本文主要是介绍前端学习之css media查询、自定义字体、过度动画、css变换、动画、渐变、多列、字体图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
media查询
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>media查询</title><!-- media查询:根据设备类型不同:比如说打印机、屏幕不同而产生不一样效果格式:@media--><style>/* 屏幕显示的内容 */@media screen {.font-tye{font-size: 200px;}}/* 打印机显示的内容 */@media print{.font-tye{font-size: 300px;}}/* 不同设备显示相同样式,下列代码是屏幕和打印机显示相同样式 *//* @media print{.font-tye{font-size: 300px;}} *//* 所有设备显示的背景颜色 *//* @media all{.font-tye{background-color: aqua;}} *//* >900显示蓝色>600 <900红色<600黄色*/@media only screen and (min-width:900px){body{background-color: blue;}}@media only screen and (min-width:600px)and (max-width:900px){body{background-color: red;}} @media only screen and (max-width:600px){body{background-color: rgb(206, 239, 22);}}</style>
</head>
<body><p class="font-tye">测试文字</p>
</body>
</html>结果
屏幕

打印机

自定义字体
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>自定义字体</title><style>/* 自定义字体 */@font-face {/* 自定义字体名字 */font-family:myFontStyle ;/* 字体路径 */src: url(./汉仪霹雳体简.ttf);}.font-style-my{font-size: 120px;font-family: myFontStyle;}</style>
</head>
<body><div><p class="font-style-my">测试文字</p></div>
</body>
</html>结果

过度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>过渡</title><!-- 过度提供样式变换的过程1、时间--><style>.box{width: 100px;height: 100px;background-color: aqua;/* 变换时间1s */transition: 1s;/* 操作属性,这个是宽变化1秒完成,高的变化还是瞬间 */transition-property: width;/* 时间曲线,变化时间的快慢ease-in变得慢ease变得快 */transition-timing-function: ease-in;/* 延时演示一秒后变化 */transition-delay: 1s;}div:hover{width: 200px;height: 200px;background-color: brown;}</style>
</head><body><div class="box"></div>
</body>
</html>结果

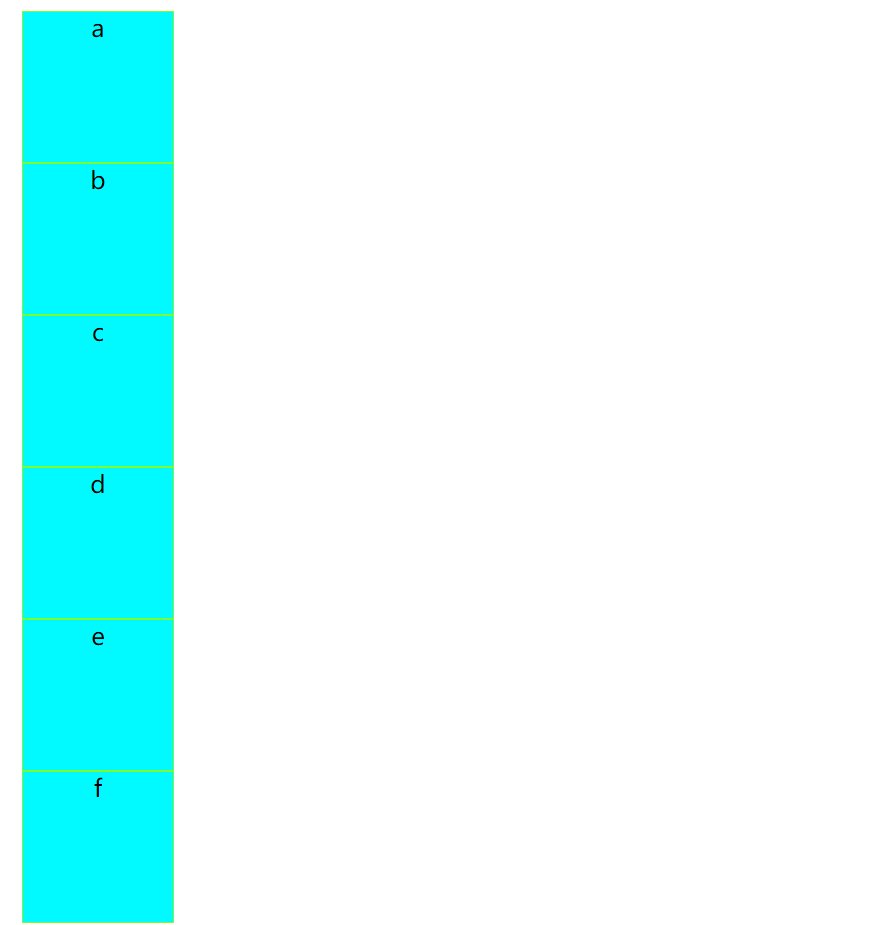
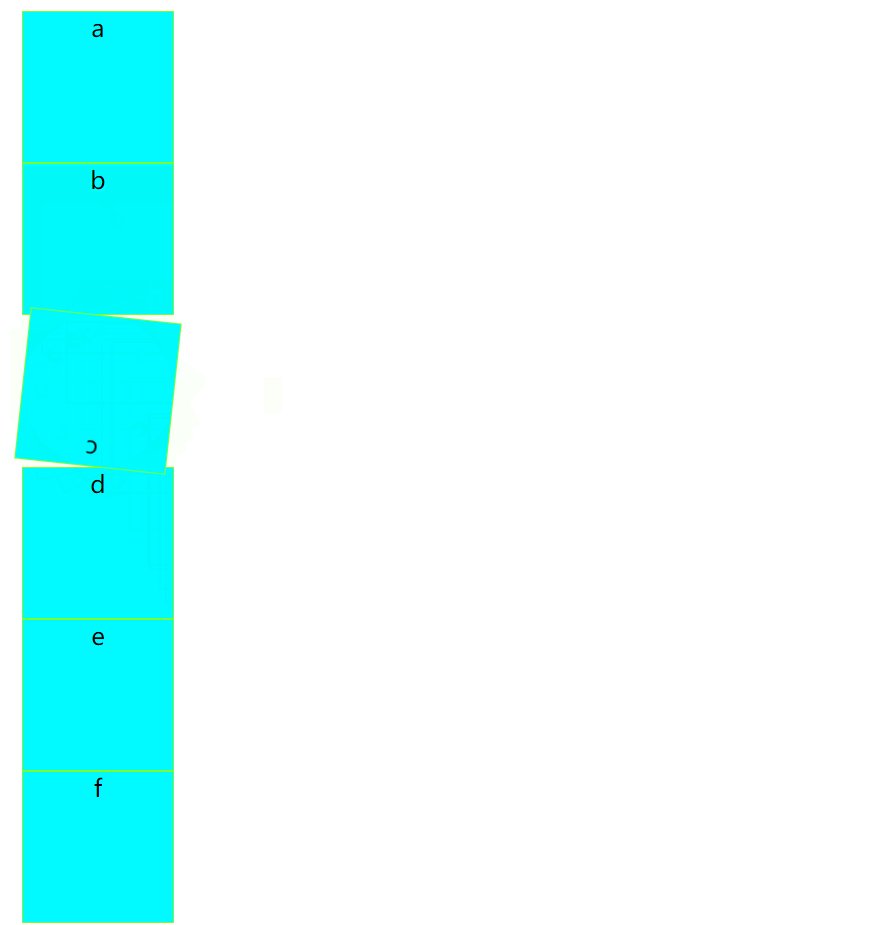
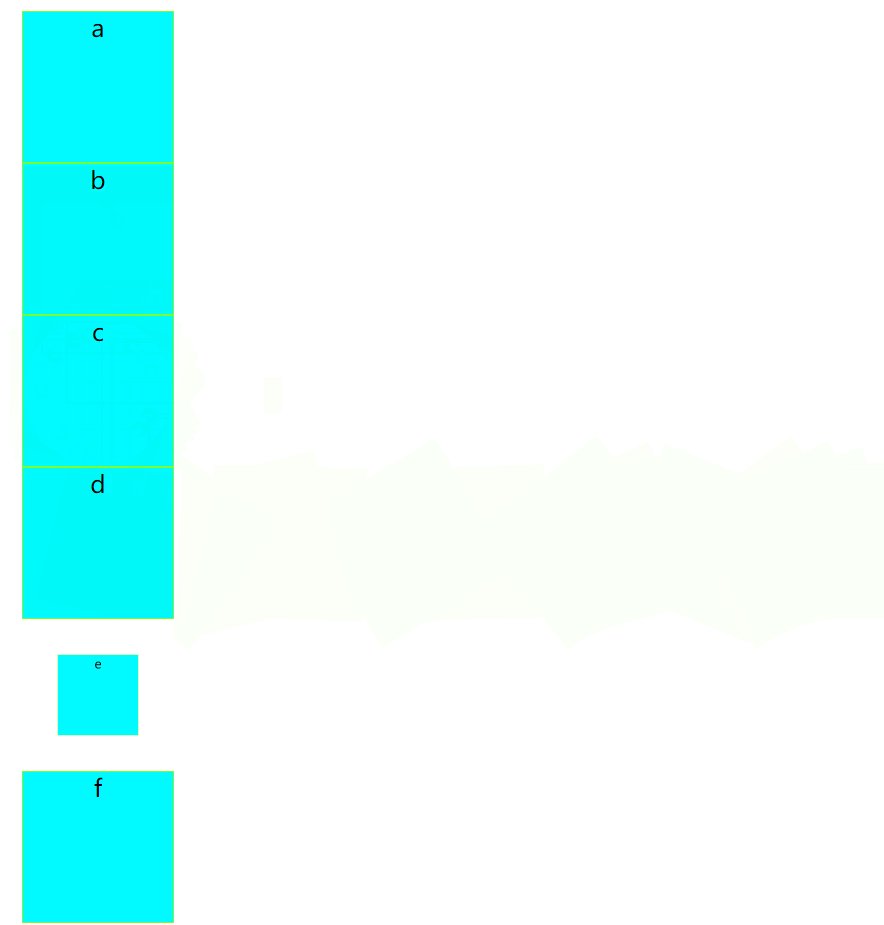
变换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css变换</title><!-- css变换前提1.加过度2.