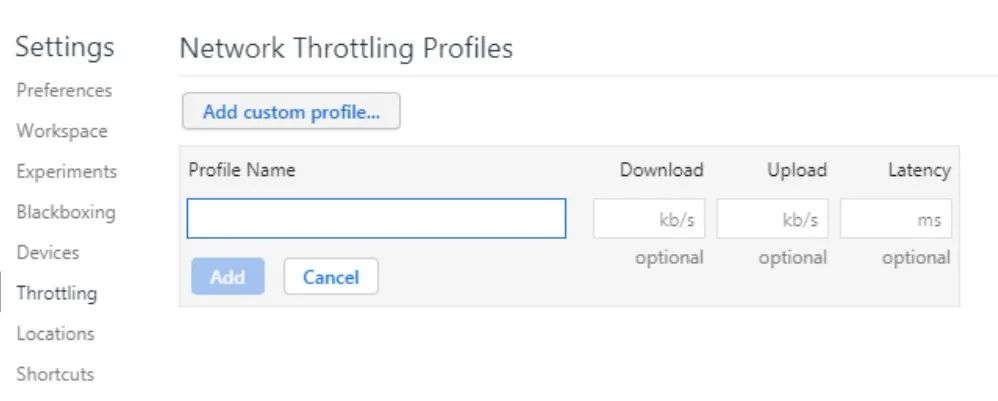
chrome浏览器设置网络

优势:快捷,不需要其他工具辅助,在network页即可设置
缺点:复杂网络状态无法模拟,仅限于当前tab页下的操作
2.fiddler代理设置弱网
优势:不局限于浏览器,适用于测试客户端等场景
缺点:复杂网络状态无法模拟
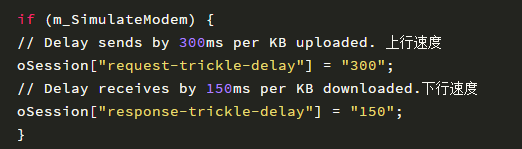
设置方法:fiddler里的rules下的Customize Rules打开后,在OnBeforeRequest中修改上行和下行速度

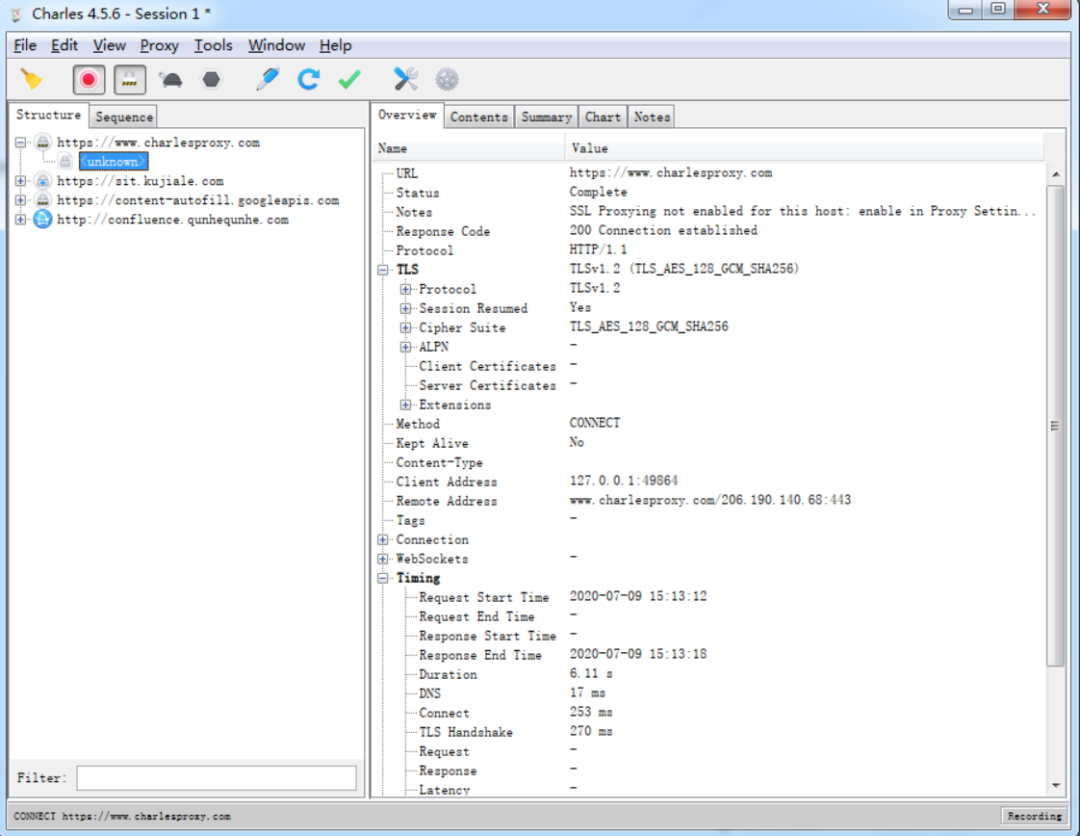
3.通过charles设置网络情况
Charles其实是一款代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的
优势:可模拟更丰富的网络状态,如丢包,抖动,延迟等,且适用于客户端
缺点:安装与配置操作需要花费一定时间


