本文主要是介绍下拉框联动控制,明细数据重复检查,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、明细数据重复检查针对下拉框的字段,在重新赋空值时没成功,被注释了。
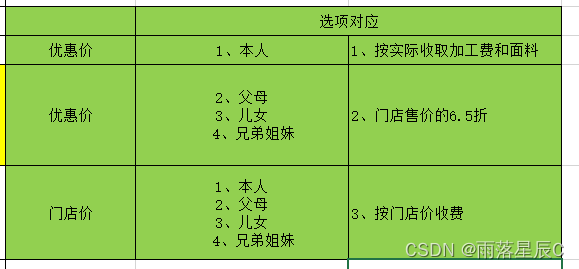
2、下拉联动控制如图

价格类型:优惠价,门店价
与员工关系:本人,父母,儿女,兄弟姐妹
优惠类型:按实际收取加工费和面料,门店售价的6.5折,按门店价收费
下拉框选项对应关系:

选优惠价时,数量默认为1,且设置为只读。
选门店价时,数量任意填写,设置为必填项
<script>
jQuery(document).ready(function(){
/* WfForm.bindDetailFieldChangeEvent("field7680",function(id,rowIndex,value){
var num = WfForm.getDetailAllRowIndexStr("detail_1");
var numArr = num.split(',');
var jglx1 = 0;
var n = 0;
for (var i = 0; i < numArr.length; i++) {
jglx1 = WfForm.getFieldValue("field7680_"+numArr[i]); //价格类型
if(jglx1 == 0){
n++;
}
};
if (n > 1){
WfForm.changeFieldValue("field7680_"+rowIndex, {value:""});
alert("优惠价只能有一行");
} else{ };
});
*/
WfForm.bindDetailFieldChangeEvent("field7683,field7680",function(id,rowIndex,value){
var jglx = WfForm.getFieldValue("field7680_"+rowIndex); //价格类型
var yyggx = WfForm.getFieldValue("field7683_"+rowIndex);//与员工关系
WfForm.changeFieldAttr("field7686_"+rowIndex, 3); //数量字段修改为必填
WfForm.changeFieldValue("field7684_"+rowIndex, {value:""});
if(jglx == 0){
WfForm.changeFieldValue("field7686_"+rowIndex, {value:1});
WfForm.changeFieldAttr("field7686_"+rowIndex, 1); //数量字段修改为只读
if(yyggx == ""){
WfForm.controlSelectOption("field7684_"+rowIndex, "");
}else if(yyggx == 0){
WfForm.controlSelectOption("field7684_"+rowIndex, "0");
}
else{
WfForm.controlSelectOption("field7684_"+rowIndex, "1");
}
}else if(jglx == 1){
WfForm.controlSelectOption("field7684_"+rowIndex, "2");
}
else{
WfForm.controlSelectOption("field7684_"+rowIndex, {value:""});
}
});
});
</script>
这篇关于下拉框联动控制,明细数据重复检查的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