触发变换效果平移旋转缩放倾斜--><style>div{width: 100px;height: 100px;background-color: aqua;border: 1px chartreuse solid;text-align: center;transition: 1s;}.b:hover{/* 平移,横向平移100px,竖向平移200px */transform: translate(100px,200px);}.c:hover{/* 旋转 */transform: rotate(360deg)}.d:hover{/* 平移,旋转 */transform: translate(500px,0px) rotate(360deg)}.e:hover{/* 缩放 */transform: scale(0.5)}.f:hover{/* 倾斜 */transform: skew(30deg,40deg);}</style>
</head>
<body><div class="a">a</div><div class="b">b</div><div class="c">c</div><div class="d">d</div><div class="e">e</div><div class="f">f</div>
</body>
</html>结果
动画
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>动画</title><!-- 一个样式到另外一个样式的过程--><style>div{width: 200px;height: 200px;border: 1px solid red;/* infinite 一直变且不用触发,可以加数字限定播放次数,下面例子就是播放三次 *//* alternate 播放的下一周期是逆周期还是正常周期*/animation: myFrame 2s infinite alternate;}/* 创建动画将背景颜色由蓝变紫色 *//* @keyframes myFrame{from{background-color: aqua;transform: translate(200px,200px) rotate(360deg);}to{background-color: blueviolet;}} *//* 通过%的动画变换 */@keyframes myFrame{0%{background-color: aqua;}25%{background-color: black;}50%{background-color: blue;}100%{background-color: brown;}}</style>