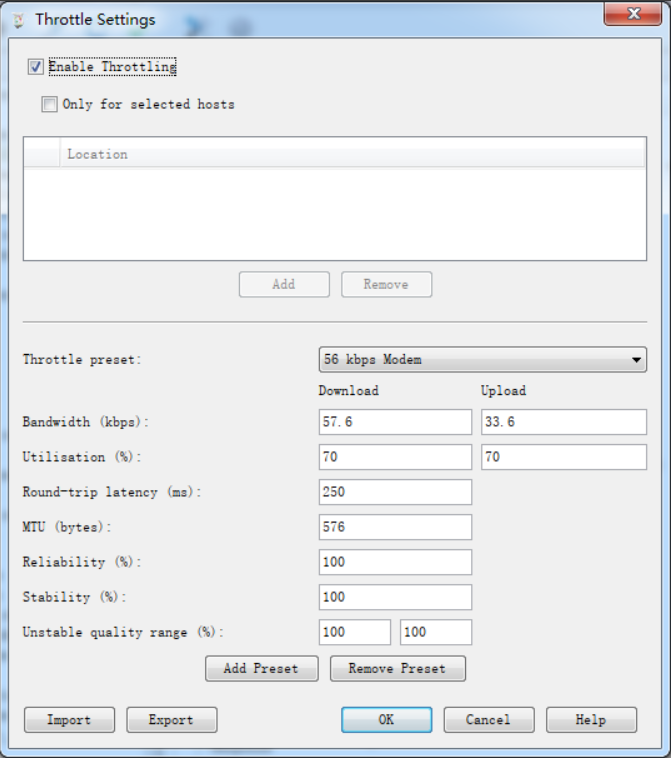
配置参数:
Bandwidth:带宽,即上行、下行数据传输速度
utilisation :带宽可用率,大部分modern是100%
round-trip latency :第一个请求的时延,单位是ms
MTU :最大传输单元,即TCP包的最大size,可以更真实模拟TCP层,每次传输的分包情况。
Releability :指连接的可靠性。这里指的是10kb的可靠率。用于模拟网络不稳定,模拟丢包。
Stability :连接稳定性,也会影响带宽可用性。用于模拟移动网络,移动网络连接一般不可靠,模拟网络抖动。
Only for selected hosts:可以指定域名拦截。
4.通过腾讯的QNET应用测试安卓环境
参考:QNET 弱网测试工具 - 简书
五、弱网测试的介入标准
判断是否需要弱网测试的基础:
-
理解当前业务数据结构交互
-
理解数据的读写与流转流程
什么阶段判断是否需要进行弱网测试:
-
Devdesign阶段,根据实际代码设计评估是否需要介入
-
数据变更相关。例如:涉及前后端数据交互方式变更
-
数据发送,回调方式变化
-
前端设计显示相关变更
六、持续展望
弱网测试作为异常测试中的一种,不同场景需要大量时间进行验证,在有限的人力条件下,更有效的提升效能的方式:纳入持续集成。
关于纳入持续集成的展望,考虑可通过前,后端自动化测试,配合网络设置,进行高P场景覆盖:
-
网络设置:考虑使用混沌工程/机器上配置接口延迟进行网络状态模拟
-
前端自动化:基于高P场景的模拟操作,进行前端重要数据的验证。需要有数据层面校验能力支撑。
-
后端自动化:进行接口延迟时自动化结果对比。
后续可在前后端自动化场景中探索可行性。
七、小结
弱网测试是对网络不稳定或网络交较差情况下,用户体验的重要保证。弱网状态下,工具有正确的表现与适当的引导,可以给予用户体验一部分保障。
弱网状态下数据的安全与稳定性是工具重要的指标,甚至可能可以对性能评估方面做一定的辅助作用。
弱网测试作为移动端健壮性测试的重要部分,同样也可以对提升酷家乐工具的稳定性,提高用户体验做贡献。
转载:酷家乐专项测试之弱网实战
这篇关于专项测试之弱网实战的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