</head>
<body><div></div>
</body>
</html>结果

<!DOCTYPE html>
<html lang="en">
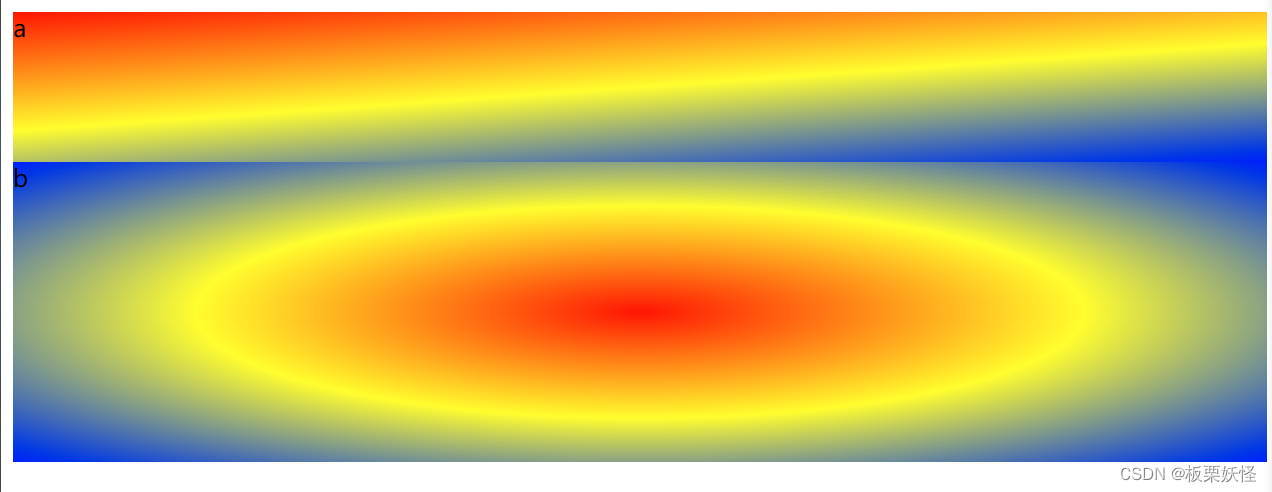
<head><meta charset="UTF-8"><title>渐变</title><style>.a{height: 100px;background-color: brown;/* 后一个会覆盖前一个 *//* 线性渐变,从上到下 *//* background-image: linear-gradient(red,yellow,blue); *//* 从左到右, */background-image: linear-gradient( to right,red,yellow,blue);/* 从右到左 */background-image: linear-gradient( to left,red,yellow,blue);/* 从上到下 */background-image: linear-gradient( to top,red,yellow,blue);/* 对角 */background-image: linear-gradient( to right bottom,red,yellow,blue);/* 带角度 */background-image: linear-gradient( 176deg,red,yellow,blue);}.b{/* 径向渐变 */height: 200px;background-image: radial-gradient(red,yellow,blue);}</style>
</head>
<body><div class="a">a</div><div class="b">b</div></body>
</html>结果
(只呈现带角度和径向渐变结果)

多列
<!DOCTYPE html>
<html lang="en">
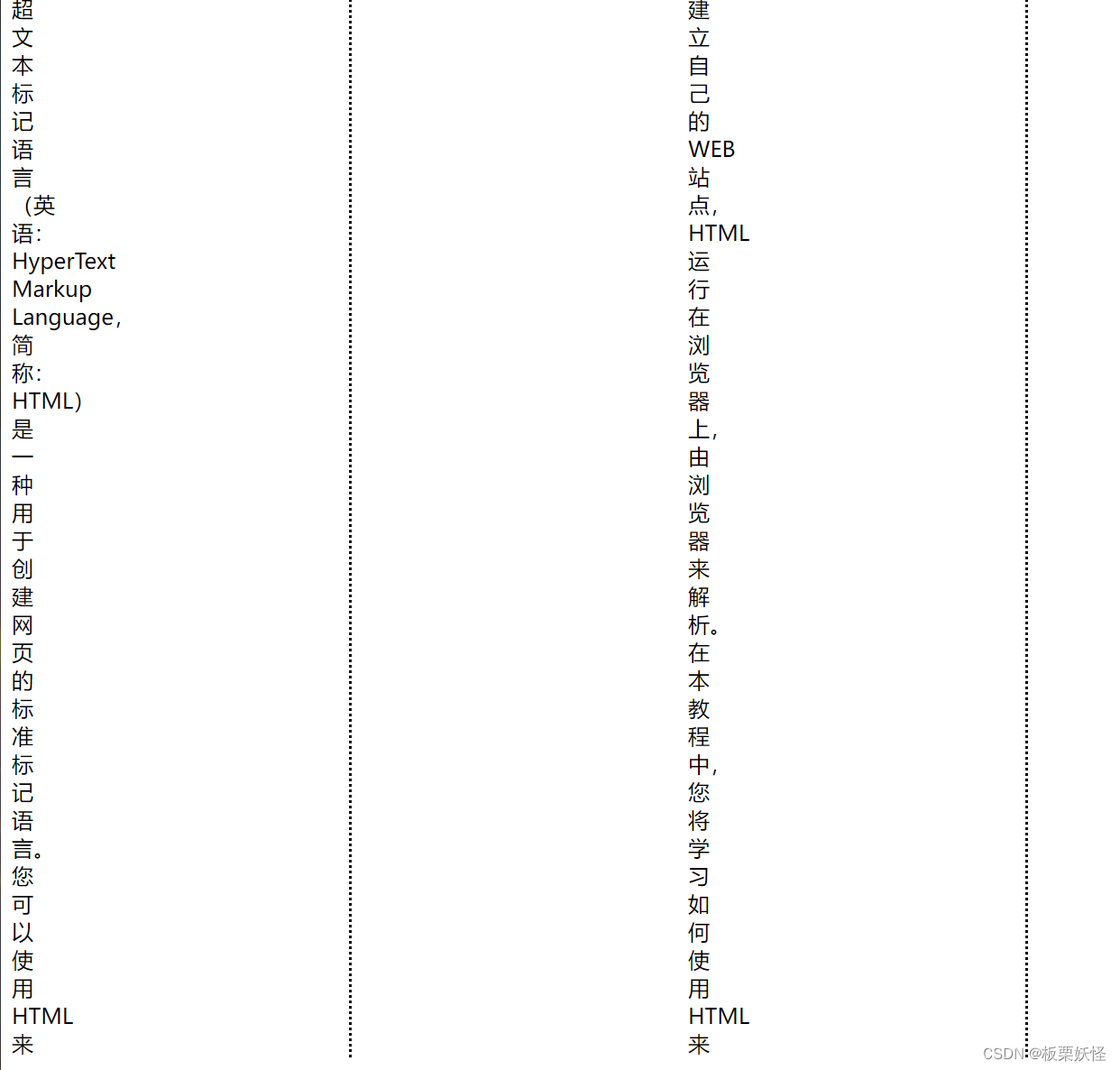
<head><meta charset="UTF-8"><title>多列</title><style>div{column-count: 10;/* 间隔的宽度 */column-gap: 500px;/* 间隔的样式 */column-rule-style: dotted;}</style>
</head>
<body><!-- 将文本按列拍好 --><div>超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。在本教程中,您将学习如何使用 HTML 来创建站点。HTML 很容易学习!相信您能很快学会它!超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。在本教程中,您将学习如何使用 HTML 来创建站点。HTML 很容易学习!相信您能很快学会它!超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。在本教程中,您将学习如何使用 HTML 来创建站点。HTML 很容易学习!相信您能很快学会它!超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。在本教程中,您将学习如何使用 HTML 来创建站点。HTML 很容易学习!相信您能很快学会它!</div>
</body>
</html>结果

字体图标
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>字体图标</title>
</head>
<body><a href="http://www.baidu.com"><img src="./滑冰.svg" alt="" width="20px" height="20px">百度一下你就知道</a></body>
</html>结果
(图标的源文件需要下载)
不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚
这篇关于前端学习之css media查询、自定义字体、过度动画、css变换、动画、渐变、多列、字体图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!